
ソーシャルディスタンスとは
ソーシャルディスタンス(social distance)とは感染拡大を防ぐため、意図的に人と人との距離を保つこと。
WHOは少なくとも1メートル(3フィート)の距離を保つよう勧告しており、イギリスは2メートル、アメリカでは6フィートとWHOが勧告した2倍の距離を保つよう国内で周知している。
企業のロゴもソーシャルディスタンス
これを受けて習慣を広めようとアウディ、マクドナルド、フォルクスワーゲンなどが自社のロゴの距離を保つものに変えた広告キャンペーンを行っている。
感染リスク低減へ「距離をとって」、企業各社がロゴで呼びかけ
https://www.cnn.co.jp/business/35151495.html
Webサイトでもソーシャルディスタンス
日本国内ではソーシャルディスタンスの認知が低く、対応している企業や人がまだ少ない。
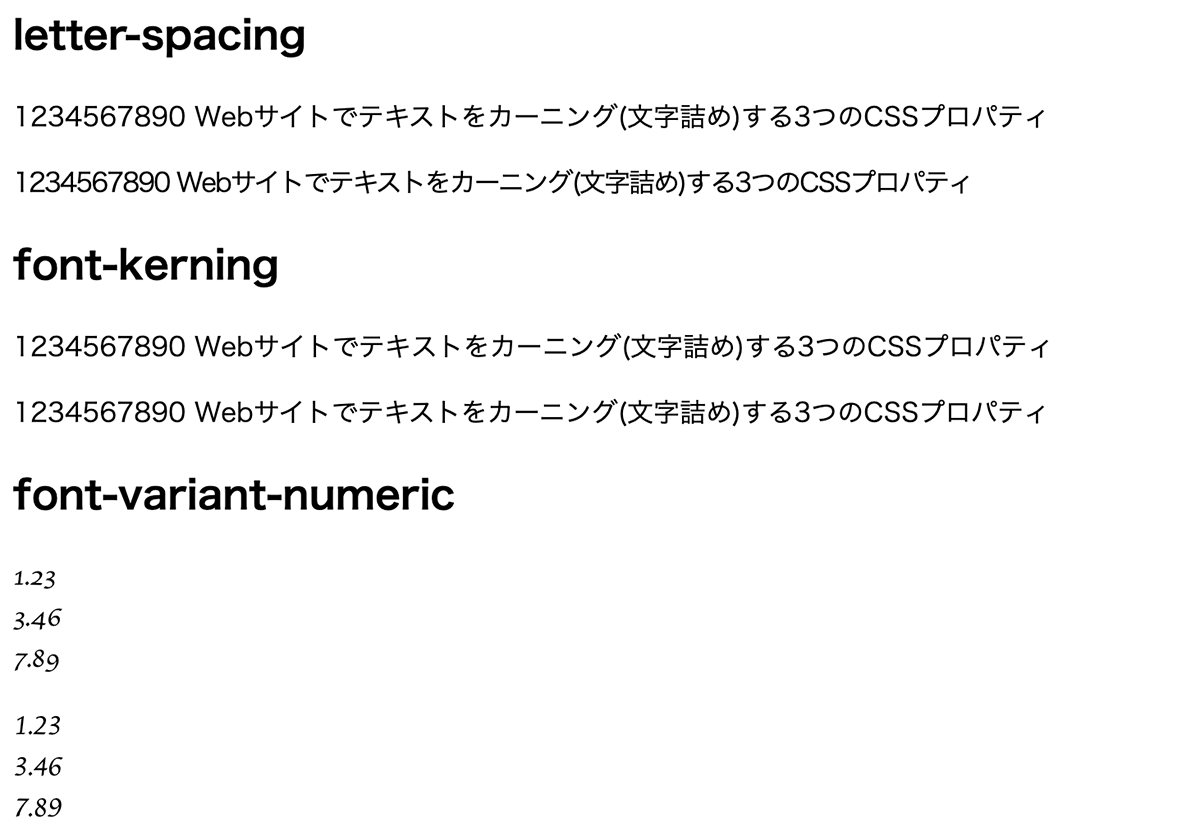
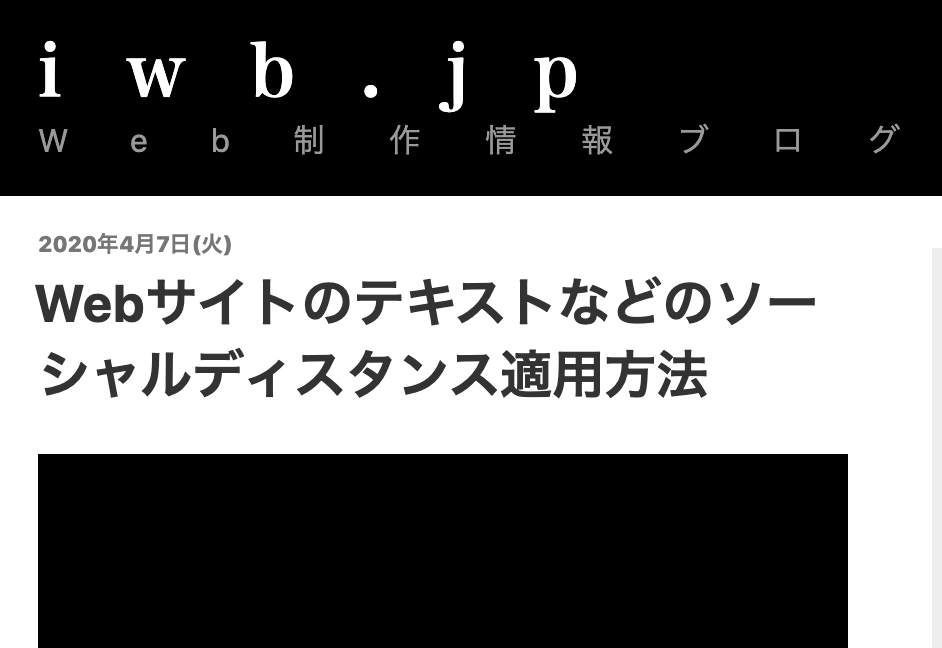
