
ESLintが効かない3つの主な原因
VS CodeなどのエディターでESLintの設定ファイル(.eslintrc)を置いてもESLintが機能しないことがある。
この場合3つの原因が考えられるため、それぞれの対処方法をまとめた。
原因1 .eslintrcがルートにない
.eslintrcがルート(プロジェクトフォルダ)にないとESLintの設定ファイルが読み込まれないためESLintが機能しない。
また、ファイル名が「.eslintrc.yml」ではなく「.eslint.yml」のように間違っていると当然だがルートに保存されていても設定ファイルは読み込まれないので注意。
原因2 ESLintの拡張機能がない
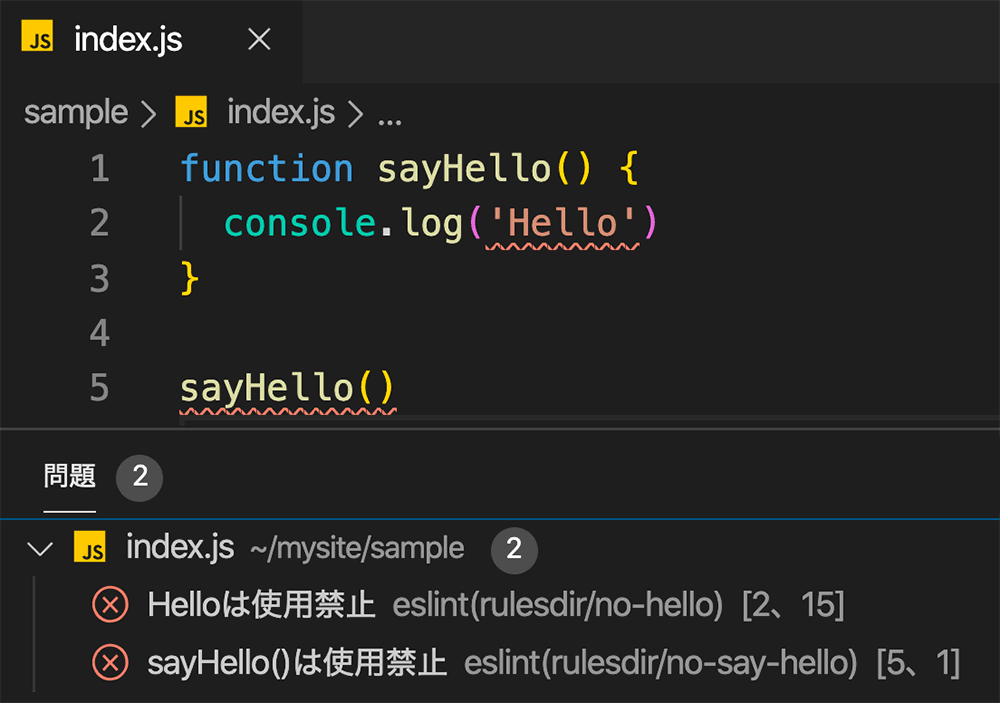
どのエディターもESLintの拡張機能がインストールされていないとESLintが機能しない。
間違えてESLintと名前の似た拡張機能をインストールした場合も当然機能しない。
原因3 .eslintrcの内容が間違っている
