
new RegExpとは
パターンでテキストを検索するためのコンストラクター関数。
正規表現にはスラッシュで囲んだ記法とコンストラクター関数を使用した記法があり、以下の3つはいずれも同じ意味となる。
const str = 'iwb.jp'
const re1 = /iw./i
const re2 = new RegExp(/iw./, 'i')
const re3 = new RegExp('iw.', 'i')
console.log(re1.test(str)) // true
console.log(re2.test(str)) // true
console.log(re3.test(str)) // true
エスケープを簡単にする
正規表現ではスラッシュの文字列はそのまま記載できないためバックスラッシュでエスケープする必要がある。
URLの場合はスラッシュが多いため、エスケープすると見づらくなる。
const url = 'https://iwb.jp/s/foo/bar/baz/'
const re = /https:\/\/iwb\.jp\/s\/foo\/bar\/.+/
console.log(re.test(url))
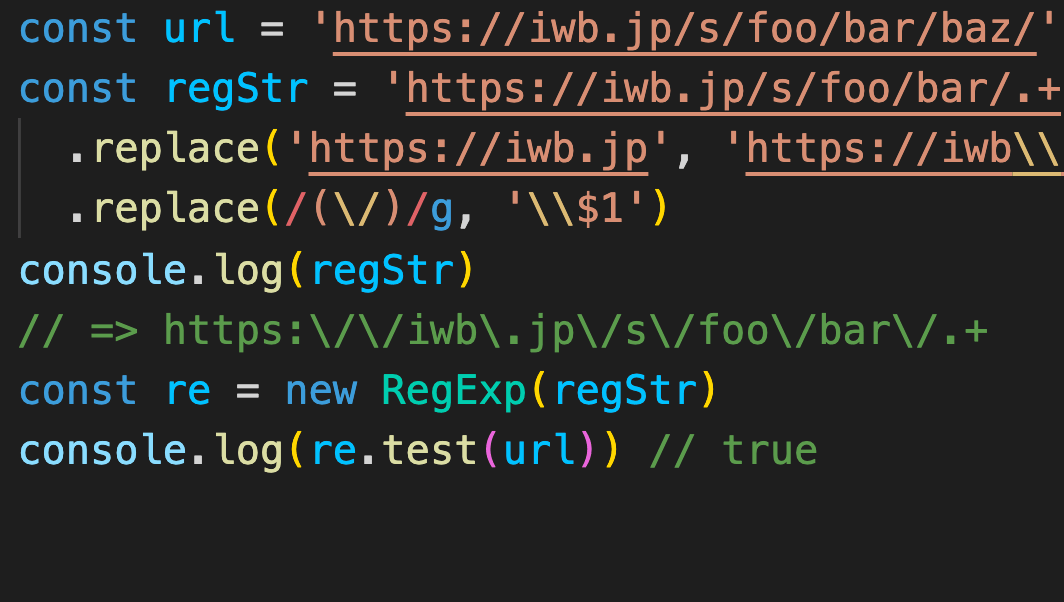
しかし、前述のコンストラクター関数を使用すればreplaceでスラッシュをバックスラッシュ付きにしたものを渡せるので可読性が良くなり、手動で行う手間を削減できる。
const url = 'https://iwb.jp/s/foo/bar/baz/'
const regStr = 'https://iwb.jp/s/foo/bar/.+'
.replace('https://iwb.jp', 'https://iwb\\.jp')
.replace(/(\/)/g, '\\$1')
console.log(regStr)
// => https:\/\/iwb\.jp\/s\/foo\/bar\/.+
const re = new RegExp(regStr)
console.log(re.test(url)) // true