
live-serverとは
ファイル修正時のブラウザの自動更新(ライブリロード)機能を備えた開発サーバーのnpmパッケージ。
VS Code拡張機能のLive Serverとは別物です。
npm i live-serverでローカルインストール、npm i -g live-serverでグローバルインストールできます。
npm i live-server or npm i -g live-server
すぐに実行させる場合はローカルならnpx live-server、グローバルはlive-serverで実行できます。
簡単に開発サーバーを起動できて便利ですが、特定の条件下だとブラウザの自動更新(ライブリロード)機能が使用不可になるので注意が必要です。
headとbodyがないと自動更新されない
live-serverはデフォルトでブラウザの自動更新(ライブリロード)機能が有効になっていますが、HTMLファイル内にheadとbodyタグが含まれていないと自動更新されません。
これはブラウザの自動更新はHTML内のheadまたはbodyタグ内に自動更新用のJavaScriptを以下のように追加して動作しているからです。
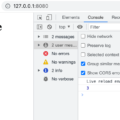
見ての通り、正しく動作していればConsoleに「Live reload enabled.」と表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Sample</title>
</head>
<body class="vsc-initialized">
<h1>Sample</h1>
<!-- Code injected by live-server -->
<script type="text/javascript">
// <![CDATA[ <-- For SVG support
if ('WebSocket' in window) {
(function() {
function refreshCSS() {
var sheets = [].slice.call(document.getElementsByTagName("link"));
var head = document.getElementsByTagName("head")[0];
for (var i = 0; i < sheets.length; ++i) {
var elem = sheets[i];
head.removeChild(elem);
var rel = elem.rel;
if (elem.href && typeof rel != "string" || rel.length == 0 || rel.toLowerCase() == "stylesheet") {
var url = elem.href.replace(/(&|\?)_cacheOverride=\d+/, '');
elem.href = url + (url.indexOf('?') >= 0 ? '&' : '?') + '_cacheOverride=' + (new Date().valueOf());
}
head.appendChild(elem);
}
}
var protocol = window.location.protocol === 'http:' ? 'ws://' : 'wss://';
var address = protocol + window.location.host + window.location.pathname + '/ws';
var socket = new WebSocket(address);
socket.onmessage = function(msg) {
if (msg.data == 'reload') window.location.reload();
else if (msg.data == 'refreshcss') refreshCSS();
};
console.log('Live reload enabled.');
})();
}
// ]]>
</script>
</body>
</html>
そのため、以下のようにheadとbodyがない場合は自動更新が無効になります。
<!DOCTYPE html>
<html lang="ja">
<title>Sample</title>
<h1>Sample</h1>
</html>
これはlive-serverだけでなく、ほかの開発サーバーを起動可能なnpmパッケージでも同様なので、ブラウザの自動更新が動作しない場合はHTML構造が正しいか確認したほうが良いです。