目次
Storybookにはアドオンが必要不可欠
Storybookはアドオンを追加することで機能を拡張できる。
例えばソースコードを表示・コピーするアドオンなどだ。

アドオンを追加していないStorybookはエディタで拡張機能が追加されていないくらい使い勝手が悪いので必ず追加したほうが良い。
https://storybook.js.org/addons/
StorybookのAddon Galleryにもアドオンの一覧がまとめられている。
https://storybook.js.org/docs/addons/addon-gallery/
以下にStorybookのおすすめアドオンを記載した。
StorybookのアドオンのGitHubページには「add following content to .storybook/addons.js」などと記載されている場合があるが、以下のサンプルでは.storybook/main.jsのaddons: [] にまとめています。
また、まとめてビルドしたものを以下のURLに保存した。
https://iwb.jp/s/storybook-addons/?path=/story/demo--knobs
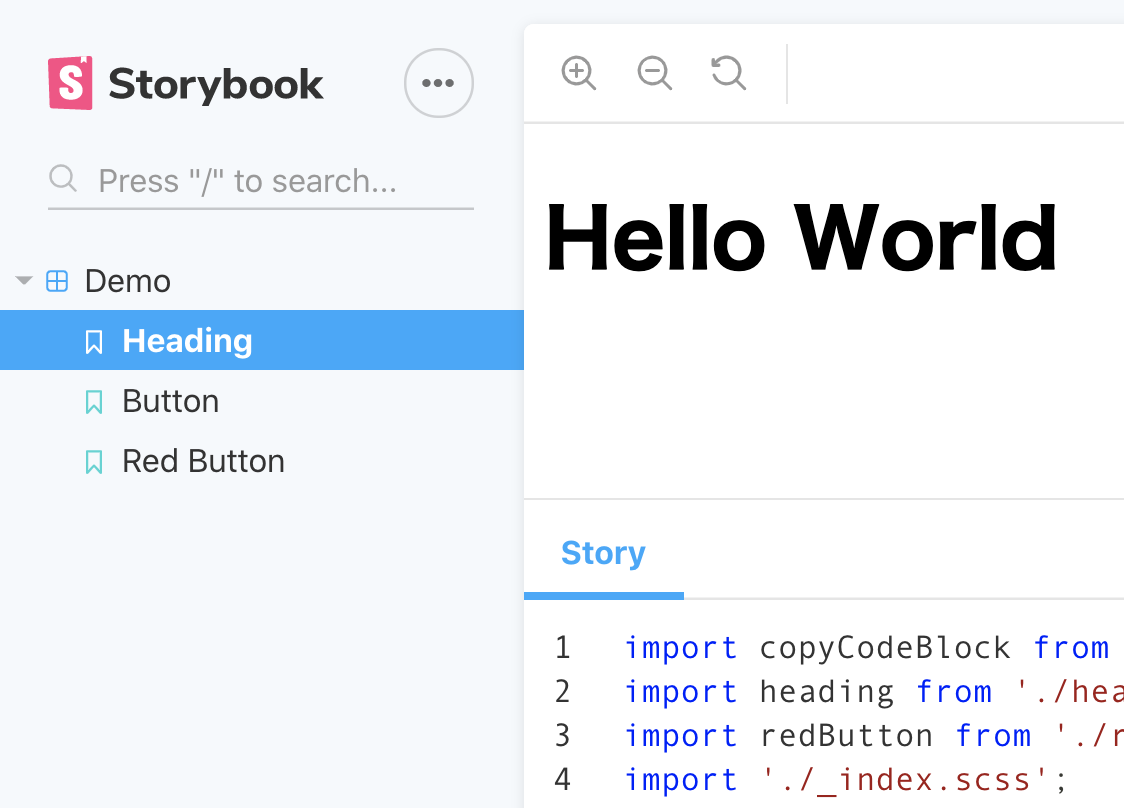
@storybook/addon-storysource
ストーリーのソースを表示する。

