
コピー不可テキストをコピー
Webサイトを閲覧しているとテキスト部分をドラッグしてもコピーできないサイトをたまに見かける。
このようなテキストがコピー不可のWebサイトでテキストをコピーするには3つの手法がある。
1. JavaScriptを無効にする
主に古いWebサイトではJavaScriptを使用してテキストのコピーを無効化していることが多い。
そのため、JavaScriptをオフにすればテキストをコピーできるようになるのだがJavaScriptを無効化してしまうとWebサイトの機能や表示に影響が出ることがある。
Chrome拡張機能 ScriptSafeをインストールすれば必要のないJavaScriptだけを読み込まないようにしてテキストをコピーできるようになる。
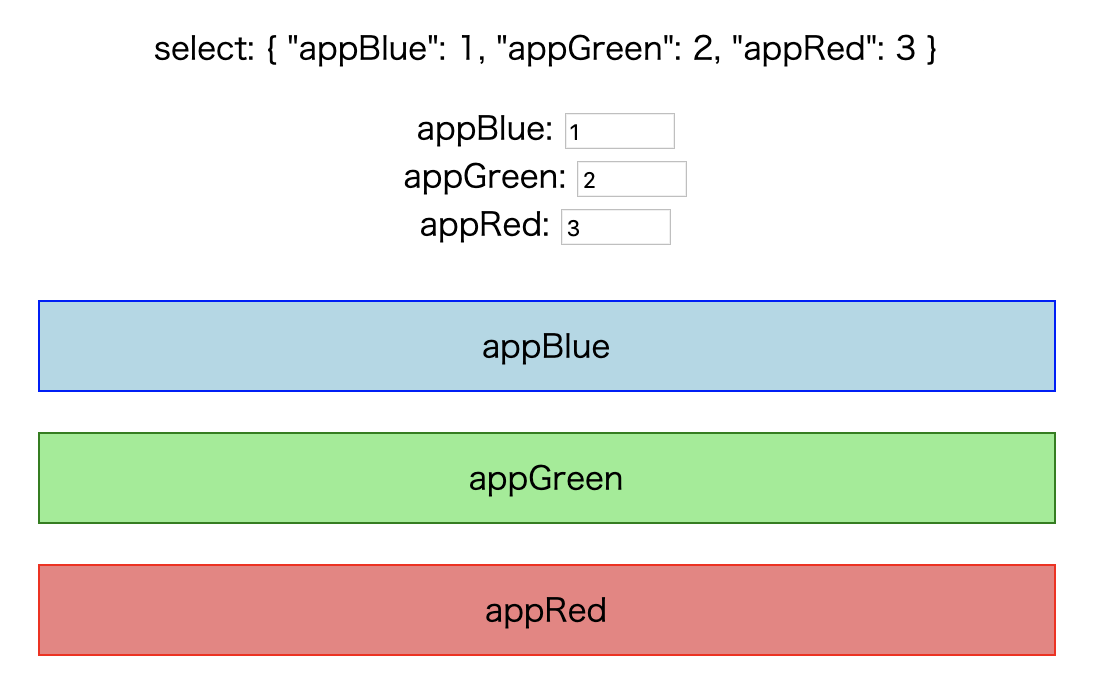
2. CSSのuser-selectを無効にする
WebサイトによってはJavaScriptではなくCSSのuser-selectを使用してテキストのコピーを無効化していることがある。
例: うたまっぷ
このようなサイトではChromeのメニューの表示=>開発/管理=>デベロッパーツールからConsoleを開き、下記のコードを貼り付けてEnterキーで実行するとCSSのuser-selectを無効化することでテキストがコピーできるようになる。
var css = '* { user-select: auto !important; }'
var style = document.createElement('style')
