
ローカルファイルで上書きして確認
Webサイトを制作しているとCSSやJavaScriptを部分的に変更して表示を確認したいことがよくある。
開発環境(ステージング)などであれば気軽に試せるが、本番環境だとGit、Jenkins、承認などの過程が必要なため、気軽に試せないことが多い。
そんなときはChromeのSourcesタブのOverridesからローカルのファイルで上書き保存して確認する方法がある。
ローカルファイルで上書きする手順
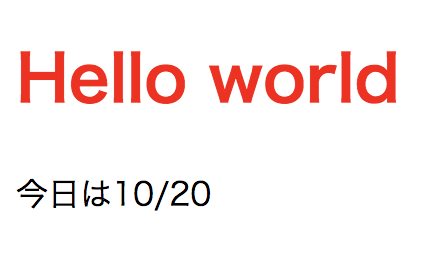
ローカルファイルで上書きするためのサンプルを用意したのでまずはこちらを見ていただきたい。
サンプルではh1が赤、その下に10/20のような日付が入っているため、これをh1を青、日付を10月20日の表記に変更する。

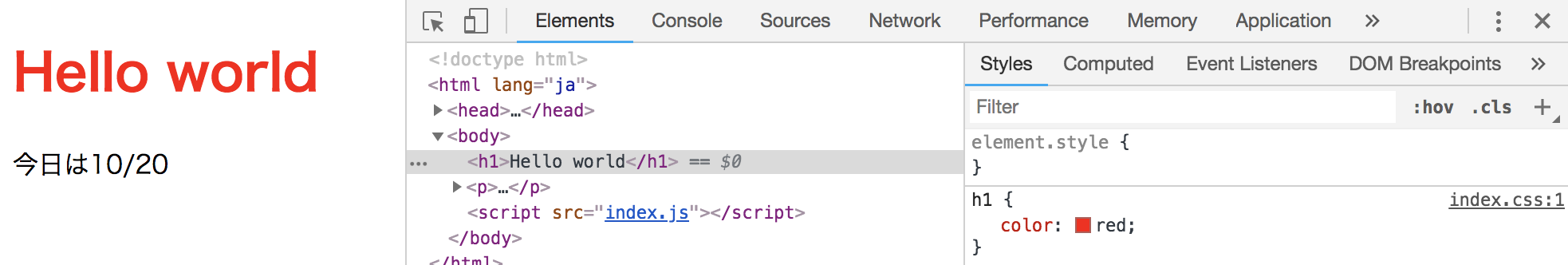
まず、デベロッパーツールのElementsタブを開く。この状態からh1のredをblueにしても青にできるが、更新すると赤に戻ってしまう。
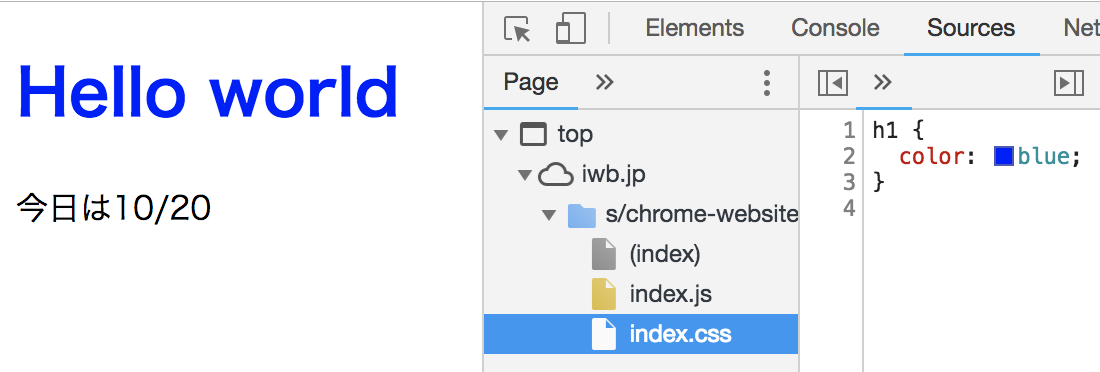
とりあえずindex.cssの部分をクリックする。

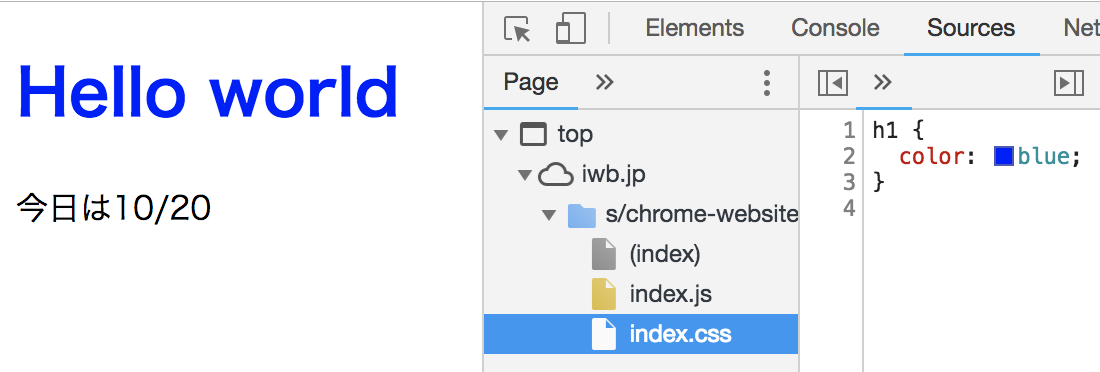
index.cssの部分をクリックするとSourcesに切り替わるので、ここで青にして保存。
OverridesのEnabled Local Overridesのチェックがオンになっていればローカルファイルで上書きされる。

