
予期せぬ横スクロール発生
Webサイトを作成しているとブラウザで予期せぬ横スクロールが発生してしまうことがある。
ブラウザで予期せぬ横スクロールが発生するのはCSSで幅の計算などを間違えて表示領域を超えてしまうことが原因だ。
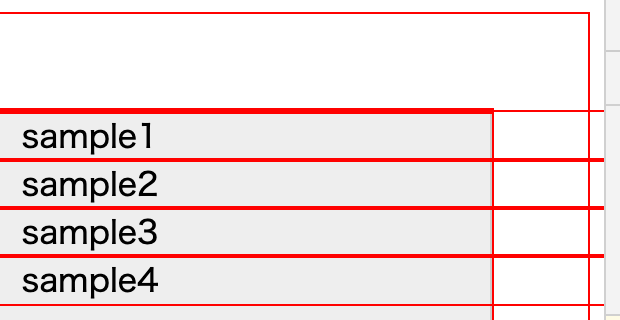
例えばこちらのサンプルをブラウザで見ると横スクロールが発生している。
横スクロールが発生している原因の要素
一般的に横スクロールが発生している要素の確認する際はCSSの全称セレクタ(ユニバーサルセレクタ)でoutlineを付けて確認されることが多い。
* {
outline: 1px solid red;
}
しかし、CSSに追加するのは若干面倒なのでブラウザのデベロッパーツールのConsoleで以下のJavaScriptを実行したほうが簡単にoutlineを追加できる。
$$("*").forEach(v => v.style.outline = '1px solid red')
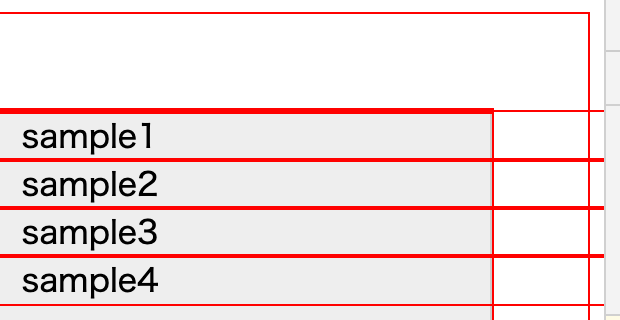
outlineを追加して枠線が外にはみ出している要素があったら、それが横スクロールが発生している原因の要素となる。

応用技 はみ出している要素を検出
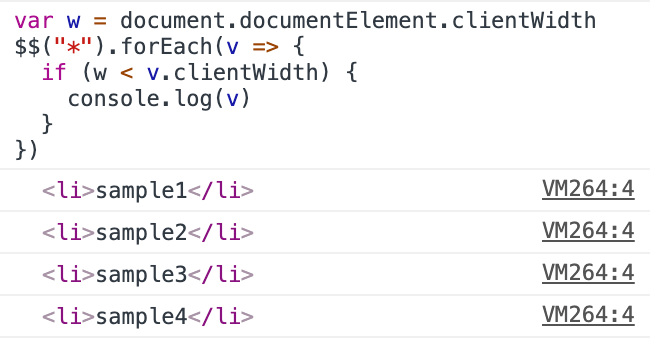
はみ出している要素をJavaScriptで検出するには要素がdocument.documentElement.clientWidthを超えているかで確認可能。

※ほかにも横スクロールの原因にはpositionのleftやnowrapなどが考えられるがこれらをJavaScriptで検出するのは厳しい。
var w = document.documentElement.clientWidth
$$("*").forEach(v => {
if (w < v.clientWidth) {
console.log(v)
}
})