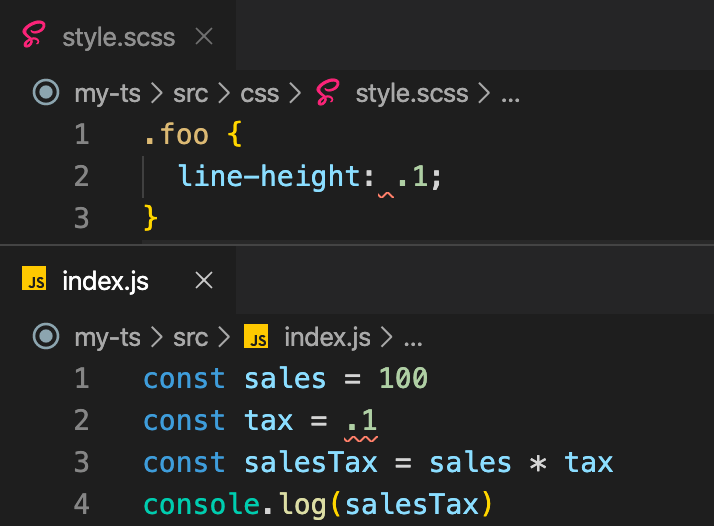
.eslintrcの内容が間違っていると機能しないので設置場所と拡張機能に問題がないのにESLintが機能しない場合は.eslintrcをバリデートすると解決できる。
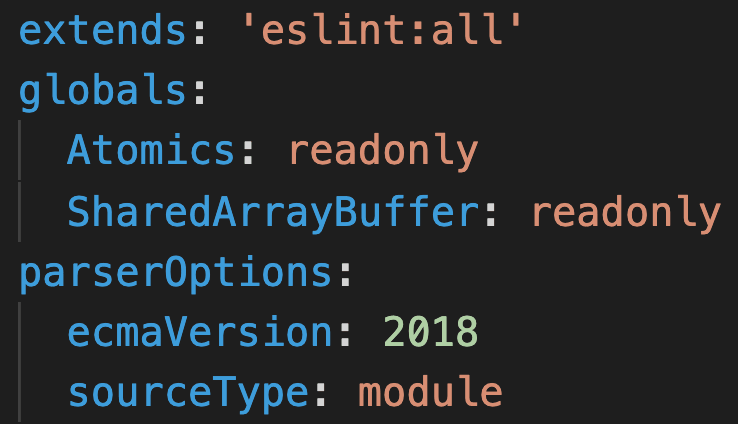
.eslintrc.ymlだと書式が正しくても下記のような重複はエラー扱いなので注意。
rules:
array-bracket-newline:
- off
arrow-parens:
- off
capitalized-comments:
- off
arrow-parens:
- off
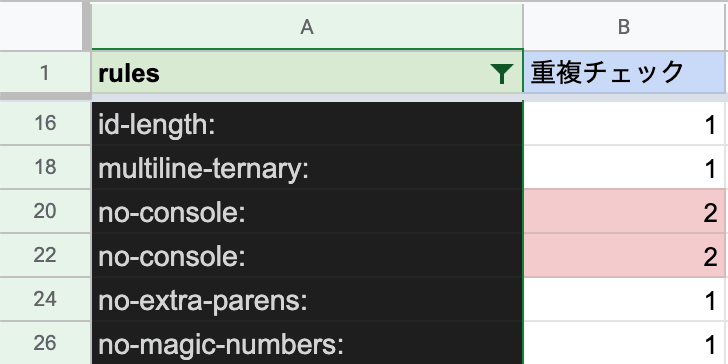
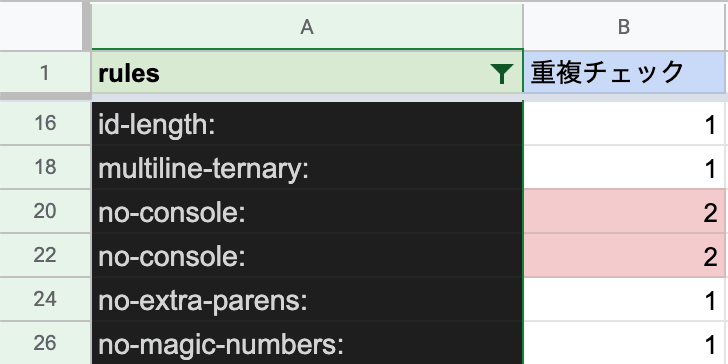
.eslintrc.ymlはスプレッドシートで管理すればそのまま貼り付けやコピーができるし、並び替えや重複のチェックもできるのでオススメ。※
※ フィルター(「- 」文字除外)、countif、条件付き書式を使用。