微力ながらソーシャルディスタンスの啓蒙活動のためにiwb.jpのトップページのタイトル(h1)とサイト詳細(.site-description)のテキストの字間のスペースをletter-spacing: 2rem;を適用して距離を保つことにした。

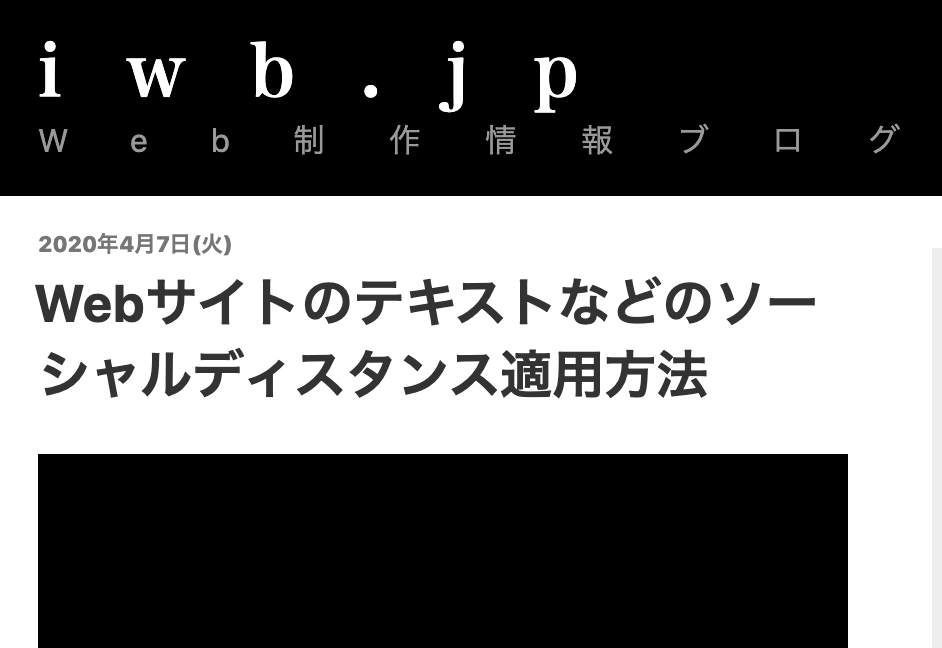
ちなみに以前はこのようになっていた。

どんなWebサイトでもCSSに追記するだけで簡単に適用できるのでぜひ試してみてほしい。
ちなみにWordPressなら以下のコードをstyle.cssに追記するだけで適用可能だ。
(HTMLの構造によってはコードの変更が必要)
/* social distance */
.site-branding-text .site-title a,
.site-branding-text .site-description {
letter-spacing: 2rem !important;
}