
QRコードの間違った貼り方
Webサイトを閲覧しているとQRコードが貼られていることがあるが間違った貼り方をされていることがある。
特に多いのが次の3つの間違いだ。
1. 小さくて読み取れない
QRコードをWebサイト内にあっても読み取れなければ意味がない。
モニタの大きさやスマホと画面との距離は人によって千差万別なので余裕を持った大きさで貼ったほうが良い。
QRコードの画像はきれいに表示されるよう2色で作成する。
2. 縮小されて読み取れない
元々の画像サイズは問題ないがレスポンシブWebデザインのため、画像が縮小されて読み取れなくなっているケースもある。
元々の画像サイズのwidthやheightの指定ミスにより縦横比が変わって読み込めなくなったり、QRコードの周囲の余白が足りず読み取りにくくなっているケースもある。
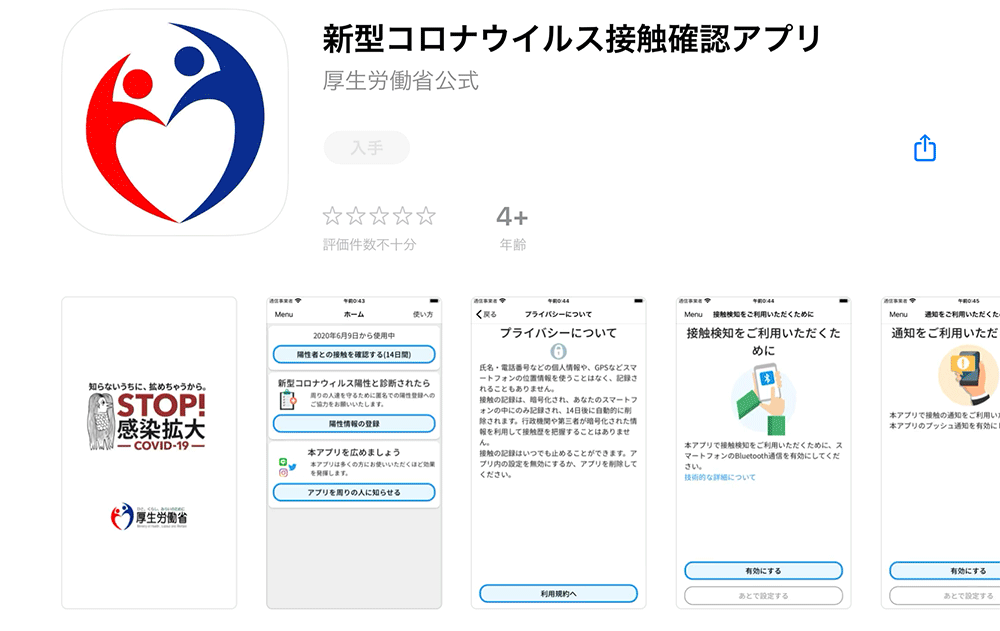
3. iOSとAndroidの両方のQRコードがある
アプリ関連のWebサイトに多いiOSとAndroidの両方のQRコードがあるパターン。
両方のQRコードがあるとiOSなのにAndroidの方を間違えて読み込んでしまう可能性がある。(逆もしかり)

そのためユーザーエージェントでiOSかAndroidか判定してリダイレクトさせるページを作成して、iOSならApp Store、AndroidならGoogle PlayにQRコードからリダイレクトされるようにしたほうが良い。
iOS (iPad OS) Chromeだと下記のWebページの上にポップアップでApp Storeが表示される。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="robots" content="none">
<title>Yahoo!カーナビ アプリ</title>
</head>
<body>
<script>
// iOSかどうかで遷移先を変えるサンプル
var ua = navigator.userAgent.toLowerCase()
var isIOS = /ipod|ipad|iphone|macintosh/.test(ua) && 'ontouchend' in document
var isAndroid = /android/.test(ua)
if (isIOS) {
location.href = 'https://apps.apple.com/jp/app/yahoo-%E3%82%AB%E3%83%BC%E3%83%8A%E3%83%93/id890808217'
} else if (isAndroid) {
location.href = 'https://play.google.com/store/apps/details?id=jp.co.yahoo.android.apps.navi&hl=ja&gl=US'
} else {
location.href = 'https://carnavi.yahoo.co.jp/promo/'
}
</script>
<noscript>
<h1>Yahoo!カーナビ アプリ</h1>
<h2>App Store</h2>
<p><a href="https://apps.apple.com/jp/app/yahoo-%E3%82%AB%E3%83%BC%E3%83%8A%E3%83%93/id890808217">https://apps.apple.com/jp/app/yahoo-%E3%82%AB%E3%83%BC%E3%83%8A%E3%83%93/id890808217</a></p>
<h2>Google Play</h2>
<p><a href="https://play.google.com/store/apps/details?id=jp.co.yahoo.android.apps.navi&hl=ja&gl=US">https://play.google.com/store/apps/details?id=jp.co.yahoo.android.apps.navi&hl=ja&gl=US</a></p>
</noscript>
</body>
</html>
http://iwb.jp/s/app-yahoo-carnavi-redirect/
上記URLをQRコードにすると下図になる。

ちなみにPHPのheaderを使用する場合はこのようになる。
<?php
$ua = $_SERVER['HTTP_USER_AGENT'];
if (strpos($ua, 'Android')) {
header('Location: https://play.google.com/store/apps/details?id=jp.co.yahoo.android.apps.navi&hl=ja&gl=US');
} else {
header('Location: https://apps.apple.com/jp/app/yahoo-%E3%82%AB%E3%83%BC%E3%83%8A%E3%83%93/id890808217');
}
exit;
iPad Sarariでの条件分岐について
過去の記事でも書いたが現在はiPad SarariはユーザーエージェントをiPadの文字列で判定できなくなっているので注意が必要。
このことを知らずQRコードのリダイレクトページでiPadで判定しているためiPad SafariでApp Storeに遷移しないQRコードが結構ある。