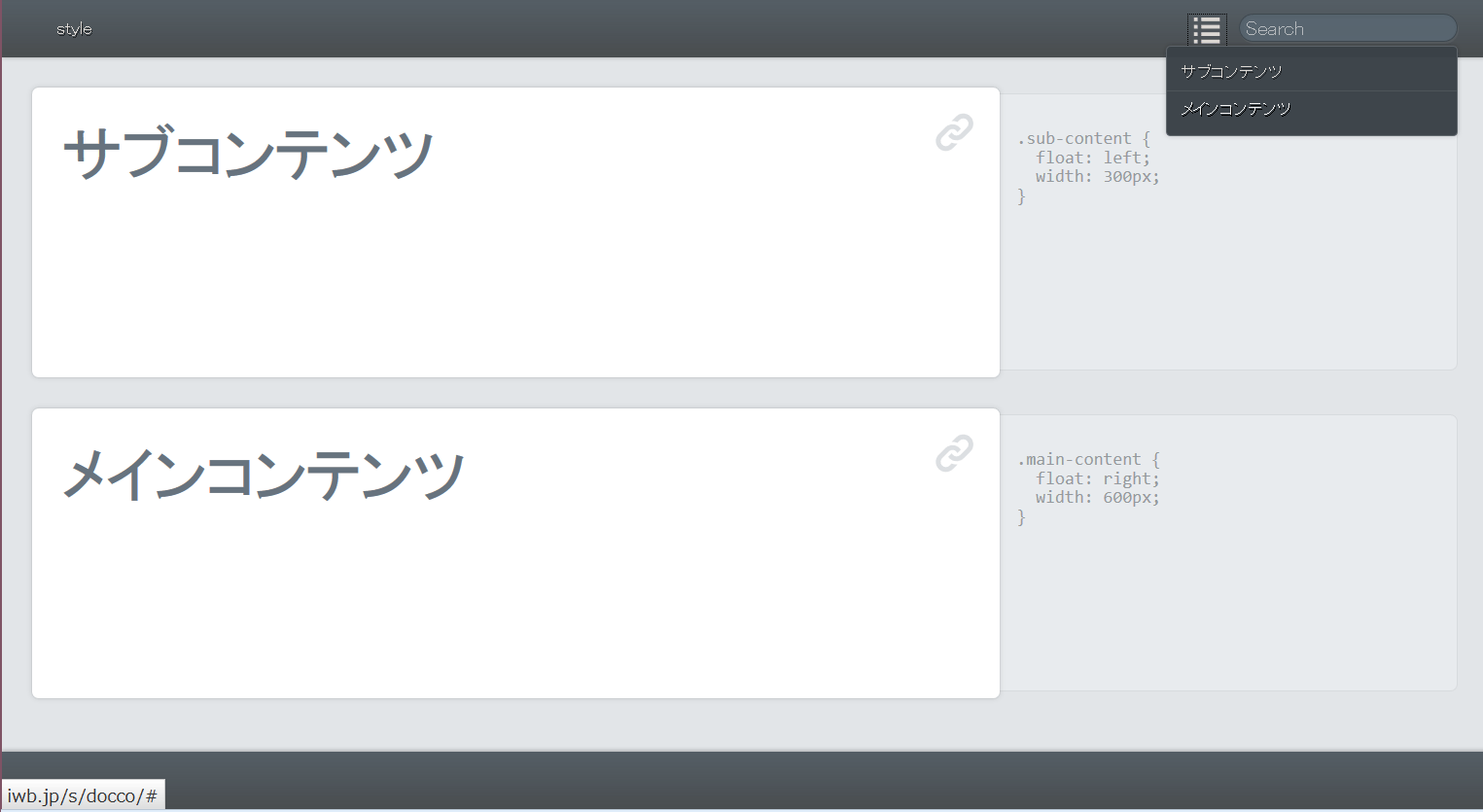
styleDoccoを使用してスタイルシートの仕様書を作成すると右上に見出しのアンカーリンクの一覧が自動作成されるが見出しが日本語の場合はアンカーリンク名が付かない。
StyleDocco日本語見出し アンカーリンクが付かないサンプル
対処法
対処法としてHTMLコメントを挿入する方法がある。例えばMarkdown記法で#メインコンテンツの見出しのあとに<!-- main -->を付ける。
サンプルコード
/*
