
mouseoverとmouseoutは子要素でもイベントが発生
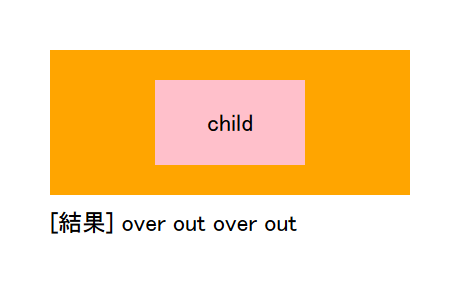
例えば以下のように#parentの親divの中に#childという子divがあるとする。
<div id="parent"> <div id="child">child</div> </div>
これに#parentをマウスオーバーしたときとマウスアウトしたときのイベントを追加したいときにjQueryのmouseoverとmouseoutを使用しているサイトを見かけるが、これらを使用すると#parentから#childをマウスオーバーした際にmouseoutとmouseoverのイベントが発生してしまう。
mouseoverとmouseoutではなくmouseenterとmouseleaveを使用することでこの問題を解消することができる。
mouseenterとmouseleaveは子要素をマウスオーバー、マウスアウトしたときにイベントを発生させない。
子要素をマウスオーバー時に再度イベントを発生させなければいけないことはあまりないため特に理由がなければmouseenterとmouseleaveを使用したほうが良い。
mouseoverとmouseout、mouseenterとmouseleaveサンプル