インストール & 設定
npm i -D @storybook/addon-storysource
module.exports = {
addons: ['@storybook/addon-storysource'],
// 以下略
}
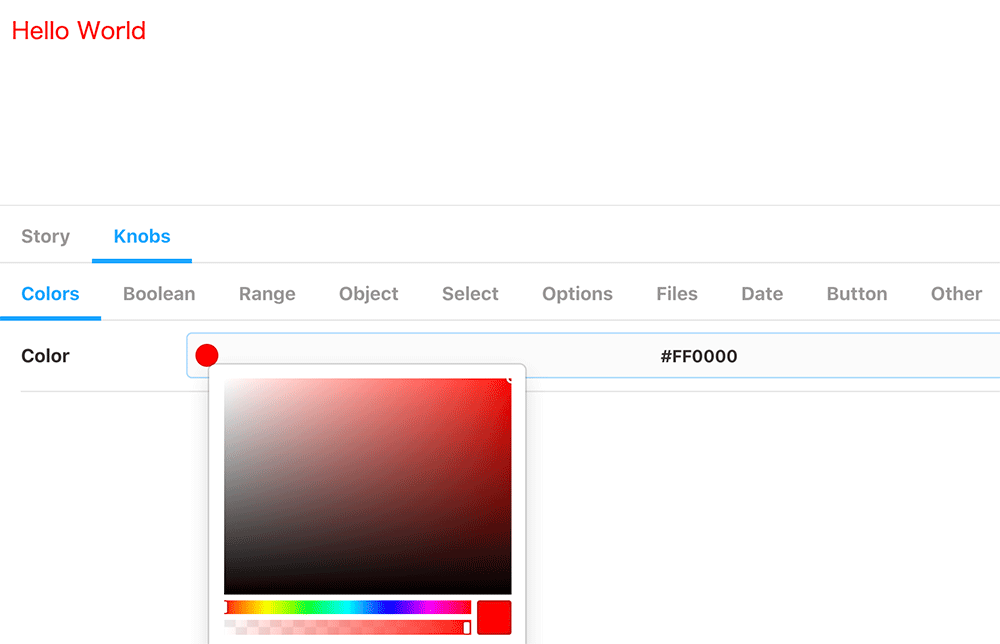
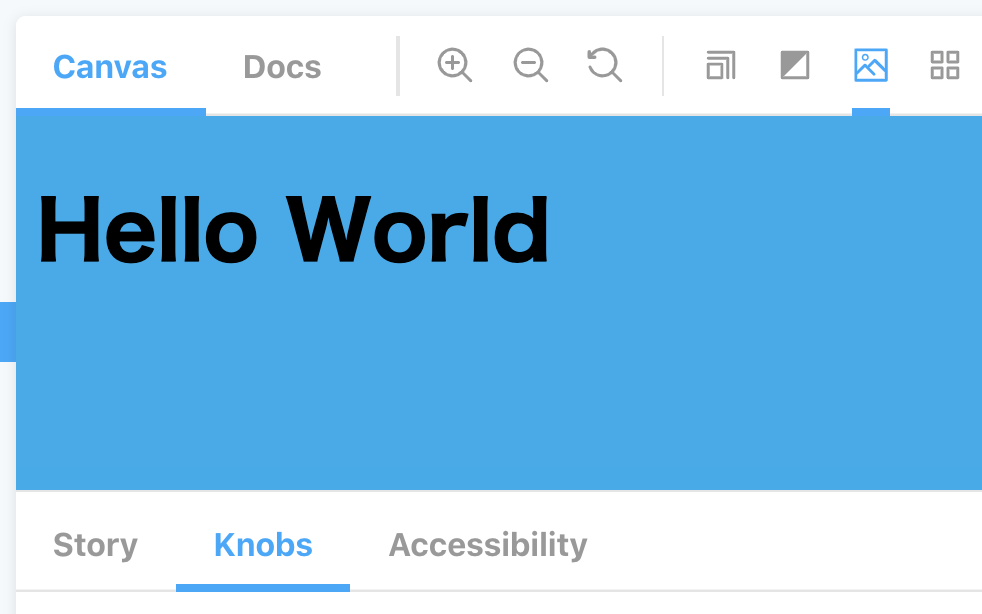
@storybook/addon-knobs
テンプレートのテキストや画像などの状態を動的に変更。