document.head.appendChild(style)
style.appendChild(document.createTextNode(css))
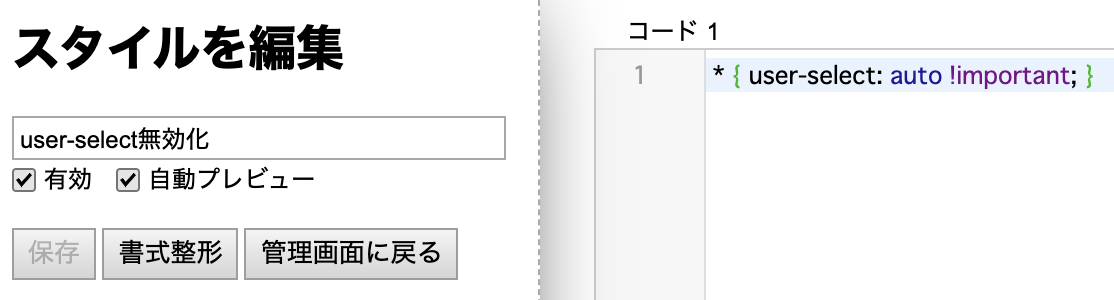
毎回上記コードをConsoleから入力するのが手間であればChrome拡張機能のStylusをインストールして下記のコードをユーザースタイルとして使用する。
* { user-select: auto !important; }
手順はインストール後にツールバーのStylusアイコンをクリックして「管理」を選択後、「新スタイルを作成」を押してスタイルを貼り付けて保存する。
3. 画像をOCRでテキスト化する
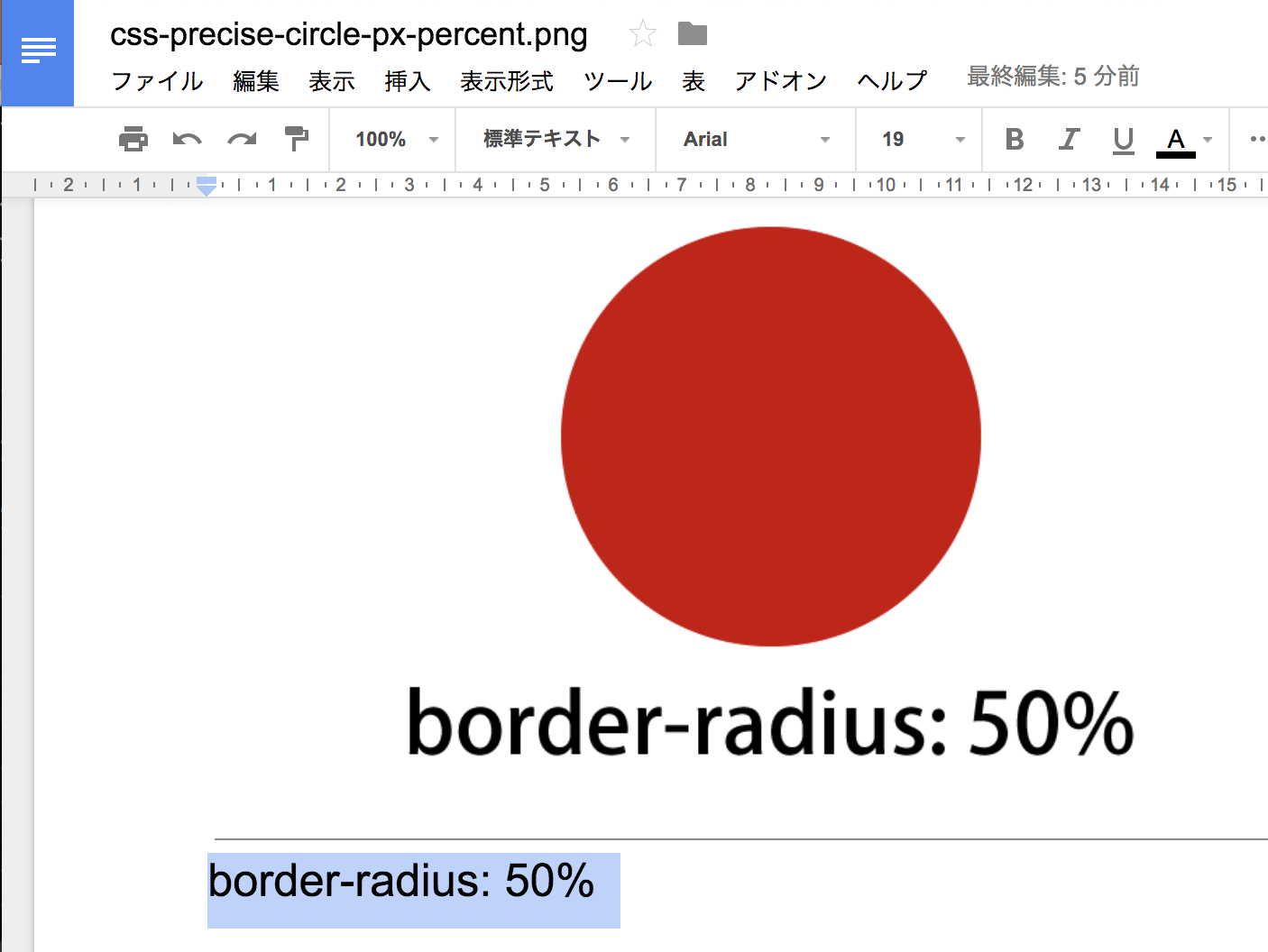
