
OSのダイアログのスクリーンショットを保存
PlaywrightはScreenshots APIを使用すればブラウザ画面のスクリーンショットを保存できます。
TypeScript
// Playwright Screenshots API example
await page.screenshot({ path: 'screenshot.png' })しかし、Playwrightでは例えば<input type="file">をクリックしたときに表示されるOSのダイアログは保存できません。
試しに以下の<input type="file">があるWebページにアクセスして、page.screenshotを実行してもスクリーンショットが保存されないことが確認できます。
https://iwb.jp/s/playwright-save-os-dialog-screenshot/
example.spec.ts
import { test } from '@playwright/test'
test('input type file screenshot', async ({ page }) => {
await page.goto('https://iwb.jp/s/playwright-save-os-dialog-screenshot/')
const fileInput = await page.locator('input[type="file"]')
await fileInput.click()
await page.screenshot({ path: 'screenshot.png' })
})
node-screenshotsでスクリーンショットを保存する
Playwrightのpage.screenshotではOSのダイアログを保存できないので、ダイアログを保存したいときはブラウザを「headless: false」で画面上に表示して、node-screenshotsを使用して保存します。
example.spec.ts
import { test, chromium } from '@playwright/test'
import fs from 'fs'
import { Monitor } from 'node-screenshots'
test('input type file screenshot', async () => {
const browser = await chromium.launch({
headless: false,
args: ['--window-size=1200,800', '--window-position=0,0']
})
const context = await browser.newContext({
viewport: { width: 1200, height: 800 }
})
const page = await context.newPage()
console.log(page)
await page.goto('https://iwb.jp/s/playwright-save-os-dialog-screenshot/')
const fileInput = page.locator('input[type="file"]')
await fileInput.click()
const monitor = Monitor.fromPoint(0, 0)
if (monitor) {
const image = monitor.captureImageSync()
fs.writeFileSync(`screenshot.png`, image.cropSync(0, 250, 2400, 1300).toPngSync())
}
await browser.close()
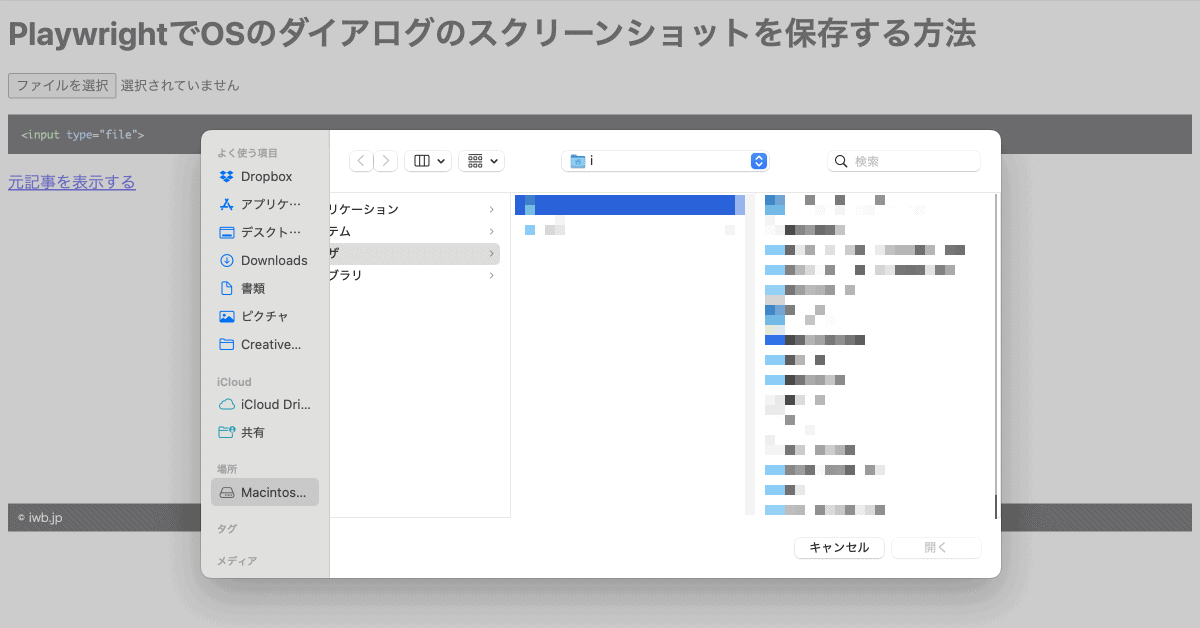
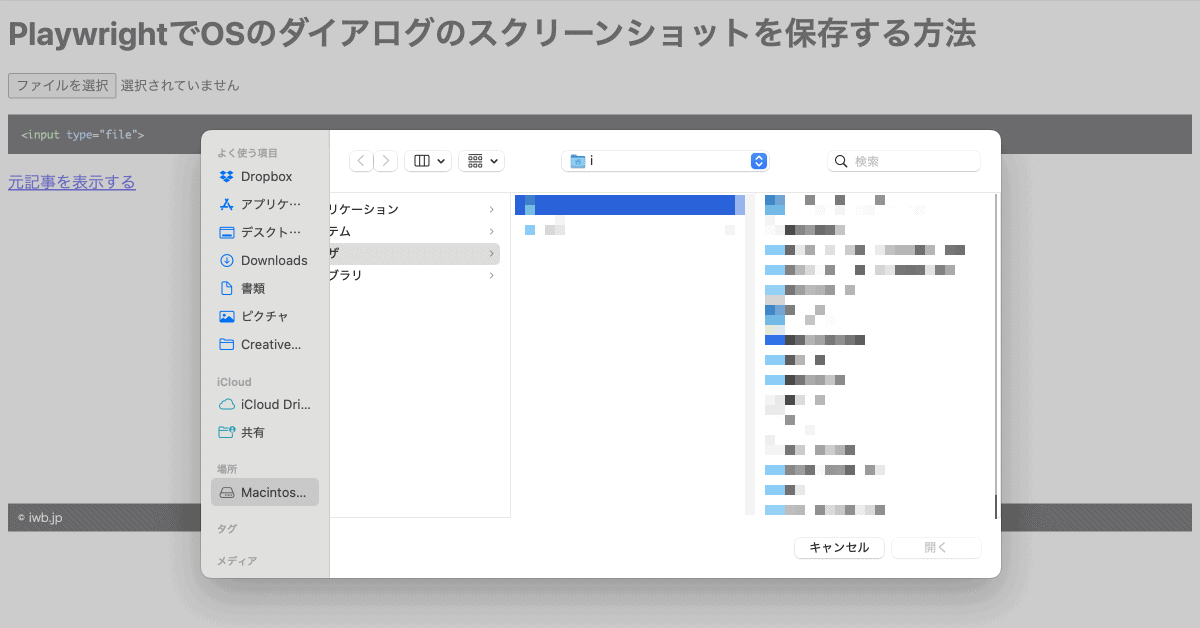
})node-screenshotsでスクリーンショットを保存すると下図のようにダイアログも保存できます。

node-screenshotsを使用すれば、page.screenshotで保存できないものでも、ほとんどの画面がスクリーンショットで保存可能です。