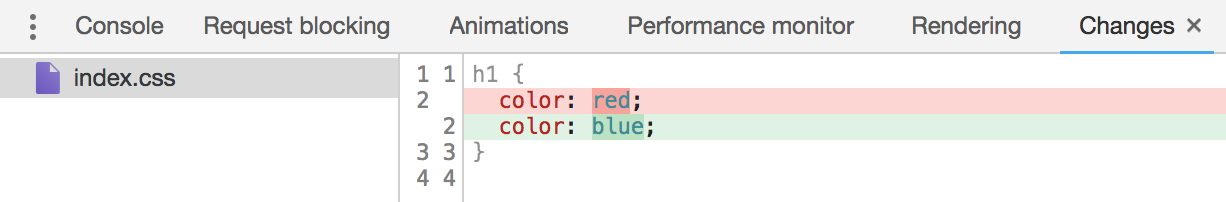
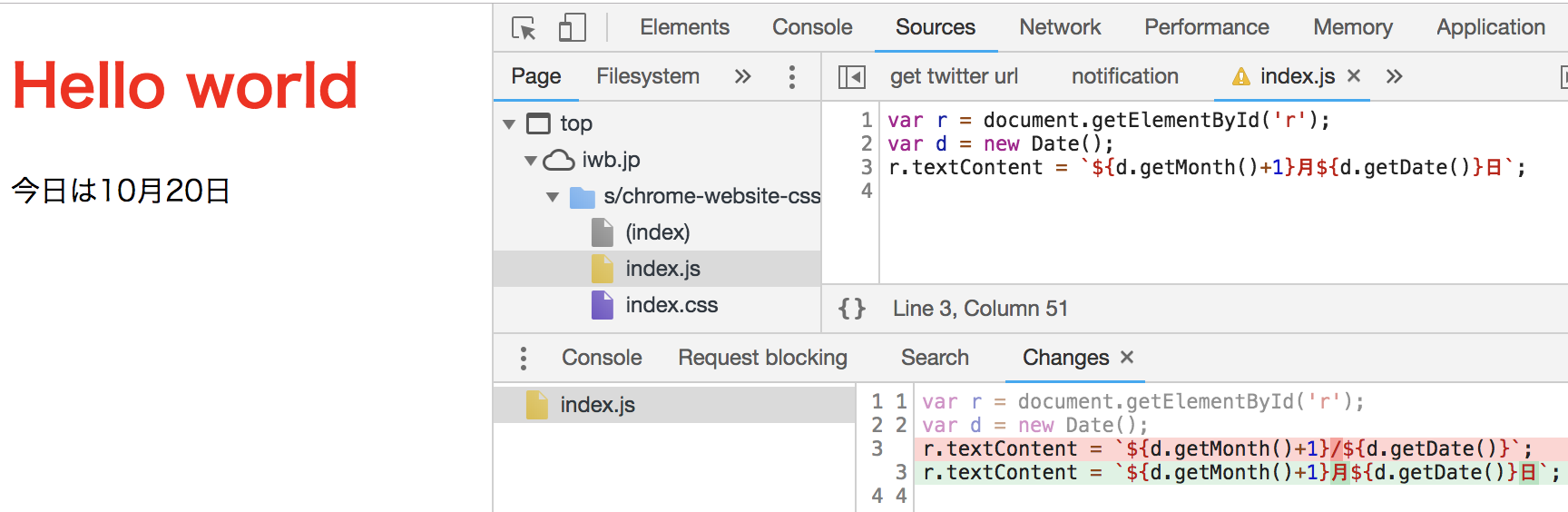
変更した箇所の差分はChangesタブから確認可能。

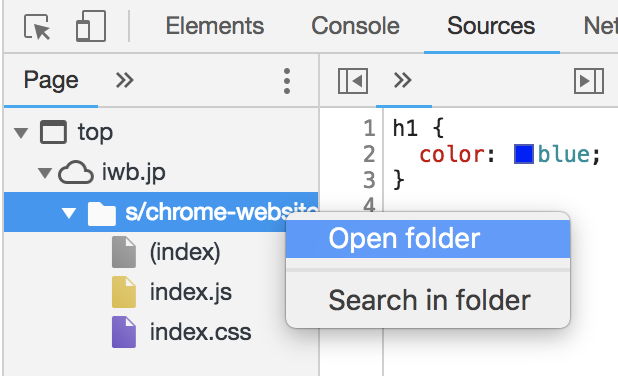
ローカルファイルが入っているフォルダは右クリックでOpen folderを選択すれば開ける。

JavaScriptファイルも修正してローカルファイルで保存すれば同様に修正内容が反映される。

Chromeでページ更新しても修正した箇所を反映したままにしたい場合や、ローカルファイルで保存してエディタで編集したいときに重宝するだろう。