
vue initのHTMLは監視されない
vue init webpack-simple my-sampleで作成されたwebpack.config.jsファイルはindex.htmlの変更を監視してブラウザを更新するようになっていない。
そのためnpm run buildを実行してindex.htmlファイルを修正して上書き保存しても更新されない。
Vuejsを使用して作成するSPAであればjsファイルやVueファイルを修正してページを作成し、index.htmlまで自動更新する必要がないためこのような設定になっている。
しかし、index.htmlも修正時に自動更新させたいというケースも少なからず存在する。
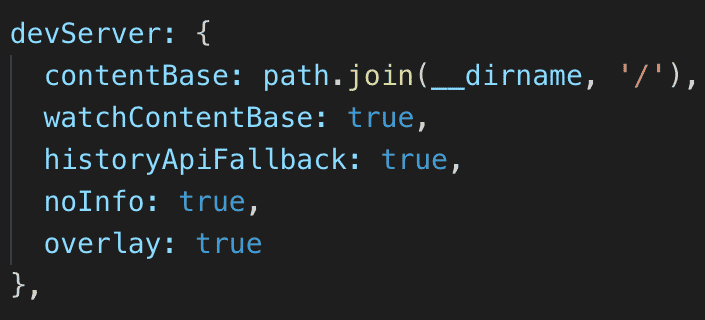
そんなときはwebpack.config.jsファイルのdevServerにcontentBaseとwatchContentBaseを以下のように追記すれば自動更新されるようになる。
devServer: {
contentBase: path.join(__dirname, '/'),
watchContentBase: true,
historyApiFallback: true,
noInfo: true,
overlay: true
},