
タブナビング(Tabnabbing)について
はてなブックマークを見ていたら、このような記事があった。
リンクをたどってきたユーザを任意のサイトに誘導するフィッシング詐欺で利用される「タブナビング(Tabnabbing)」は2010年頃から指摘されている問題だが認知度が低く、いまだにrel="noopener noreferrer"がaタグの外部リンクに付与されていないサイトは多い。
既存のHTMLの外部リンクを探してすべて置換するのは手間がかかるので大規模で古いサイトほど対応されていないことが多いようだ。
relをJavaScriptで自動付与
そこで少しでもrel="noopener noreferrer"を付与するサイトを増やすためにJavaScriptで自動付与できるコードを作成した。
単純にサイト内のaタグを調べてtarget="_blank"でrel="noopener noreferrer"が付いていなければ追加するというもの。
これならどのようなサイトでも簡単に導入が可能だ。コードは</body>付近で実行させる。
ただし、noreferrerがあるとリファラーを送れず都合が悪いことがあるので、こちらはないほうが良いケースも多い。
ちなみにIE11は未来永劫noopenerとnoreferrerに未対応のため、処理しないようにしてある。
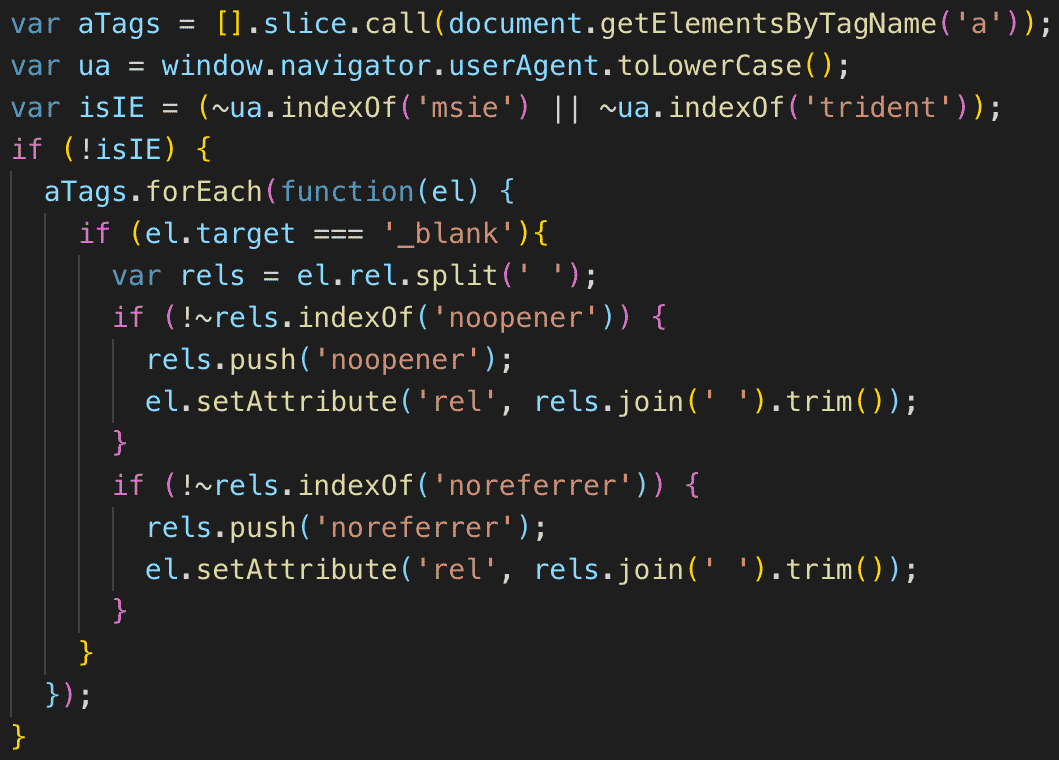
(function() {
var aTags = [].slice.call(document.getElementsByTagName('a'));
var ua = window.navigator.userAgent.toLowerCase();
var isIE = (~ua.indexOf('msie') || ~ua.indexOf('trident'));
if (!isIE) {
aTags.forEach(function(el) {
if (el.target === '_blank'){
var rels = el.rel.split(' ');
if (!~rels.indexOf('noopener')) {
rels.push('noopener');
el.setAttribute('rel', rels.join(' ').trim());
}
if (!~rels.indexOf('noreferrer')) {
rels.push('noreferrer');
el.setAttribute('rel', rels.join(' ').trim());
}
}
});
}
})();
target="_blank"にrel="noopener noreferrer"を付与するサンプル