目次
1. Autoprefixerを設定する
Parcelはモジュールが自動でインストールされるがAutoprefixerを使用する際は.postcssrcと.browserslistrcを自分で用意する必要がある。
2. 自分でインストールしない
Parcelはモジュールが自動でインストールされる。
当然npm installやyarn addで自分でインストールすることもできるのだが、モジュールが重複するとエラーになるので自動でインストールされるものは自分でインストールするのは避けたほうが良い。
3. ビルド先を指定する
Parcelはデフォルトのビルド先がdistディレクトリでparcel index.htmlのようにbuildコマンドを使用していないビルド先と同じになっている。
これだとファイルが混在してわかりにくくなってしまうため、必ず-dオプションでビルド先のディレクトリを指定したほうが良い。
また、ビルド先のディレクトリを指定しても、ファイルを修正してビルドするたびに新規ファイルが生成されてしまうため、rmで事前に削除しておくとビルドしたファイルがわかりやすくなる。
package.jsonに記述する際は以下のようになる。
"scripts": {
"start": "parcel index.html --open",
"build": "rm -f build/*.{css,map,js,jpg,png,gif}; parcel build index.html -d build"
},
4. --no-content-hashは使わない
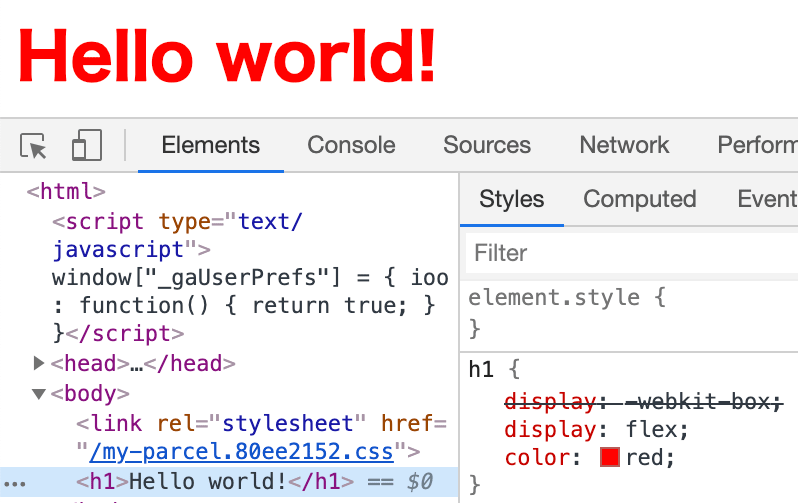
Parcelで生成したファイルはscript.5410202a.jsのようにファイル名にハッシュの英数字が追加される。
これを嫌って--no-content-hashを使用してハッシュを付かないようにするケースをたまに見かける。
ハッシュはキャッシュで古い内容を読み込まないために追加されるものなので、特に理由がなければ--no-content-hashでハッシュを付けないようにしてはいけない。
ちなみに--no-content-hashはcss, js, 画像ファイルが対象となるため、parcel index.scss --no-content-hash のようにHTMLファイル以外を指定しなければ効かない。
あとparcel buildの実行時でなければ使用できない。
5. SCSSのurlの書き方について
SCSSでbackgroundのurlを指定する際は../のように.(ドット)を使用せずにパスを書いたほうがSCSSファイルの階層が変わってもエラーにならないので安全。
urlのクォーテーションはなくても読み込めるので付けないほうが良い。
body {
background: url(/images/sample.jpg);
}
※ クォーテーションを付けても良いが、Google HTML/CSS Style Guideだと付けない。
Parcelの初期設定サンプルファイル
Parcelの初期設定サンプルファイルを用意したのでダウンロードしてnpm install後にnpm startを実行すれば上記の内容の設定が反映されたものが確認できる。