
トランジション JavaScriptフックとは
トランジション(アニメーション)をJavaScriptで操作するもの。
フックにはenterとleaveがあり、以下のような種類がある。
表にするとこのようになる。
| enter | leave |
|---|---|
| before-enter | before-leave |
| enter | leave |
| after-enter | after-leave |
| enter-cancelled | leave-cancelled |
タイミングはbeforeが前、enter,leaveがトランジション中、afterが後、cancelledがキャンセル時となっている。
サンプルを作成したので、こちらを確認したほうが理解が早いだろう。
afterにスタイル適用後も反映が持続しない
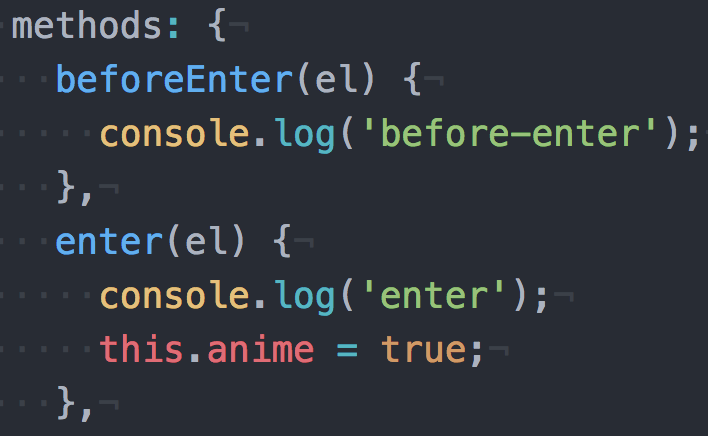
便利なトランジションのJavaScriptフックだがafter-enterにスタイルを適用すると反映が持続しないという状態が発生するため注意が必要。(仕様)
例えばafter-enterにel.style.color = 'red'を記述しても2回目以降のafter-enterのトランジション中に色が反映されない。
一度after-enterに適用したのだから2回目以降はトランジション中も変更されているだろうという感覚で書くと失敗する。
after-enterにel.style.color = 'red'を記述したサンプル
これを防ぐにはafter-enterのほうではなくenterに記述する。
enterにel.style.color = 'red'を記述したサンプル