
inputにコピー用テキスト
スマートフォンサイトにコピーしてほしいテキストを表示するときにコピーしやすいようinputタグのvalueに設定することがある。これに加えてタップ時に全選択されるようにする場合はPCサイトならselect()がよく使用されるがスマートフォンサイトでは使用してはならない。
select()はiOSだと効かない
select()はiOSだと効かないのでテキスト全選択を代わりに実行する場合はsetSelectionRangeを使用する。setSelectionRangeならiOSとAndroidの双方で使用可能。(バージョンが古いと効かないことも)
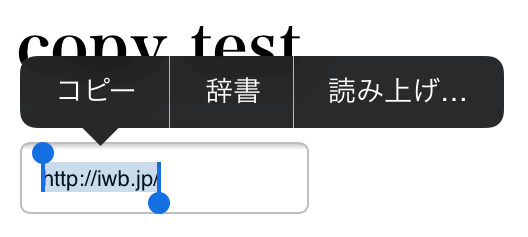
追記:iOSはコピーがうまくできないことが多い模様
readonlyも付ける
inputタグにフォーカスするとキーボードが表示されて文字が編集できてしまうため間違えてテキスト部分を消してしまうことがある。
これを防ぐにはreadonly属性を追加する。この属性が設定されているとinputタグのフォーカス時の文字編集やキーボードが表示されるのを防いでくれる。
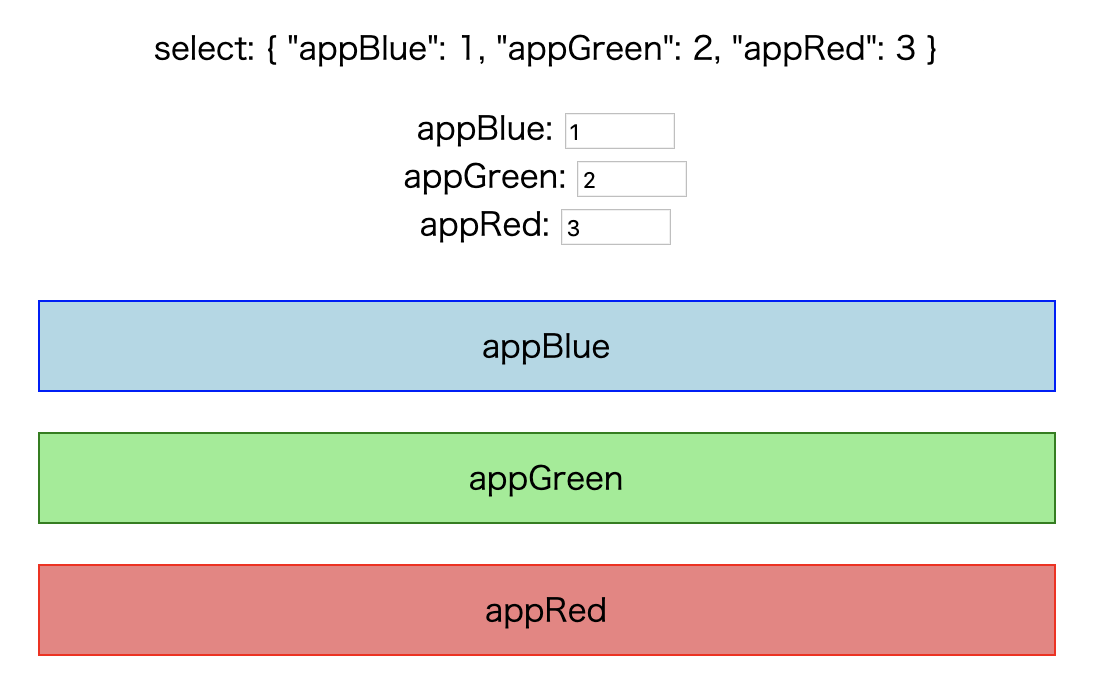
setSelectionRangeとreadonlyを設定したサンプル