
目次
SyntaxHighlighter Evolvedに問題発生
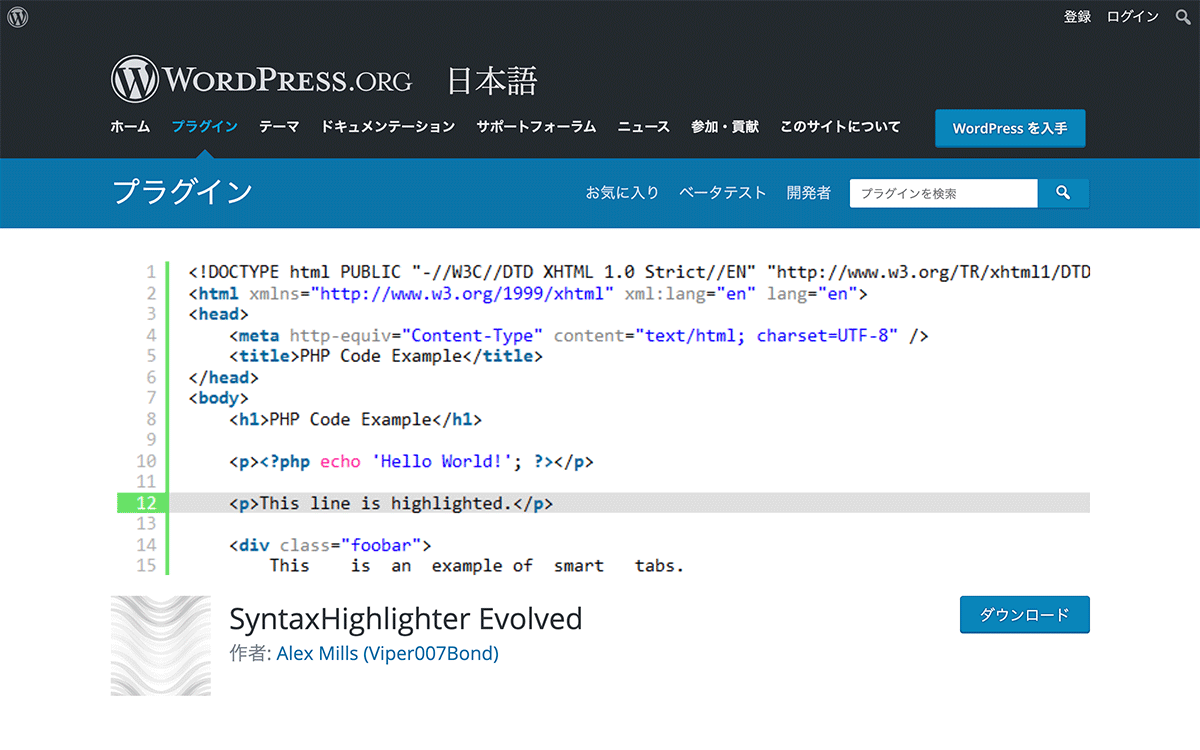
iwb.jpはシンタックスハイライトにSyntaxHighlighter Evolvedプラグインを使用していたのですが、WordPress 6.4にアップデートしたところ、使用不可になりました。
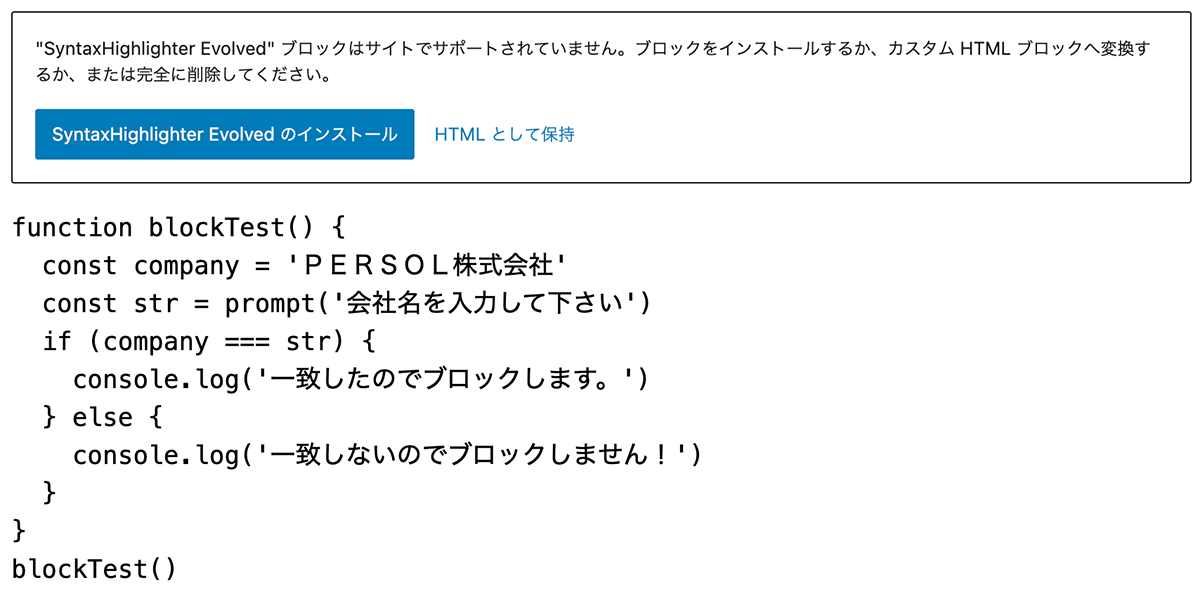
これまで作成したコードは以下のように表示されますが、ブロック挿入でSyntaxHighlighterを検索しても表示されないため、新たに追加できません。
※ 以下のように過去のコードをコピーして貼り付けることはできる。[code]の記法は使えるが実用的ではない。
function blockTest() {
const company = 'PERSOL株式会社'
const str = prompt('会社名を入力して下さい')
if (company === str) {
console.log('一致したのでブロックします。')
} else {
console.log('一致しないのでブロックしません!')
