webpack serveのliveReload
webpackでHTMLを修正したらブラウザで表示されている「http://localhost:8080/」を自動的に更新して確認できるようにしたいことがある。
Googleで検索すると色々なやり方を説明しているWebサイトがあるが間違っているものも多い。
liveReloadを行うための環境設定
まず以下のコマンドで適当なディレクトリを作成してwebpackなどをインストールする。
mkdir webpack-server-livereload; cd webpack-server-livereload; npm init -y; npm i -D webpack webpack-cli webpack-dev-server html-webpack-plugin; touch index.html; touch webpack.config.js; mkdir src; touch src/index.js
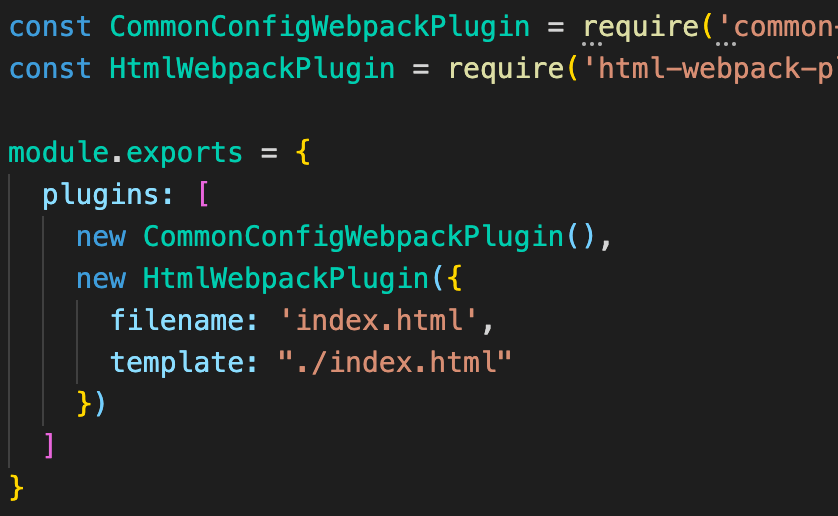
次にwebpack.config.jsを以下のように設定する。
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
mode: "development",
devServer: {
contentBase: path.join(__dirname, 'dist'),
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html",
}),
],
};
index.htmlはこのようにする。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Hello world!</title>
</head>
<body>
<h1>Hello world!<h1>
</body>
</html>
以上の手順が終わればターミナルでwebpack serve --openを実行すればlocalhost:8080でHTMLのliveReload機能付きのコーディングができるようになる。
webpack serve --open
試しにwebpack serve --open実行後にindex.htmlの「Hello」を「Ohayou」に変えてみよう。
修正して上書き保存するとブラウザが自動的に更新されて「Hello」が「Ohayou」になる。

liveReloadを有効化の4つのポイント
1. npm installで4つインストールしているか
今回の実装にはwebpack, webpack-cli, webpack-dev-server, html-webpack-pluginの4つが必須なので、HTMLのliveReload機能付きのコーディングができない場合はいずれかがインストールされていない可能性がある。
2. webpack.config.jsにdevServerの記載があるか
webpack serveを実行してlocalhost:8080でHTMLのliveReload機能付きのコーディングをするにはdevServerとcontentBaseでHTMLの書き出し先の指定が必要になる。
liveReload: true, を追記する人もいるが、デフォルトがliveReload: true, なので必要ない。
逆にliveReload: false, の指定があると動作しないので注意。
devServer: {
contentBase: path.join(__dirname, 'dist'),
},
3. webpack serveを実行しているか
liveReloadだからといってwebpack liveReloadでは実行不可。
当然「webpack serbe」などのスペルミスでも動作しない。
軽微のスペルミスだと「serve」の間違えでは?と教えてくれる。
aliasに「server」と「s」が設定されているのでwebpack serverやwebpack sも動作する。
$ webpack serbe [webpack-cli] Unknown command or entry 'serbe' [webpack-cli] Did you mean 'serve' (alias 'server, s')? [webpack-cli] Run 'webpack --help' to see available commands and options
4. src/index.jsを用意しているか
デフォルトの設定ではsrc/index.jsを用意してdistに保存されたJavaScriptが読み込み可能な状態になっていないとwebpack serve (liveReload)は正常に動作しない。
結構見落としがちのミスなので注意。
CSSなどにも対応させる場合
今回の記事はwebpack serveのliveReloadについての説明のための構成なので設定は必要最小限になっている。
CSSやLinterなど設定も行うのであれば過去の記事が参考になります。