
webpack-dev-serverとは
webpack-dev-serverはWebサーバーを起動してlocalhostのURLで確認する際に必要なものだが、現在ではwebpack-dev-serverコマンドでは以下のようなエラーが出て実行不可となっている。
$ webpack-dev-server internal/modules/cjs/loader.js:883 throw err; ^ Error: Cannot find module 'webpack-cli/bin/config-yargs' Require stack: /Users/iwbjp/dev-server-test/node_modules/webpack-dev-server/bin/webpack-dev-server.js
webpack-cli serveを使用する
結論から言うとwebpack(4系)ではWebサーバーを起動してlocalhostのURLで確認する際はwebpack-dev-serverではなくwebpack-cli serveを使用する。
webpack-cli serve --open --mode development
試しに必要なものをnpm installしてindex.html、index.js、webpack.config.js、tsconfig.jsonを用意してwebpack実行後にwebpack-cli serveを使用するとWebサーバーが起動してlocalhostのURLで確認できるようになる。
<html>
<h1>sample</h1>
<script src="index.js"></script>
</html>
function add(a: number, b: number): void {
console.log(a + b)
}
add(1, 2)
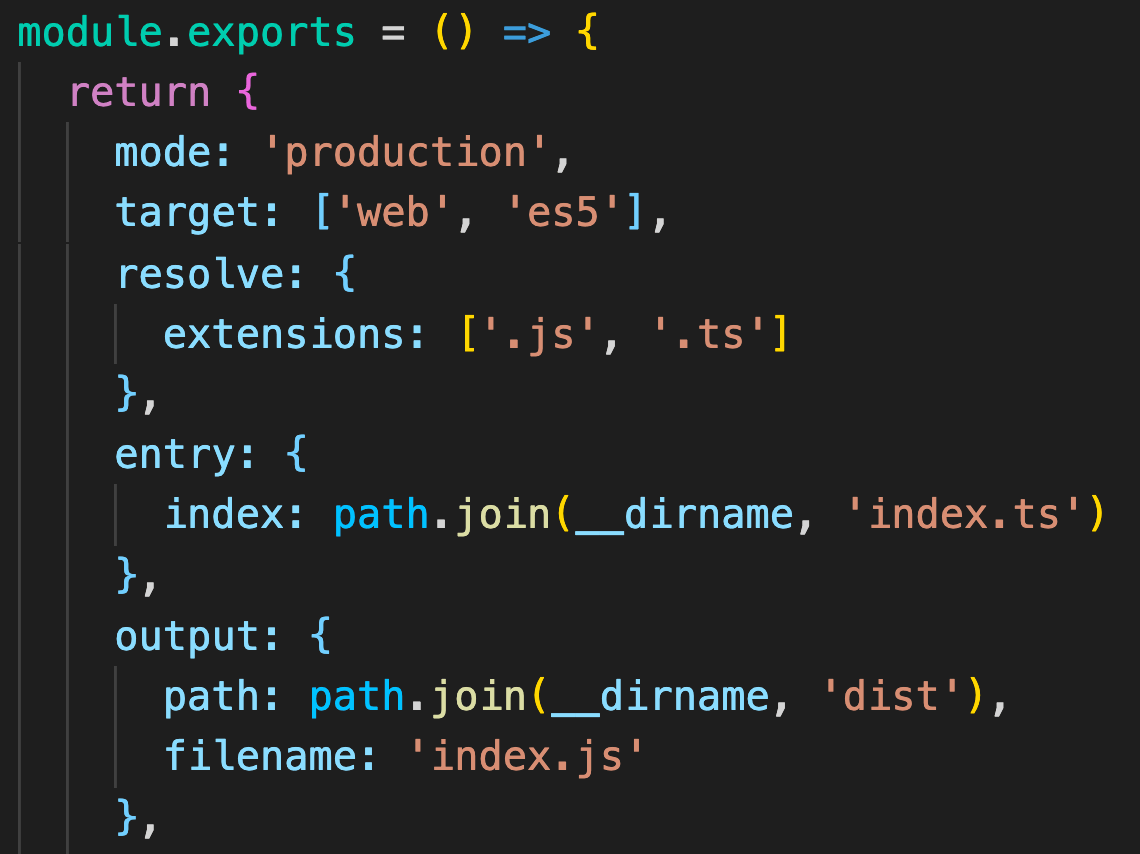
const path = require('path')
module.exports = () => {
return {
mode: 'production',
entry: {
index: path.join(__dirname, 'index.ts')
},
output: {
path: path.join(__dirname, 'dist'),
filename: 'index.js'
},
module: {
rules: [
{
use: [{ loader: 'ts-loader' }],
test: /\.ts$/
}
]
}
}
}
{
"compilerOptions": {
"target": "ES5"
},
"files": [
"index.ts"
]
}
npm init -y npm i -D webpack webpack-cli webpack-dev-server typescript ts-loader webpack webpack-cli serve --open --mode development