
iOS 8.4.1で:hoverのタップ問題
本日ネットを巡回していたらこのような記事があった。
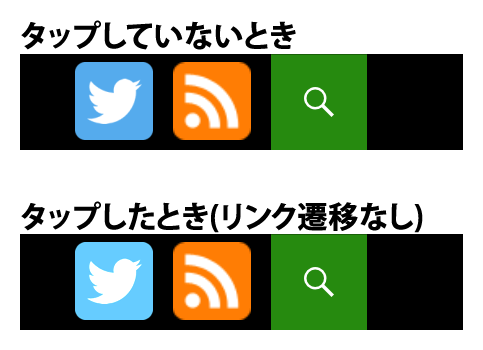
どうやらiOS 8.4.1で:hoverのopacityやfilterなどが指定されているとタップしたときに画像が:hoverのプロパティが適用されるだけで最初のタップではリンク遷移が発生しないバグがあるようだ。
当ブログでは右上のTwitterとFeedの画像部分に:hoverが指定されており、iOS 8.4.1ではタップしても画像が変化するだけでリンク遷移はさらにもう一度タップしないとできなくなっていた。
.header-main .feedly:hover {
filter:brightness(120%);
}
解決するにはJavaScriptでユーザーエージェントを取得してiOSの場合はbodyに.iOSのCSSクラスを追加し、:hoverの指定を無効化する。
.iOSのCSSクラスの追加
.iOSのCSSクラスの追加はWordPressの場合はjQueryが読み込まれているのでfunctions.jsの$(function()~内に以下のコードを追加するだけで良い。
// /wp-content/themes/twentyfourteen/js/functions.js
// for iOS 8.4.1 :hover bug
var ua = navigator.userAgent;
if(/iPhone|iPad|iPod/.test(ua)) {
$("body").addClass("iOS");
}
上記の記述によりiOSのときのbodyタグにiOSのCSSクラスがが追加されるようになるのでCSSファイル側も以下のようにiOS時の指定を追加しておく。
.header-main .feedly:hover {
filter:brightness(120%);
}
.iOS .header-main .feedly:hover {
filter: none;
}
※opacityの場合はopacity: noneではなくopacity: 1にする。
.foo:hover {
opacity: 0.7;
}
.iOS .foo:hover {
opacity: 1;
}
2015年9月17日追記
このバグはiOS 9で改善されました。