インストール & 設定
npm i -D @storybook/addon-knobs
module.exports = {
addons: ['@storybook/addon-knobs'],
// 以下略
}
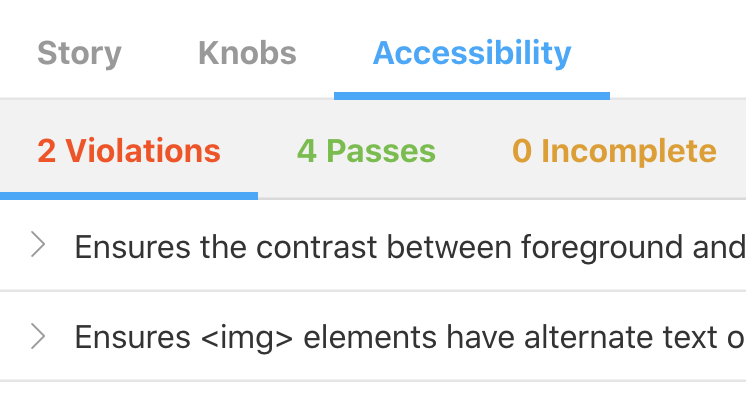
@storybook/addon-a11y
テンプレートのアクセシビリティをチェック。

インストール & 設定
npm i -D @storybook/addon-a11y
module.exports = {
addons: ['@storybook/addon-a11y'],
// 以下略
}
// index.stories.js
import { withA11y } from '@storybook/addon-a11y';
export default {
title: 'Demo',
decorators: [withA11y],
};
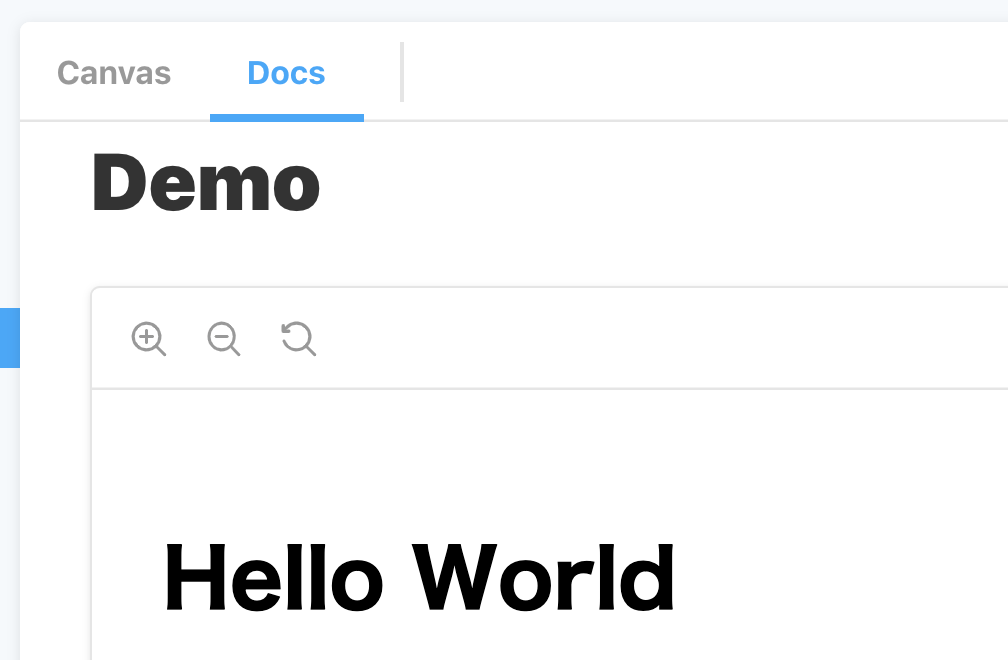
@storybook/addon-docs
テンプレートをドキュメント形式で表示。

