
新エディタのカテゴリー選択を1つに制限
WordPressで企業サイトを作成する際にカテゴリを選択してニュース(お知らせ)の種類を表示したいことがある。
例えばWordPressで作成されているクックパッドの場合はニュースをリリース、お知らせ、出版の3カテゴリーに分けて投稿している。
https://info.cookpad.com/pr/news
ニュースが3種類なのでカテゴリーをどれか1つだけ選択する必要があるが、WordPressのカテゴリーは複数選択可能のため、間違えて2つ以上選択してしまう可能性がある。
しかし、functions.phpにカテゴリーを1つしか選択できないようにするスクリプトを追記すれば、新エディタでカテゴリーを2つ以上選択する間違えは発生しなくなる。
カテゴリー選択を1つに制限するスクリプト
カテゴリー選択を1つに制限するスクリプトはthemesフォルダ内のfunctions.phpに以下のコードを追記するだけで実装できる。
// カテゴリーを1つしか選択できないようにする。
add_action( 'admin_print_footer_scripts', 'select_one_category_only' );
function select_one_category_only() {
?>
<script>
if (~location.href.indexOf('/wp-admin/post.php')) {
jQuery(function($) {
setTimeout(() => {
const $category = $('.editor-post-taxonomies__hierarchical-terms-list')
const $checkbox = $category.find('input[type=checkbox]')
const checkedUpdate = () => {
const checkedLen = $category.find('input[type=checkbox]:checked').length
const $notChecked = $category.find('input[type=checkbox]:not(:checked)')
if (checkedLen >= 1) {
$notChecked.prop('disabled', true)
} else {
$checkbox.prop('disabled', false)
}
}
checkedUpdate()
$checkbox.on('click', () => {
checkedUpdate()
});
}, 2000)
});
}
</script>
<?php
}
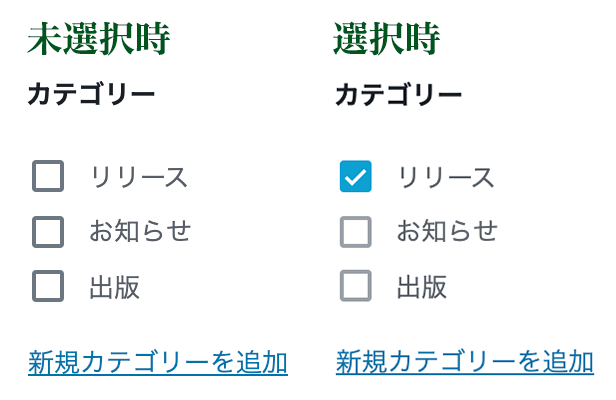
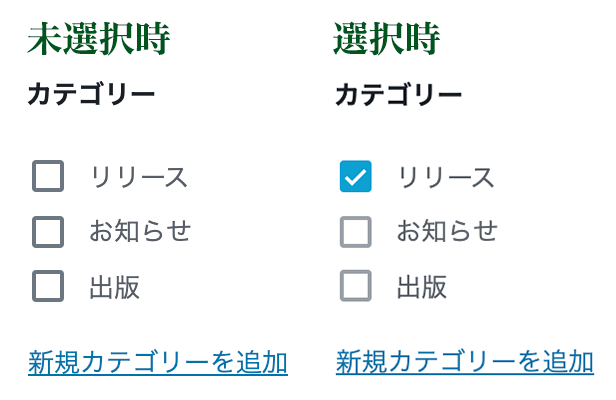
コードを追記して保存したら新エディタでカテゴリーをどれか1つ選択すると、ほかのカテゴリーにはdisabled属性が追加されて選択不可になる。
逆に選択を解除して選択しているものがない場合はdisabledが削除されて、すべて選択可能になる。