
1分でTypeScript開発環境を作成
TypeScriptを学習したいと思っていても初心者だと開発環境の構築がよくわからず初手でつまづくことが多いです。
この記事では1分でできるTypeScript学習のための開発環境の作成方法を書きました。
TypeScriptを使用するにはNode.jsが必須なのでインストールしていない場合は推奨版を事前に入れてください。
まずターミナルを開いてプロジェクトフォルダ(ファイル)を置きたい場所にcdで移動して以下のコマンドを実行してください。
プロジェクトフォルダ名はmy-tsにしてあります。
mkdir my-ts; cd my-ts; touch index.html index.ts favicon.ico; npm i -g live-server typescript
次にindex.htmlとindex.tsのコードを以下のようにします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Sample</title>
<script src="index.js" defer></script>
</head>
<body>
<h1>Sample</h1>
</body>
</html>
function add(a: number, b: number) {
console.log(a + b)
}
add(1, 2)
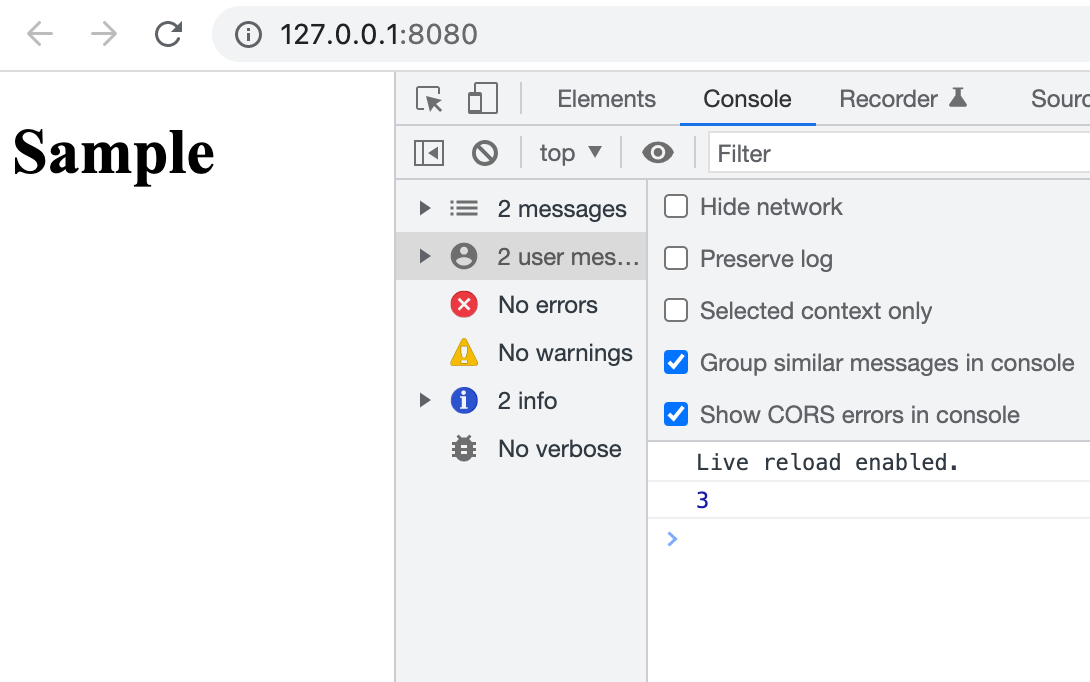
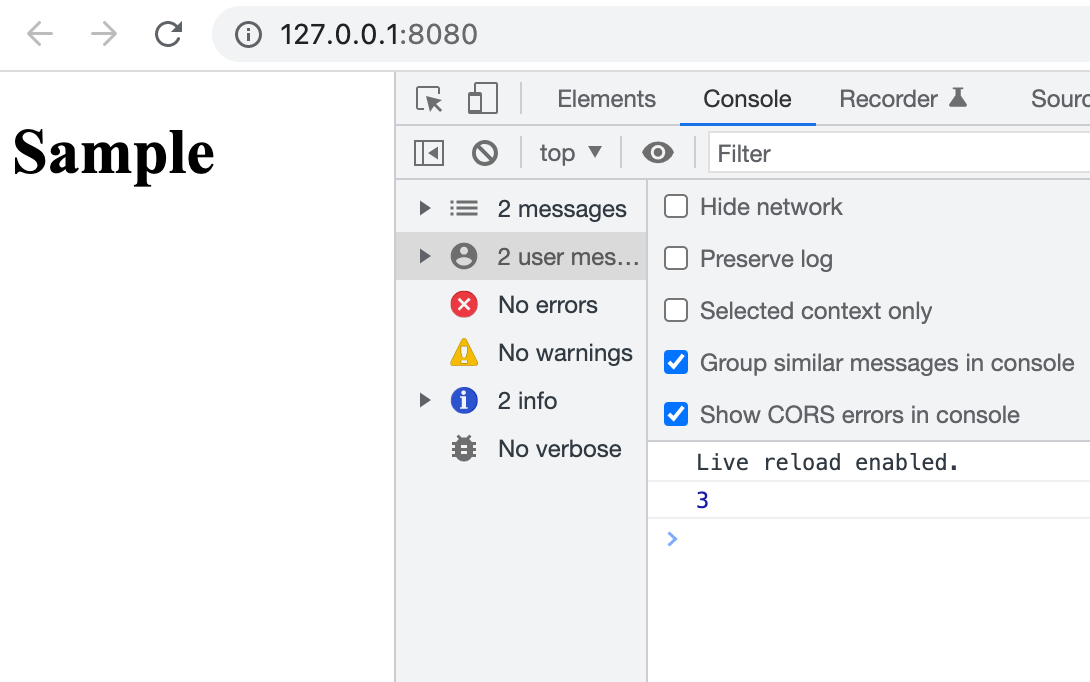
次にターミナルで「live-server」を入力して実行すると開発サーバーが起動してHTMLを修正するたびにブラウザが自動更新されて表示されます。
最後にターミナルで別タブを開いて「tsc -w index.ts」を実行すればindex.tsを修正するたびにindex.jsが生成されます。
index.htmlがこれを読み込むことによりブラウザのConsole結果に反映されます。