
SSSAPIとは
GoogleスプレッドシートのデータだけでJSON APIを作成できるWebサービス。
基本利用料は無料でGASではシート内のデータをJSON APIにしてWebページで読み込むことはできないが、SSSAPIを利用すれば簡単に実装できる。
SSSAPIの使用手順
まずSSSAPIにGoogleアカウントを使用してログインする。

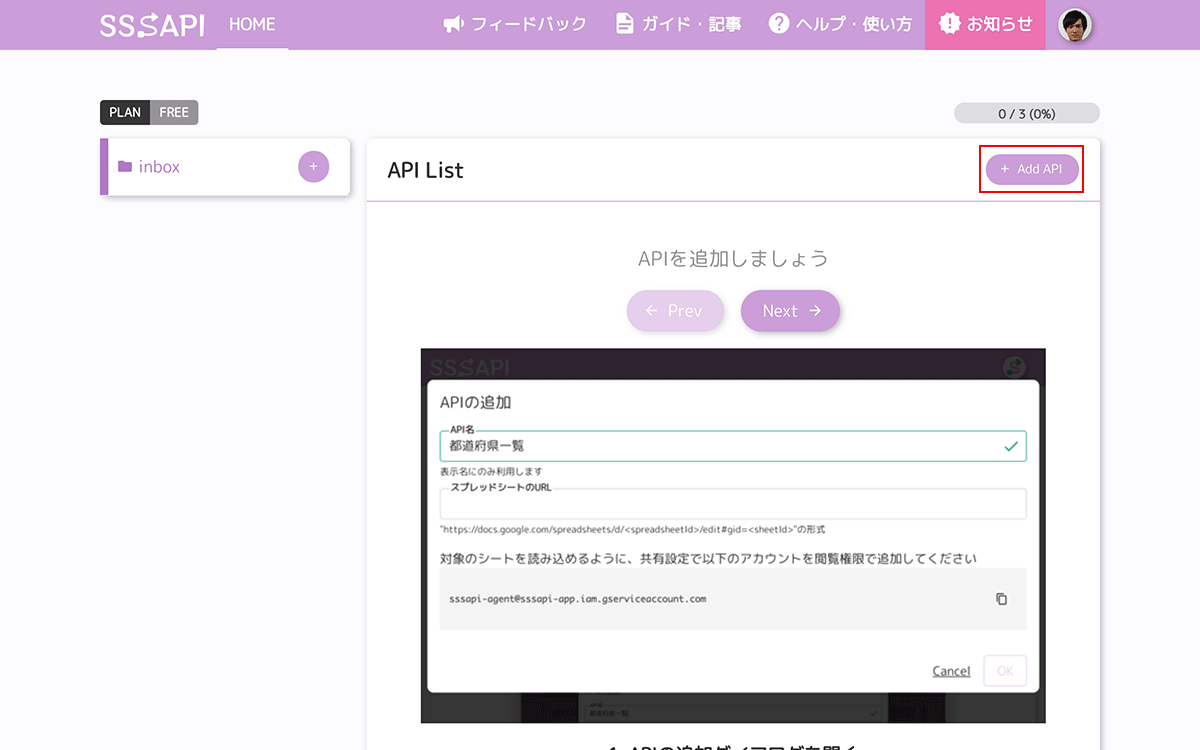
ログインしたらAdd APIボタンを押す。

次にAPI名、スプレッドシートのURLを追加する。
スプレットシートは都道府県一覧のようなシートをあらかじめ作成して以下のアカウントを閲覧権限で追加してスプレッドシートのURLをコピーしておく。
sssapi-agent@sssapi-app.iam.gserviceaccount.com
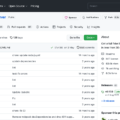
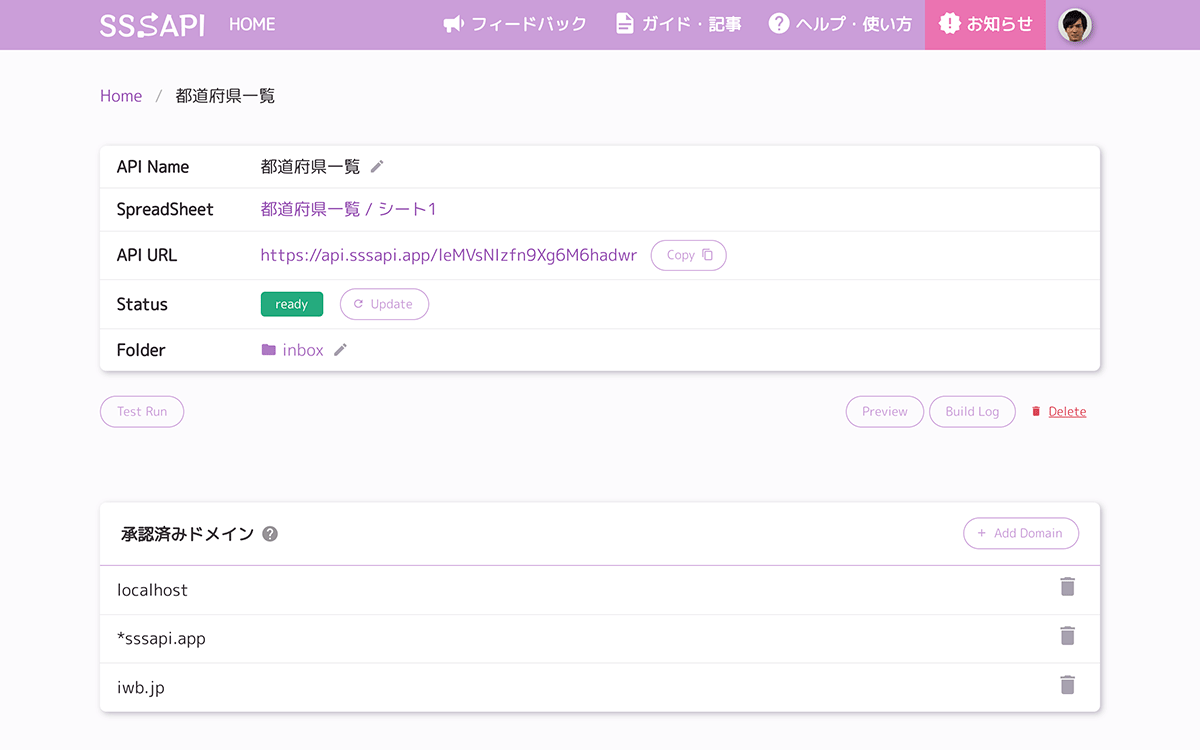
あとはOKを押してAPIの追加が完了すれば以下のようなAPI URLが生成される。
https://api.sssapi.app/leMVsNIzfn9Xg6M6hadwr
承認済みドメインを登録してJavaScriptを使用すれば読み込んでWebページ内に表示させることができる。

// <div id="result"></div>
fetch('https://api.sssapi.app/leMVsNIzfn9Xg6M6hadwr')
.then(response => response.json())
.then(data => {
console.log(data)
const result = document.getElementById('result')
const prefectures = data.map(v => v.name)
result.innerHTML = prefectures.join(' ')
})