パソコン、スマートフォン、タブレットで使用するOS、ブラウザ、バージョンなどを判定して分岐処理をする記述を書いてみた。Windows,Mac,Android,iPhone,iPadなど自分が必要な範囲で分岐。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSハックを使用しないOSとバージョンの判定</title>
<!--[if lt IE 7]><html class="nojs ie ie6" lang="ja"><![endif]-->
<!--[if IE 7]><html class="nojs ie ie7" lang="ja"><![endif]-->
<!--[if IE 8]><html class="nojs ie ie8" lang="ja"><![endif]-->
<!--[if IE 9]><html class="nojs ie ie9" lang="ja"><![endif]-->
<!--[if (gt IE 9)|!(IE)]><!----><html class="nojs" lang="ja"><!--[endif]-->
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script>
$(function(){
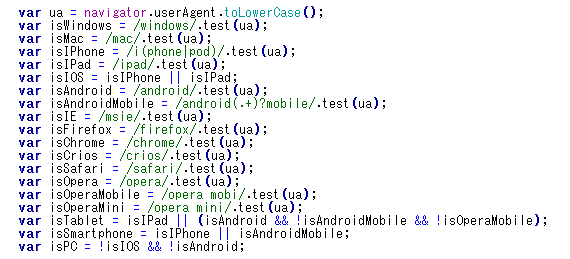
var ua = navigator.userAgent.toLowerCase();
var isWindows = /windows/.test(ua);
var isMac = /mac/.test(ua);
var isIPhone = /i(phone|pod)/.test(ua);
var isIPad = /ipad/.test(ua);
var isIOS = isIPhone || isIPad;
var isAndroid = /android/.test(ua);
var isAndroidMobile = /android(.+)?mobile/.test(ua);
var isIE = /msie|trident/.test(ua);
var isFirefox = /firefox/.test(ua);
var isChrome = /chrome/.test(ua);
var isCrios = /crios/.test(ua);
var isSafari = /safari/.test(ua);
var isOpera = /opera/.test(ua);
var isOperaMobile = /opera mobi/.test(ua);
var isOperaMini = /opera mini/.test(ua);
var isTablet = isIPad || (isAndroid && !isAndroidMobile && !isOperaMobile);
var isSmartphone = isIPhone || isAndroidMobile;
var isPC = !isIOS && !isAndroid;
$("html").removeClass("nojs");
if(isPC){
$("html").addClass("pc");
}
else if(isTablet){
$("html").addClass("tablet");
}
else if(isSmartphone){
$("html").addClass("phone");
}
$("body").append(ua + "<br>");
if(isIPhone){
$("body").append("isPhone" + "<br>");
}
if(isIPad){
$("body").append("isIPad" + "<br>");
}
if(isIOS){
$("body").append("isIOS" + "<br>");
}
if(isAndroidMobile){
$("body").append("isAndroidMobile" + "<br>");
}
if(isAndroid && !isAndroidMobile){
$("body").append("isAndroid" + "<br>");
}
if(isTablet){
$("body").append("isTablet" + "<br>");
}
if(isSmartphone){
$("body").append("isSmartphone" + "<br>");
}
if(isPC){
$("body").append("isPC" + "<br>");
}
if(isWindows){
$("body").append("isWindows" + "<br>");
}
if(isMac && !isTablet && !isSmartphone){
$("body").append("isMac" + "<br>");
}
if(isIE){
$("body").append("isIE" + "<br>");
}
if(isFirefox){
$("body").append("isFirefox" + "<br>");
}
if(isChrome || isCrios){
$("body").append("isChrome" + "<br>");
}
if(isOpera && !isOperaMobile && !isOperaMini){
$("body").append("isOpera" + "<br>");
}
if(isOperaMobile){
$("body").append("isOperaMobile" + "<br>");
}
if(isOperaMini){
$("body").append("isOperaMini" + "<br>");
}
if(isSafari && !isChrome && !isCrios){
$("body").append("isSafari" + "<br>");
}
});
</script>
</body>
</html>
パソコン、スマホ(スマートフォン)・タブレットのユーザーエージェント判定
https://iwb.jp/s/jsua/