インストール & 設定
npm i -D @storybook/addon-docs
module.exports = {
addons: ['@storybook/addon-docs'],
// 以下略
}
@storybook/addon-backgrounds
テンプレートに背景色を指定できるようにする。

インストール & 設定
npm i -D @storybook/addon-backgrounds
module.exports = {
addons: ['@storybook/addon-backgrounds/register'],
// 以下略
}
// config.js
import { addParameters } from '@storybook/html'
addParameters({
backgrounds: [
{ name: 'default', value: '#ffffff', default: true },
{ name: 'twitter', value: '#00aced' },
{ name: 'facebook', value: '#3b5998' },
],
})
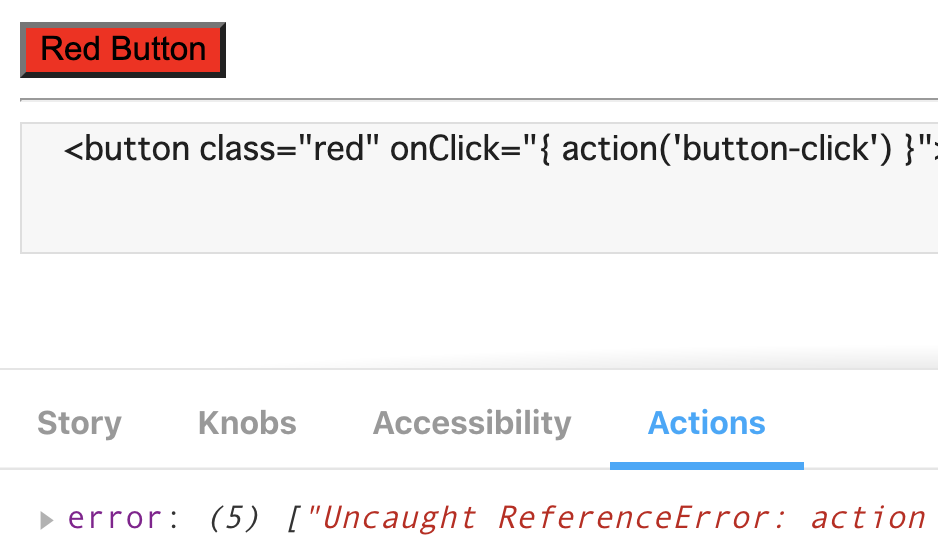
@storybook/addon-actions
アクションのログを表示。

