
node-sassとautoprefixerでコンパイル
昔はSASSのコンパイルにはCompassを使用することが多かったが、現在では新しいプロジェクトであればnode-sassとautoprefixerを使用するのが一般的だ。
node-sassはRubyを使用したCompassよりも処理速度が速く、さらにautoprefixerを使用すればCSSのベンダープレフィックスが自動で付与されるためコーディングの手間が激減する。
Yarnを使用すればすぐに環境構築可能
node-sassとautoprefixerの環境構築は難しそうに思えるが、Yarnを使用すれば1分でできる。
Yarnがインストールされていない場合はあらかじめインストールしておく。
$ yarn -vでバージョンが出なければインストールされていない。
インストール | Yarn
node-sassとautoprefixer環境構築手順
まずこちらのpackage.jsonの入ったZIPをダウンロードする。
package.jsonの中身はこのようになっている。
{
"name": "CSS_compile",
"version": "1.0.0",
"license": "MIT",
"author": "iwbjp",
"scripts": {
"start": "yarn build-css && yarn autoprefixer",
"build-css": "node-sass --include-path scss scss/style.scss css/style.css --output-style compressed",
"autoprefixer": "postcss --use autoprefixer --no-map css/style.css -d css/"
},
"dependencies": {
"autoprefixer": "^7.2.6",
"node-sass": "^4.7.2",
"node-sass-import": "^1.1.1",
"postcss": "^6.0.17",
"postcss-cli": "^5.0.0"
},
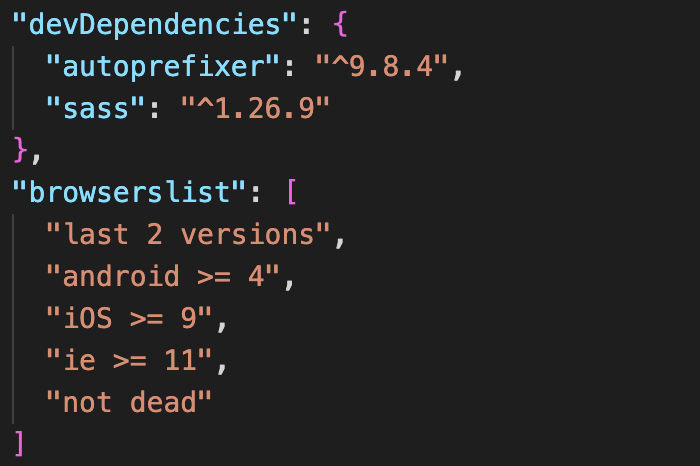
"browserslist": [
"last 2 versions",
"Android >= 4",
"iOS >= 9"
]
}
ダウンロードが完了したらpackage.jsonのファイルのあるディレクトリにcdで移動して、yarn installでnode-sassなどをインストールしたあとyarn startでコンパイルできる。
$ yarn install yarn install v1.3.2 info No lockfile found. [1/4] 🔍 Resolving packages... [2/4] 🚚 Fetching packages... [3/4] 🔗 Linking dependencies... [4/4] 📃 Building fresh packages... success Saved lockfile. ✨ Done in 15.39s. $ yarn start yarn run v1.3.2 $ yarn build-css && yarn autoprefixer $ node-sass --include-path scss scss/style.scss css/style.css --output-style compressed Rendering Complete, saving .css file... Wrote CSS to /Users/iwbjp/Downloads/node-sass-autoprefixer/css/style.css $ postcss --use autoprefixer --no-map css/style.css -d css/ ✨ Done in 3.04s.
autoprefixのベンダープレフィックスのブラウザの種類やバージョンはpackage.jsonに記述してある。
現在のほとんどのサイトはブラウザ推奨環境が最新版Chrome, Firefox, Microsoft Edge, IE11, Android 4以上, iOS 9以上なので、大抵のケースの場合はこの設定で問題ない。(不必要に対応範囲を広げるとCSSファイルサイズが無駄に大きくなる)
"browserslist": [ "last 2 versions", "Android >= 4", "iOS >= 9" ]
スマートフォン専用のWebサイト(ブラウザゲーム)であればAndroidおよびiOSの対応だけで良いため下記のようになる。
"browserslist": [ "Android >= 4", "iOS >= 9" ]
$ yarn autoprefixer-infoを実行すると…
browserslistの対象ブラウザ・バージョン一覧が表示される。
$ yarn autoprefixer-info yarn run v1.3.2 Browsers: Chrome for Android: 64 Firefox for Android: 57 And_qq: 1.2 UC for Android: 11.8 Android: 62, 4.4.3-4.4.4, 4.4, 4.2-4.3, 4.1, 4 Baidu: 7.12 Bb: 10, 7 Chrome: 64, 63 Edge: 16, 15 Firefox: 58, 57 IE: 11 IE Mobile: 11, 10 iOS: 11.0-11.2, 10.3, 10.0-10.2, 9.3, 9.0-9.2 Opera Mini: all Opera Mobile: 37, 12.1 Opera: 50, 49 Safari: 11, 10.1 Samsung: 6.2, 5