1, 2 とは異なり、テキストが画像でコピーできない場合はGoogleドキュメントを利用して画像をOCRでテキスト化してからコピーする。
例えば下図の画像をダウンロードしてGoogleドライブにアップロードする。

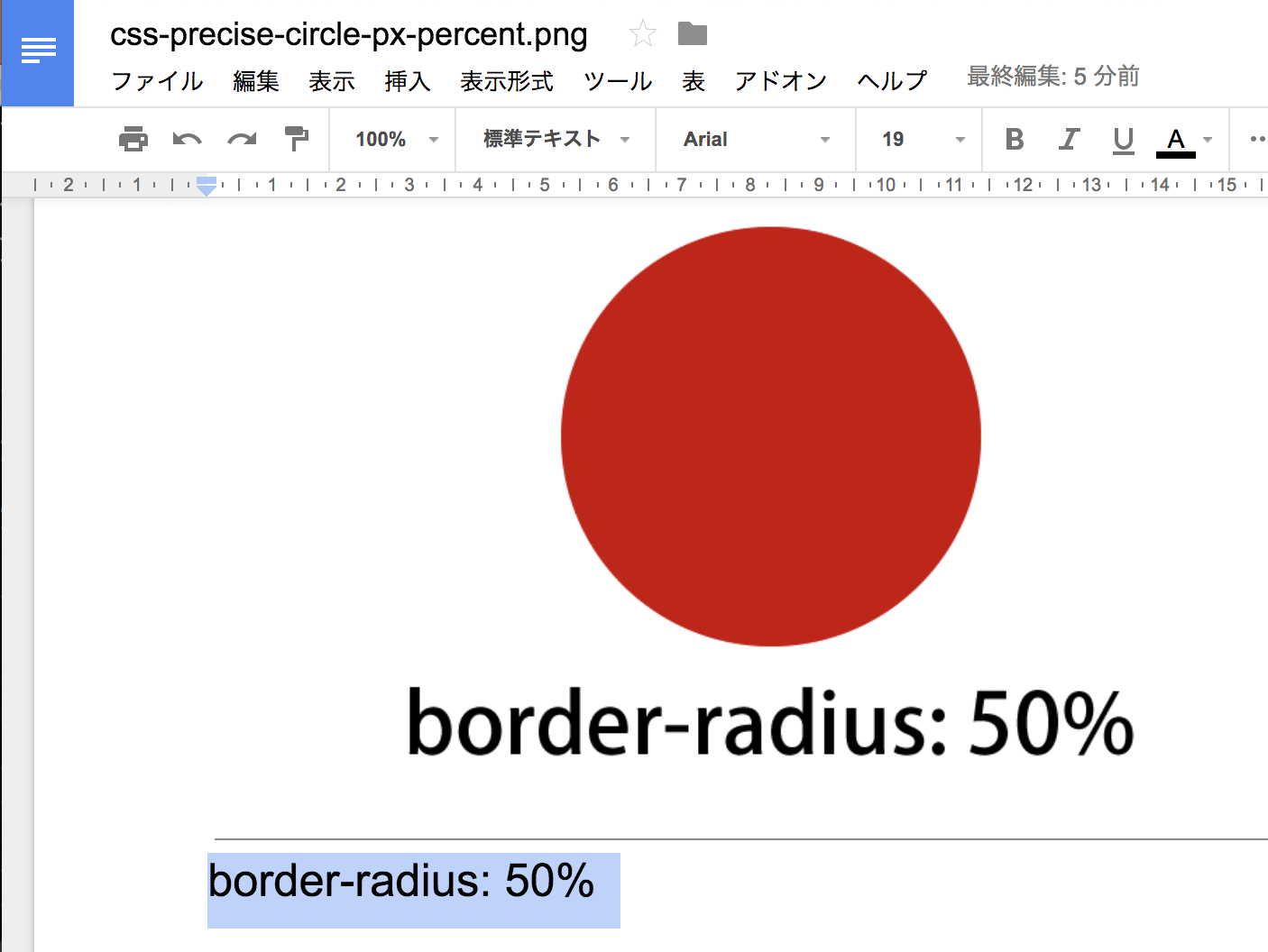
アップロードした画像ファイルをGoogleドライブ上で右クリックして「アプリで開く => Googleドキュメント」を選択すれば、画像のテキスト部分がOCR(文字読み取り機能)でテキスト化されてドラッグしてコピーできるようになる。
この手法であれば1, 2 でテキストがコピーできなかったときでも、スクリーンキャプチャで保存してOCRでテキスト化すればコピーが可能になる。
Googleレンズでテキストをコピーする