インストール & 設定
npm i -D @storybook/addon-actions
module.exports = {
addons: ['@storybook/addon-actions/register'],
// 以下略
}
// index.stories.js
import { action } from '@storybook/addon-actions';
action('button-click');
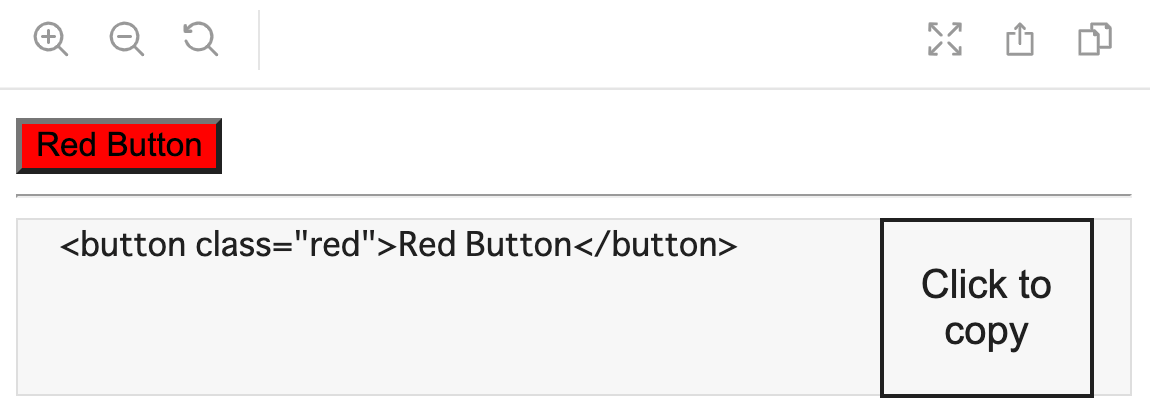
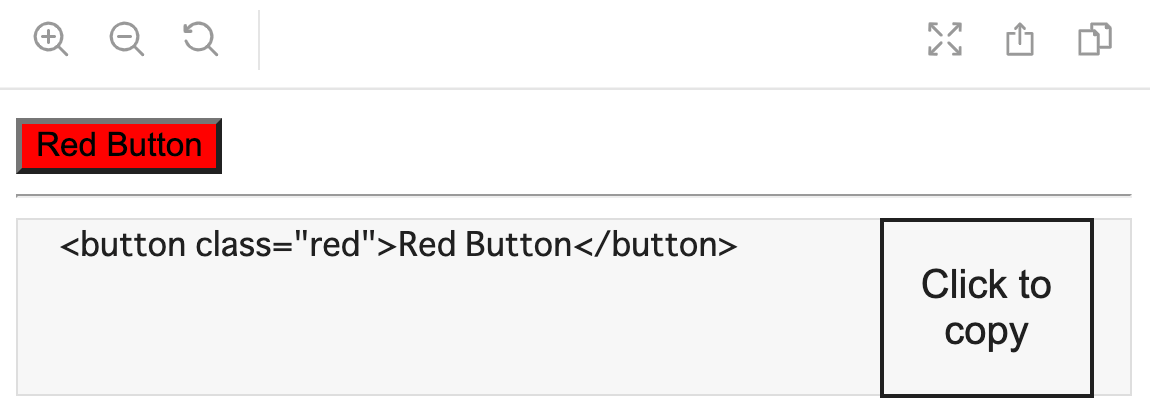
@pickra/copy-code-block
コードをクリップボードにコピーできるボタンを返す。

インストール & 使い方
npm i -D @pickra/copy-code-block
import copyCodeBlock from '@pickra/copy-code-block'; import redButton from './redButton.html'; export const RedButton = () => redButton + '<hr>' + copyCodeBlock(redButton)
@storybook/addon-viewport
スマートフォンのViewportで表示する。

インストール & 設定
npm i -D @storybook/addon-viewport
module.exports = {
addons: ['@storybook/addon-viewport/register'],
// 以下略
}
/* config.js */
import { addParameters } from '@storybook/html'
const customViewports = {
iPhone5: {
name: 'iPhone 5',
styles: {
width: '320px',
height: '568px',
},
},
iPhone678: {
name: 'iPhone 6,7,8',
styles: {
width: '375px',
height: '667px',
},
},
iPhoneX: {
name: 'iPhone X',
styles: {
width: '375px',
height: '812px',
},
},
iPhoneXsMax: {
name: 'iPhone Xs Max',
styles: {
width: '414px',
height: '896px',
},
},
iPad: {
name: 'iPad',
styles: {
width: '768px',
height: '1024px',
},
},
}
addParameters({
viewport: { viewports: customViewports }
})
@storybook/addon-google-analytics
StorybookでGoogleアナリティクスを使用するためのものだが、使用用途が謎。
インストール & 使い方
npm i -D @storybook/addon-google-analytics
module.exports = {
addons: ['@storybook/addon-google-analytics/register'],
// 以下略
}
window.STORYBOOK_GA_ID = UA-000000-01
window.STORYBOOK_REACT_GA_OPTIONS = {}