
isolatedModulesとは
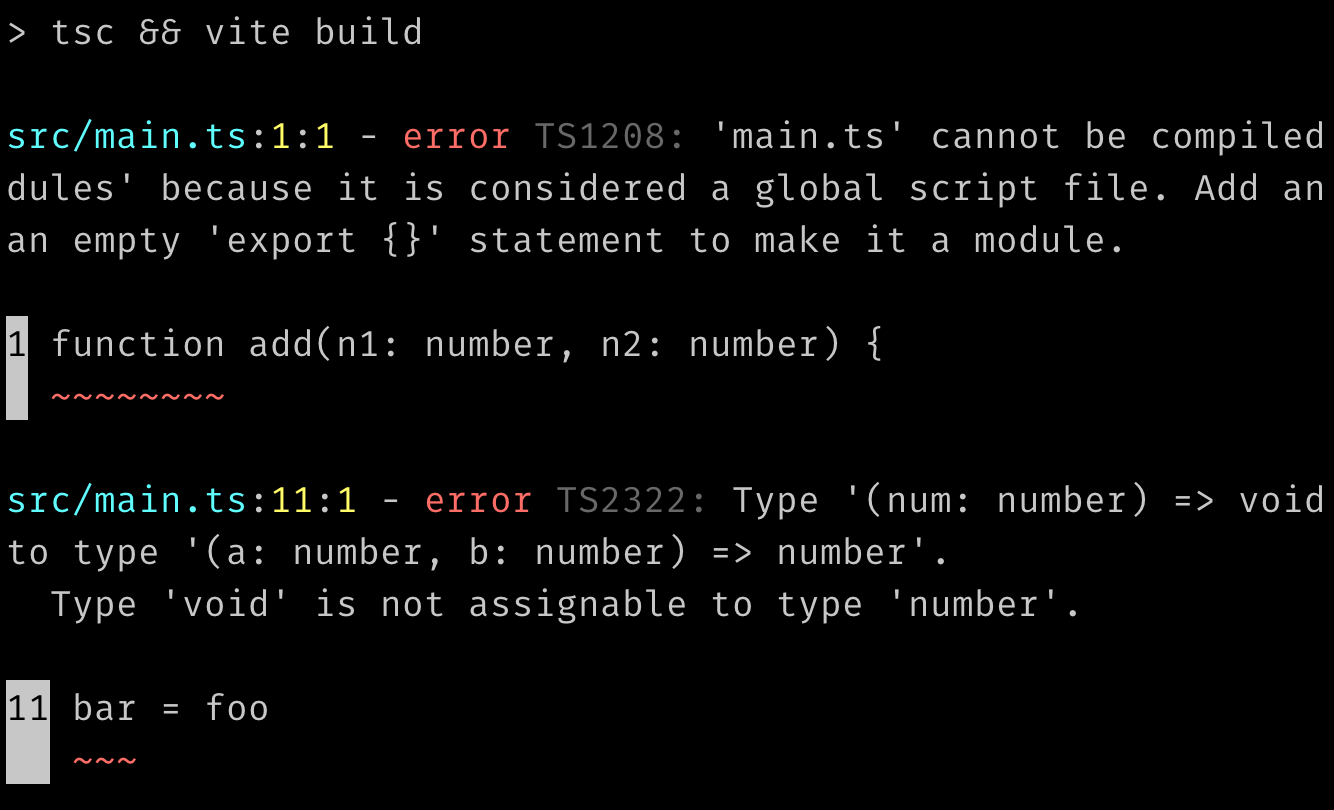
TypeScriptを使用していると以下のようなエラーがエディタ上に表示されることがある。
'main.ts' cannot be compiled under '--isolatedModules' because it is considered a global script file. Add an import, export, or an empty 'export {}' statement to make it a module.ts(1208)
isolatedModulesをtrueにすると単一ファイルの変換プロセスでは正しく解釈できない特定のコードを記述した場合に警告するようにTypeScriptに指示できます。
デフォルトはfalseですが、ViteなどでTypeScript環境を作成した場合はtsconfig.jsonで「"isolatedModules": true」が設定されています。
記述ミスを防ぐために通常はtrueにしたほうが良いですが、TypeScriptの学習目的などではfunctionなどをexportしなければ警告が出てわずらわしく感じることがあります。
そんなときはfalseに切り替えてオフにすると警告が表示されなくなります。
tsconfig.jsonのisolatedModulesをfalseに変更
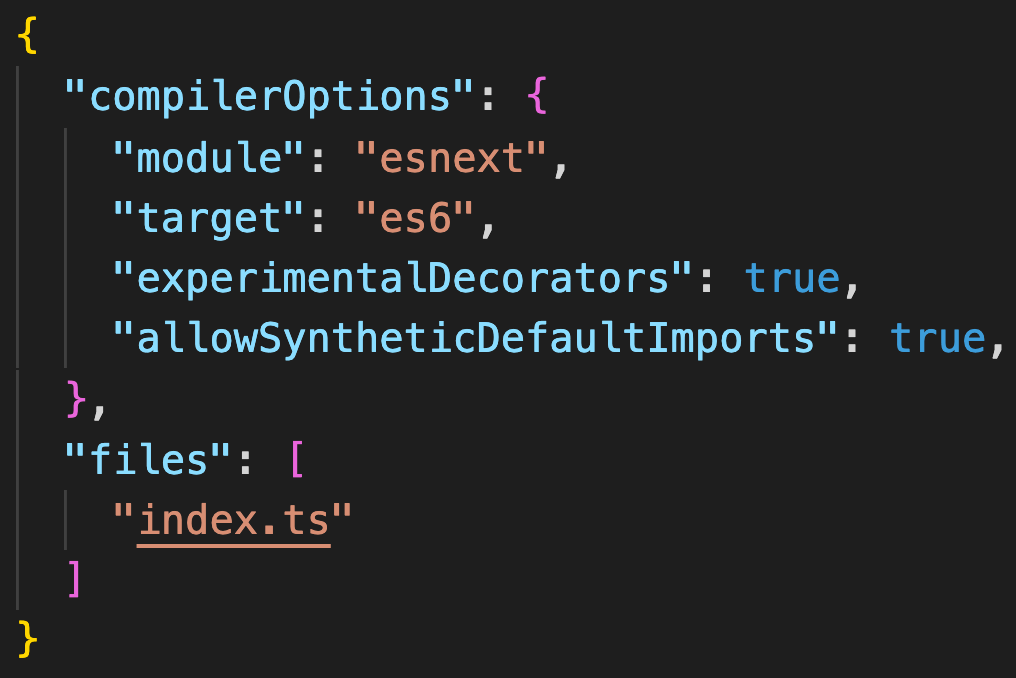
Viteで生成されるtsconfig.jsonのisolatedModulesをfalseに変更すると以下のようになります。
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"lib": ["ESNext", "DOM"],
"moduleResolution": "Node",
"strict": true,
"resolveJsonModule": true,
"isolatedModules": false,
"esModuleInterop": true,
"noEmit": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noImplicitReturns": true,
"skipLibCheck": true
},
"include": ["src"]
}