}
}
blockTest()
編集画面(post.php)では下図のように表示されています。(コード部分は編集不可)

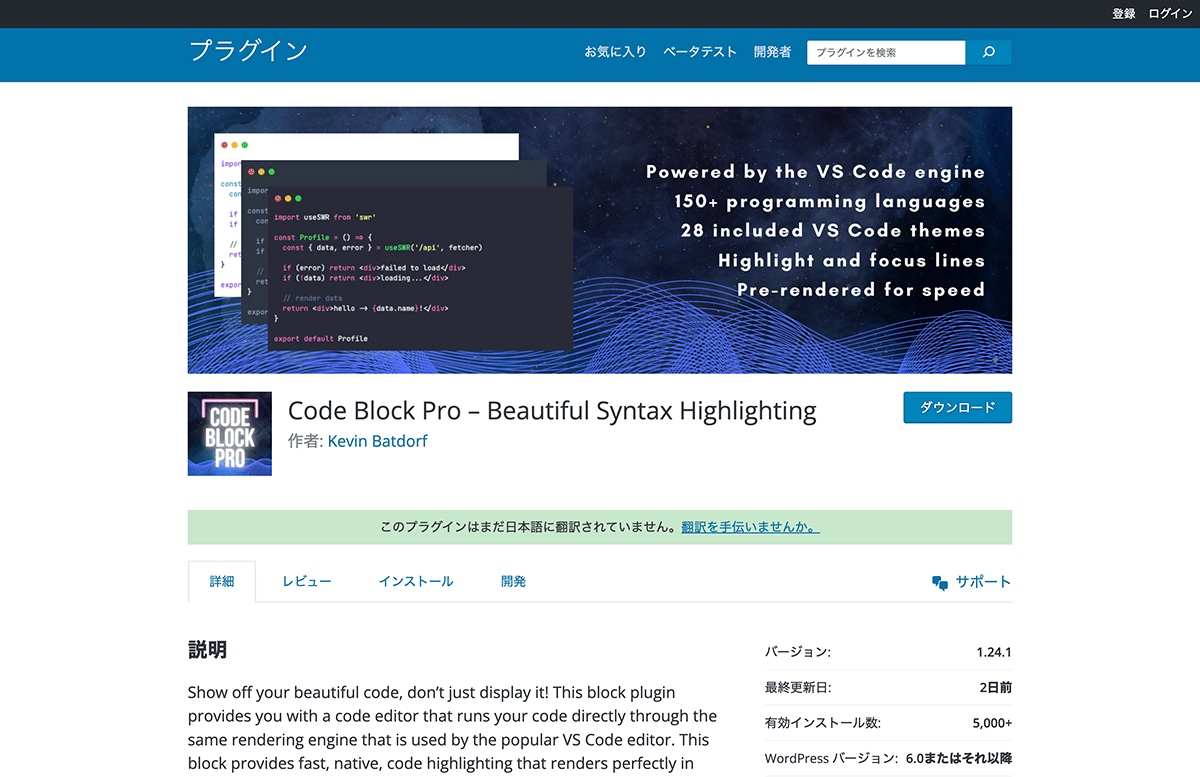
Code Block Proプラグインをインストール
SyntaxHighlighter Evolvedでコードを挿入不可になったので、Code Block Proプラグインを新規インストールしました。
Code Block ProもコードのシンタックスハイライトのためのWordPressプラグインで、Code Block Proだとコードは以下のように表示されます。
function blockTest() {
const company = 'PERSOL株式会社'
const str = prompt('会社名を入力して下さい')
if (company === str) {
console.log('一致したのでブロックします。')
} else {
console.log('一致しないのでブロックしません!')
}
}
blockTest()SyntaxHighlighter Evolvedと違って、Code Block Proは以下の点が優れているので使いやすいです。
- コード右上にコピーボタンが表示される
- シンタックスハイライトでコードが表示されるのが早い
- 対応言語が150以上とSyntaxHighlighter Evolved (34言語)と比べてかなり多い
- 使用できるデザイン(テーマ)が多い
- プラグインの更新頻度が高い
Code Block ProのFONT FAMILYはSystem Defaultにする
Code Block Proではフォントファミリーが選択できますが、WordPressのテーマで使用するなら「System Default」の使用をオススメします。
フォントファミリーがJetBrains Monoだと「===」が以下のようにつながったように表示されてしまうので、使用は避けたほうが良いです。
function blockTest() {
const company = 'PERSOL株式会社'
const str = prompt('会社名を入力して下さい')
if (company === str) {
console.log('一致したのでブロックします。')
} else {
console.log('一致しないのでブロックしません!')
}
}
blockTest()Code Block Pro – Beautiful Syntax Highlighting