
Viteとは
webpack使用せずVue.jsの開発環境の構築などができるビルドツール。
以下のコマンドを実行すると数秒でインストールが完了する。
ViteでインストールされるのはVue 2ではなくVue 3なので注意。
Vue 2とVue 3は仕様に違いが結構あるので、開発に支障が出ないようVue 3の仕様はあらかじめ学習しておいたほうが良いだろう。
npm init vite-app my-vite
インストール後は以下のコマンドでデプロイ。
cd my-vite npm install (or `yarn`) npm run dev (or `yarn dev`)
TypeScriptの使い勝手が悪い
lang="ts" でTypeScriptが使用可能になるが、サポートされていない機能が多いので注意が必要。
SASSとAutoprefixerをインストール
lang="sass" は使えないためSASSとAutoprefixerをあらかじめインストールしたほうが良い。
npm i -D sass autoprefixer
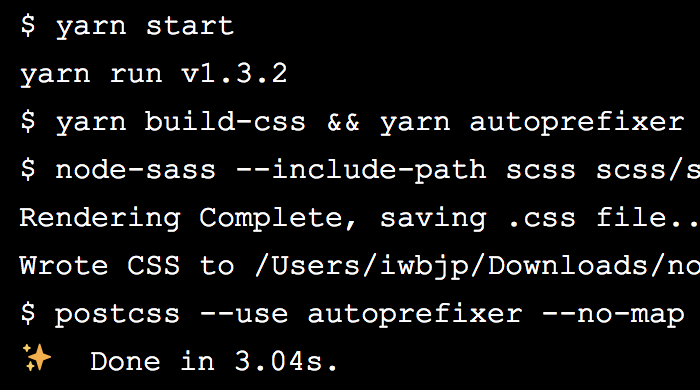
npm run buildでビルド
ビルドはnpm run buildで実行できる。
ビルドの時間もViteだと数秒で完了する。