最近のパソコンやスマートフォンはGoogleレンズが使えるので、画像をGoogleレンズでテキスト化してコピーできる。
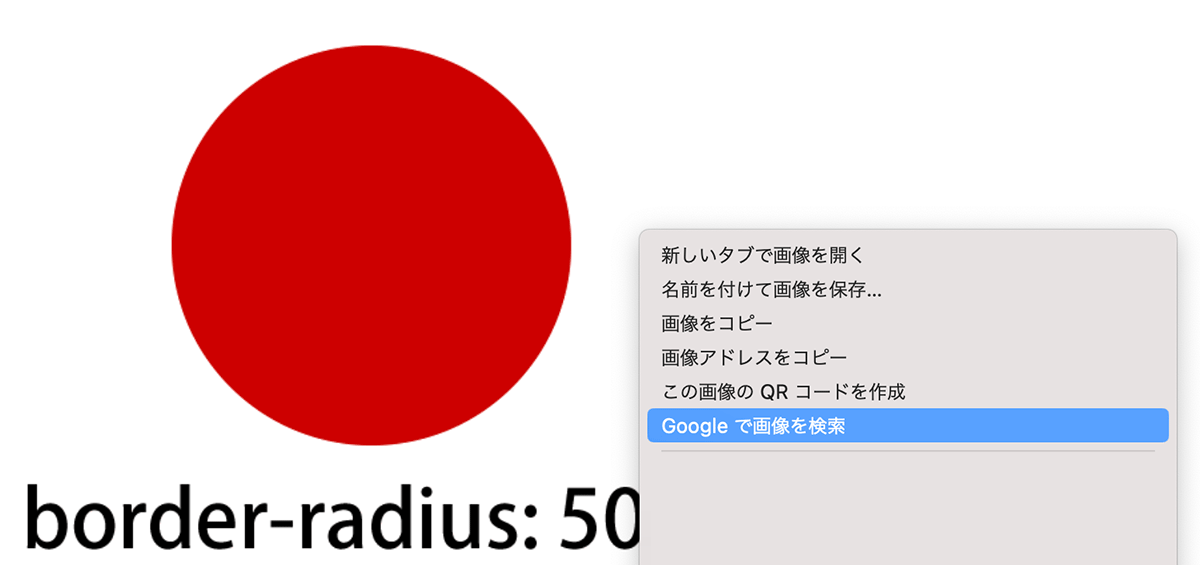
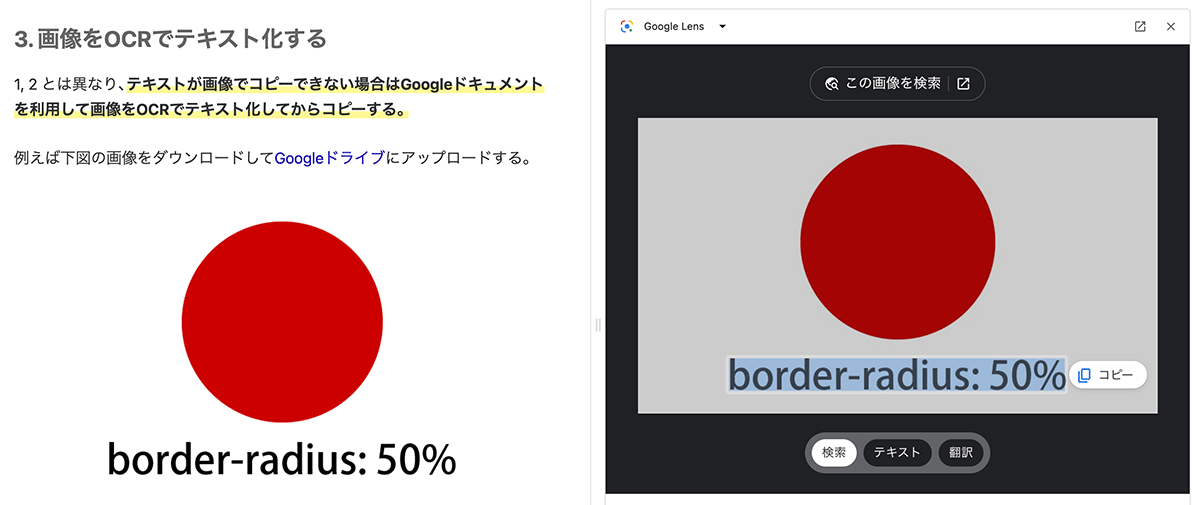
パソコンの場合はChromeで画像を右クリックして「Googleで画像を検索」を選択すると、Chromeの右側にGoogleレンズが表示されます。

右側にGoogleレンズが表示されたらテキスト部分を選択すればコピーできます。

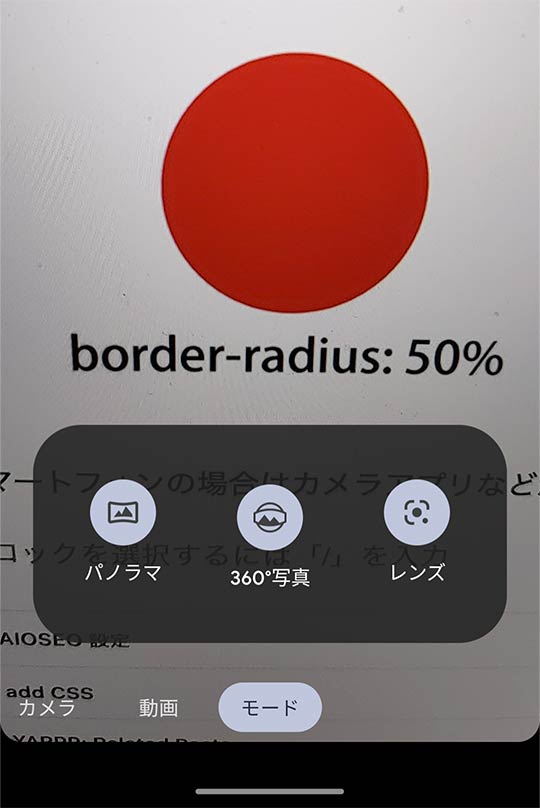
スマートフォンの場合はカメラアプリなどから「レンズ」を選択すれば、Googleレンズが使用できるので試してみてください。