
Parcelとは
Parcelとは開発用サーバーが組み込まれていてSCSSなどのコンパイルなどが簡単に行えるバンドラー。
使用するにはまずParcelをインストールする。
npm install -g parcel-bundler
インストールしたら以下のコマンドを実行する。
mkdir my-parcel; cd my-parcel; npm init -y; touch index.html index.scss .postcssrc .browserslistrc
touchで作成したファイルの中身は以下のようにする。
<html> <body> <link rel="stylesheet" href="index.scss"> <h1>Hello world!</h1> </body> </html>
h1 {
display: flex;
color: red;
}
{
"parser": "postcss-scss",
"plugins": {
"autoprefixer": {}
}
}
last 2 versions android >= 4 iOS >= 9 ie >= 11 not dead
.browserslistrcの書き方はこちらをあとでご参照ください。
以上が完了したらあとは「parcel index.html --open」を実行すればSCSSのコンパイルとAutoprefixerが実行されてブラウザでページが開かれる。
parcel index.html --open
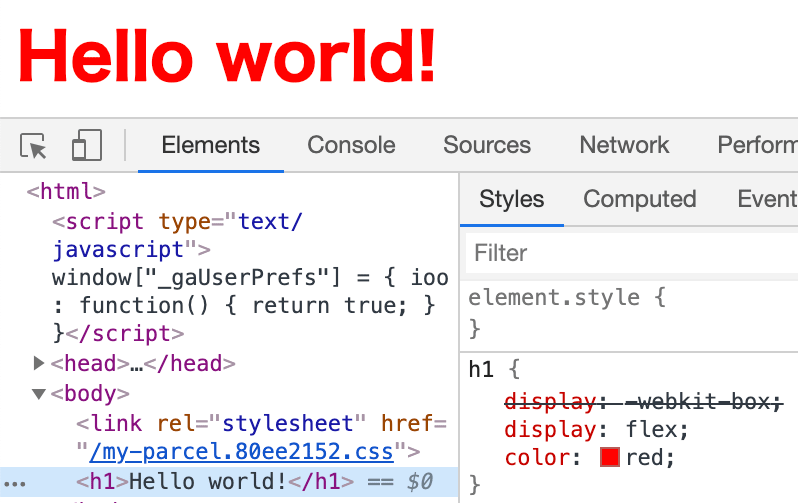
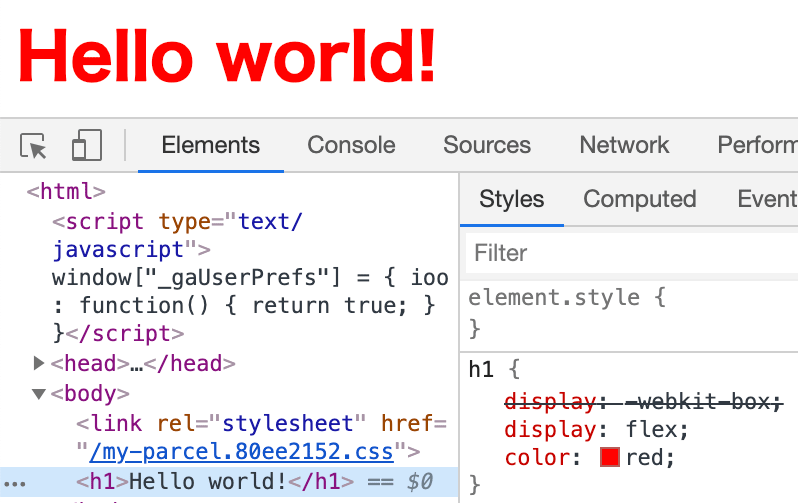
コンパイルされたCSSファイルの中身を見るとAutoprefixerにより「display: -webkit-box;」が追記されていることが確認できる。