
漢字のルビにはrubyタグを使用する
日本のWebサイトだと漢字にルビを入れることがあるが、HTMLタグにはrubyタグというのがあり、漢字のルビにはこちらを使用するのが好ましい。
しかし、Webサイトを見ているとルビにrubyタグを使用されていないケースが多く見受けられる。
例えば国民民主党のWebサイトの氏名の箇所は以下のようにルビがspanタグで囲まれているだけでrubyタグが使用されていない。
<div class="name">
<p class="l_name"><span>あだち</span>足立</p>
<p class="f_name"><span>しんや</span>信也</p>
</div>
例: 足立信也 | 選挙 | 新・国民民主党
上記だとHTMLの構造が適切ではないし、名前を選択してコピーする際にChromeだとルビをコピーしてしまうという問題が発生してしまう。

実際にコピーしてアドレスバーに貼り付けると以下のようにルビがコピーされていることがわかる。
これだとコピーして検索などに再利用するときの邪魔になる。
足立しんや信也
ルビをrubyタグを使用したHTML構造にする
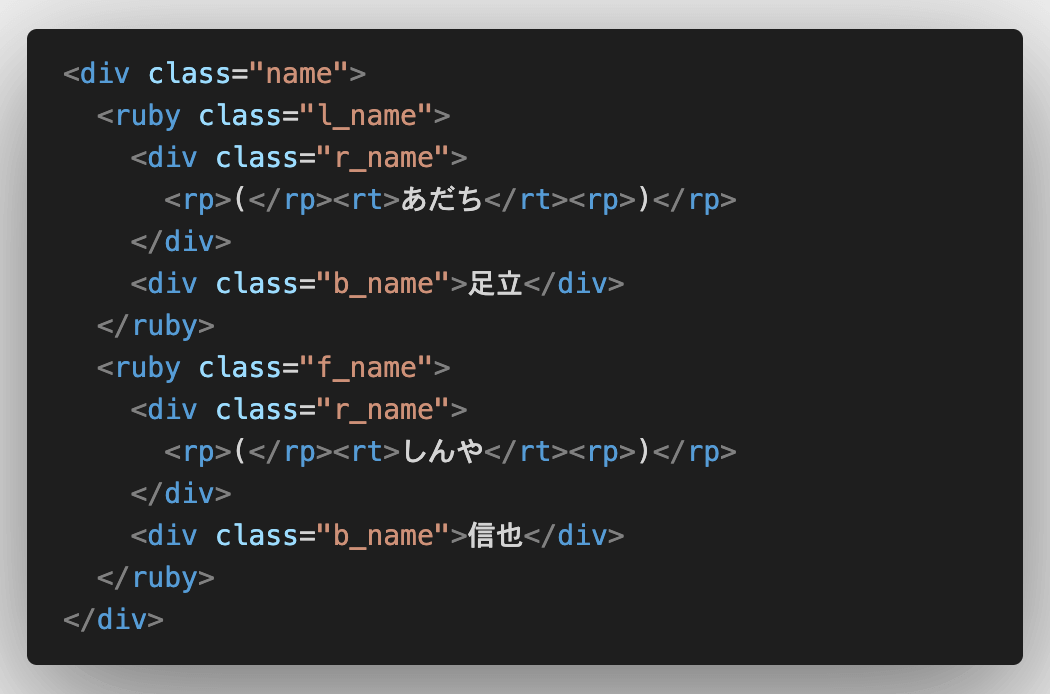
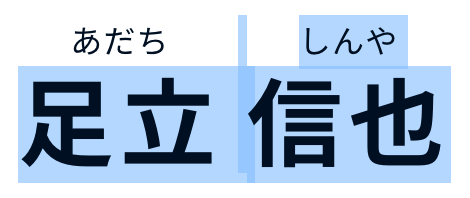
ルビをrubyタグを使用したHTML構造にすると以下のようになる。
ルビ部分は括弧を付けて括弧部分はrpタグで囲み、ルビ部分はrtタグで囲んで構造化するのが好ましい。
rpタグで囲んだ部分はブラウザ上では非表示になる。
<div class="name">
<ruby class="l_name">
<div class="r_name">
<rp>(</rp><rt>あだち</rt><rp>)</rp>
</div>
<div class="b_name">足立</div>
</ruby>
<ruby class="f_name">
<div class="r_name">
<rp>(</rp><rt>しんや</rt><rp>)</rp>
</div>
<div class="b_name">信也</div>
</ruby>
</div>
足立
信也
CSSは以下の通り。
.name {
display: flex;
}
.name rt {
display: block;
font-size: 16px;
-webkit-user-select: none;
user-select: none;
}
.name rp {
display: none;
}
.r_name {
width: fit-content;
margin: 0 auto 8px;
letter-spacing: 4px;
}
.b_name {
font-size: 48px;
font-weight: bold;
line-height: 1;
letter-spacing: 3px;
}
.l_name {
margin-right: 8px;
}
※ rpタグにdisplay: noneを指定しているのはSafariで非表示にならないバグ対策です。
さらにSafariは-webkit-user-select: noneを指定すると選択はしないがルビをコピーしてしまうバグあり。