
カーニング(文字詰め)用CSSプロパティ
Webサイトを制作している際にテキストをカーニング(文字詰め)したいことがある。
カーニング(文字詰め)すればテキストの折り返しを防ぎ、見た目を良くすることができるので以下に記載したテキストをカーニング(文字詰め)する3つのCSSプロパティを覚えておくと役立つだろう。
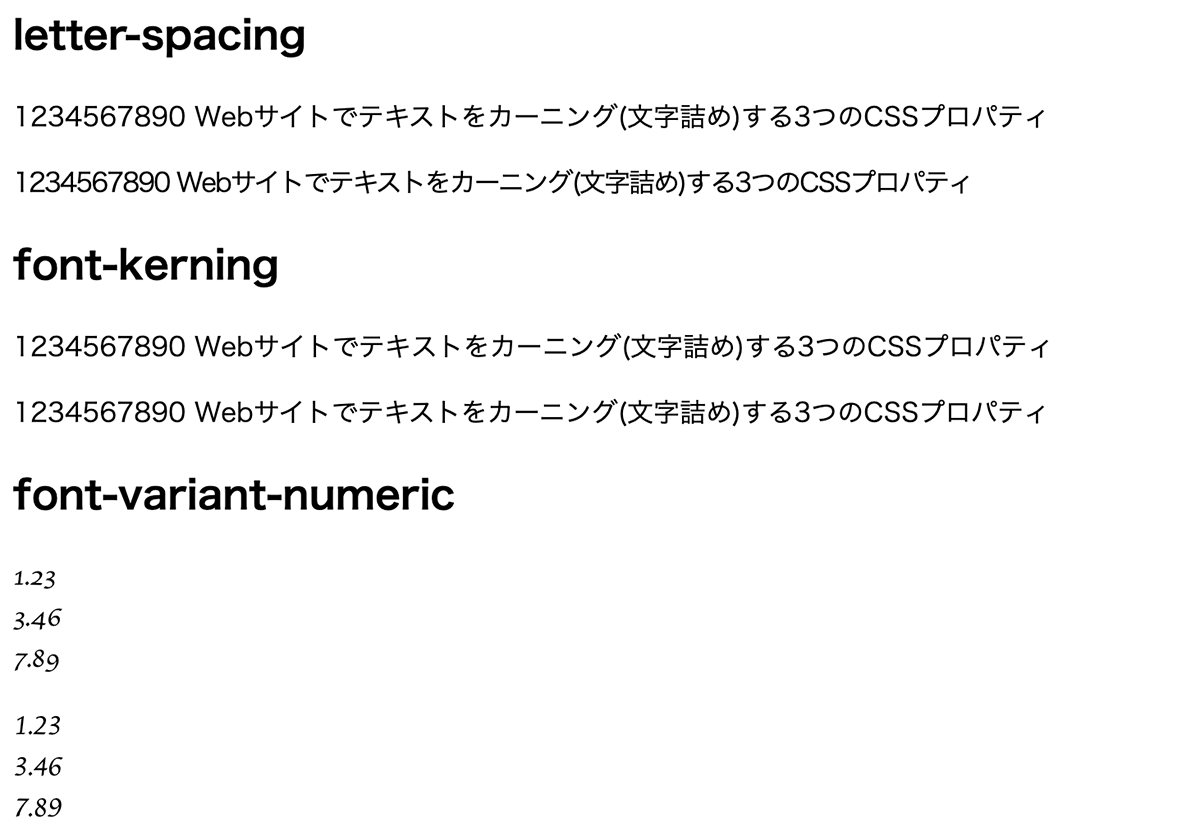
方法1 letter-spacing
letter-spacingはテキストの水平方向の文字間のスペースを変更できる。
昔から使われているCSSプロパティなので知っている人は多い。
文字間のスペースを詰めすぎると文字が重なってしまうのが難点。
.c1 {
letter-spacing: -1px;
}
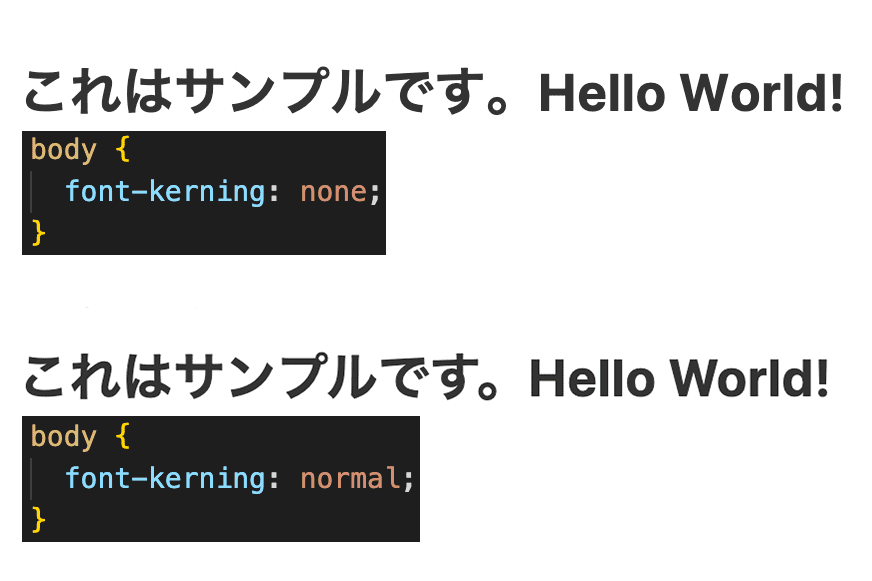
方法2 font-kerning
フォントに存在するカーニング情報を元に文字間のスペースを調整。
letter-spacingとは違ってフォントのカーニング情報を使用するので文字どうしが重なってしまうことがない。
.c2 {
-webkit-font-kerning: normal;
font-kerning: normal;
}
方法3 font-variant-numeric
数字、分数、序数記号の表記を制御するためのもの。
すべてのフォントに使用できるわけでもないがletter-spacingとfont-kerningではできないtabular-numsを使用した数字揃えができるので覚えておくと便利。
ただし適用できるフォントは限られる。
.c3 {
font-variant-numeric: tabular-nums;
font-feature-settings: 'tnum';
}