
vite-plugin-static-copyとは
その名の通り静的ファイルをコピーするViteプラグイン。
Viteのvite.config.jsのrollupOptionsだけだと特定の静的ファイルをコピーしにくいケースがあるので、そんなときはvite-plugin-static-copyをインストールして使うと便利です。
npm i -D vite-plugin-static-copy
vite-plugin-static-copyの使い方
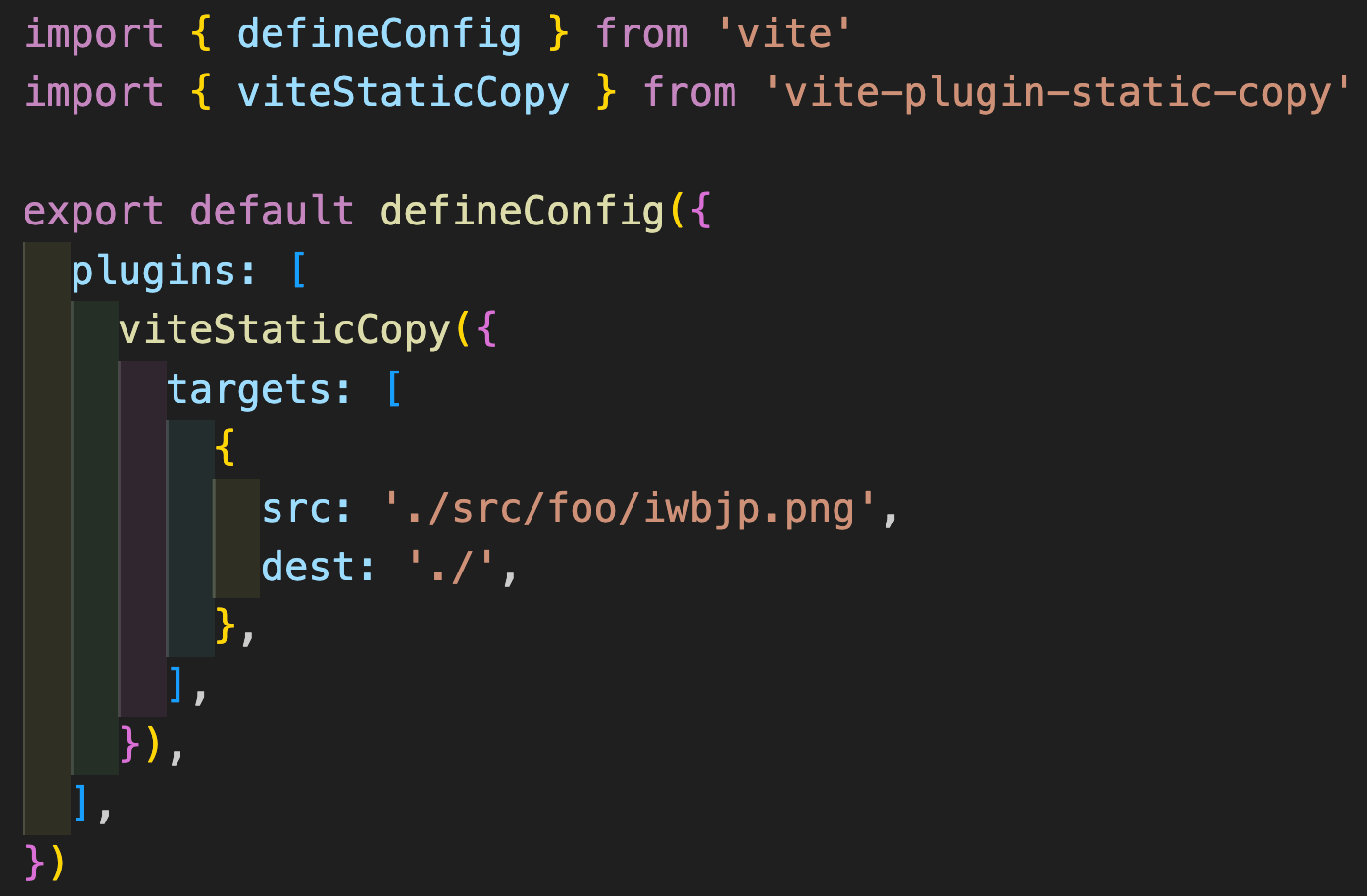
vite.config.jsでvite-plugin-static-copyをimportして、以下のようにplagins内に指定します。
import { defineConfig } from 'vite'
import { viteStaticCopy } from 'vite-plugin-static-copy'
export default defineConfig({
plugins: [
viteStaticCopy({
targets: [
{
src: './src/foo/iwbjp.png',
dest: './',
},
],
}),
],
})
コピーに成功するとnpm run buildの実行後に「Copied 1 items.」のように表示されます。
$ npm run build > vite-svelte-image-copy@0.0.0 build > vite build vite v4.4.9 building for production... ✓ 31 modules transformed. dist/index.html 0.45 kB │ gzip: 0.29 kB dist/assets/svelte-a39f39b7.svg 1.95 kB │ gzip: 0.91 kB dist/assets/index-9ea02431.css 1.30 kB │ gzip: 0.65 kB dist/assets/index-5ed9bce5.js 5.69 kB │ gzip: 2.60 kB [vite-plugin-static-copy] Copied 1 items.
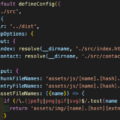
前述の書き方だとデフォルトのbuild先のdistにコピーされることがわかりづらいので、その場合はpathを使用して以下のように書くこともできます。
また、vite-plugin-static-copyはglobも使用可能なので、*.pngのような指定も可能です。
import { defineConfig } from 'vite'
import { viteStaticCopy } from 'vite-plugin-static-copy'
import path from 'path'
export default defineConfig({
plugins: [
viteStaticCopy({
targets: [
{
src: path.resolve(__dirname, 'src/foo/*.png'),
dest: path.resolve(__dirname, 'dist/'),
},
],
}),
],
})