
最近のWebサイトにはプルダウンメニューを取り入れているところが多くある。プルダウンメニューとはメニューをクリックかマウスオーバーすると選択項目の一覧(サブメニュー)が引き出されたように表示されるメニューのことだ。マウス動作を行わない限り非表示にしておけるので画面内のそのサブメニューの表示領域を確保せずに済むメリットがあるのでよく利用される。ただし、プルダウンメニューを導入する場合はいくつか注意しておかなければならないことがある。
z-indexの重なり順
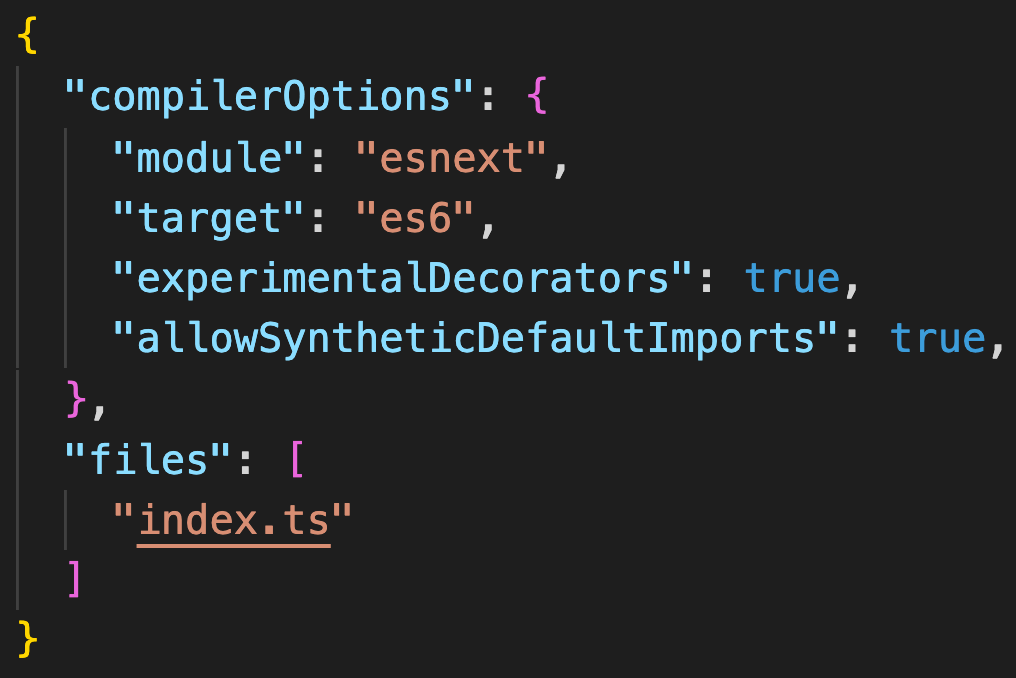
プルダウンメニューは通常は非表示にしておいてマウスイベントが発生したときのみ表示させる。この表示したときのメニューは現在表示されているものの上の階層に表示されなければならない。このとき重なり順を指定するときにCSSのz-indexプロパティを使用する。z-indexは値が大きいほど指定したものを上の階層に表示させるためたとえば以下のようにメニューにz-index:1、contentの部分にz-index:2を指定すると表示したメニューがcontentの下の階層に表示されて見えなくなってしまう。
誤ったz-indexの指定の場合
正しいz-indexの指定の場合
また、z-indexが指定されていなくてもposition:absoluteで指定されたメニュー部分の下の階層に表示させたいcontentの部分にposition:relativeが指定されている場合はこちらが上に表示されてしまう。
JavaScript(jQuery)の記述ミス
プルダウンメニューはJavaScriptで動作しているため記述ミスがあると正しく動作しない。たとえば以下のようにJavaScript(jQuery)でメニューを表示させるshow()の部分をshom()と記述してしまった場合などは表示されなくなってしまう。
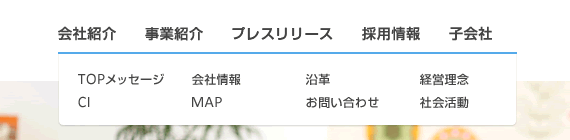
例として出したNHN Japanのプルダウンメニューの不具合と対処方法
NHN Japanのトップページのメニューの会社紹介をマウスオーバーしてTOPメッセージとCIの間あたりをマウスオーバーするとサブメニューの部分が非表示になってしまう(2013年2月7日現在)。これは前述のz-index未指定で下の階層の部分にposition:relativeが指定されていることが原因だ。対処法としては下の階層部分に該当する#kyImgAreaのposition:relativeの記述を削除する。
NHN Japan
http://www.nhncorp.jp/
最近はjQueryの普及率が上がったためこのようにマウスイベントによる動作処理が増えてきたが表示に不具合があるサイトも増えてきているので制作時は十分に注意したい。