#サブコンテンツ <!-- sub -->
*/
.sub-content {
float: left;
width: 300px;
}
/*
#メインコンテンツ <!-- main -->
*/
.main-content {
float: right;
width: 600px;
}
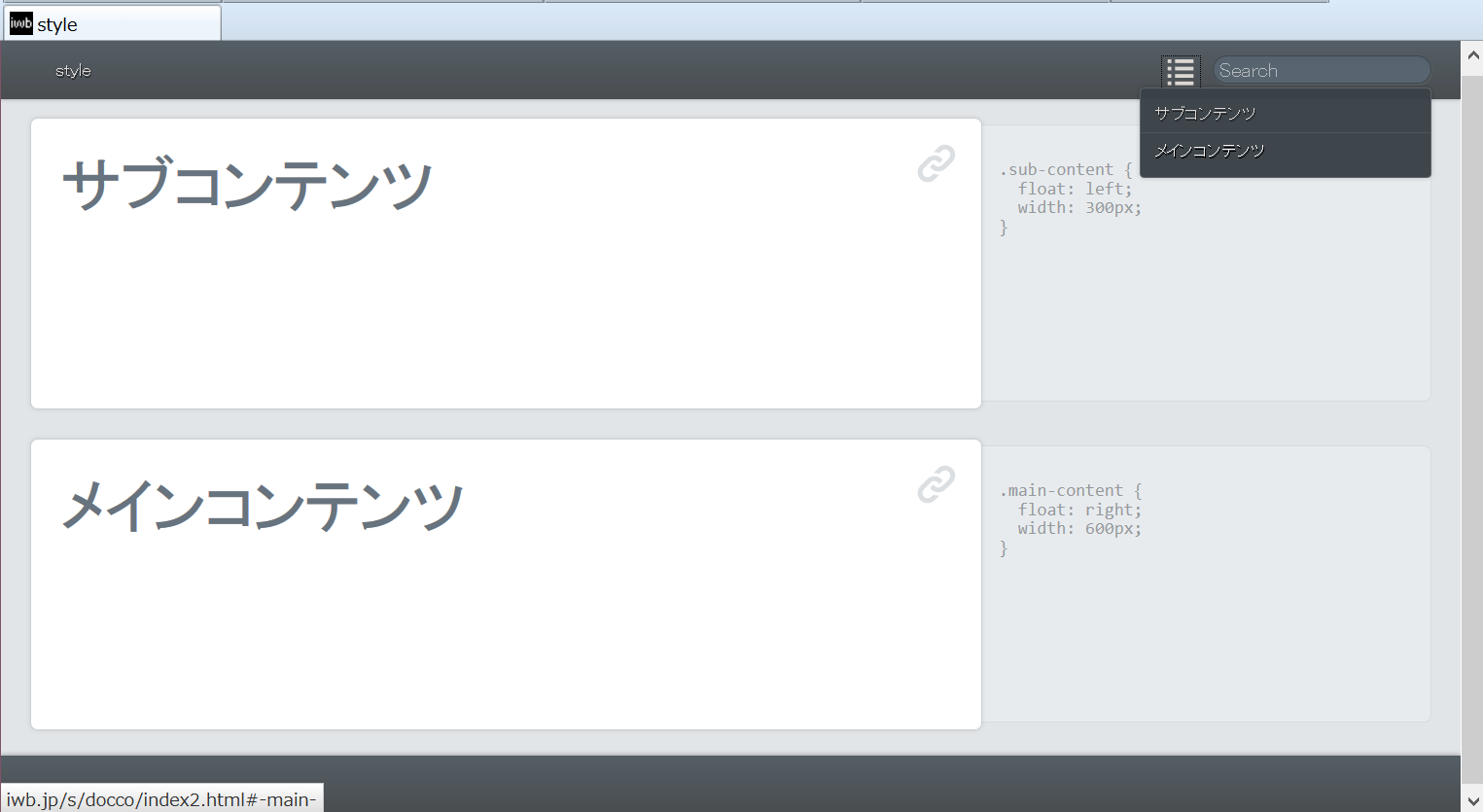
こうすることでアンカーリンクが#-main-になりページ内の遷移が可能になる。
StyleDocco日本語見出し HTMLコメントを挿入してアンカーリンクが付いたサンプル