
CSSの:user-validとは
検証が正しく行われた有効なフォーム要素に指定したCSSプロパティを適用するための擬似クラスです。
検証で無効と判定されたフォーム要素にスタイルを適用する場合は「:user-invalid」を使用します。
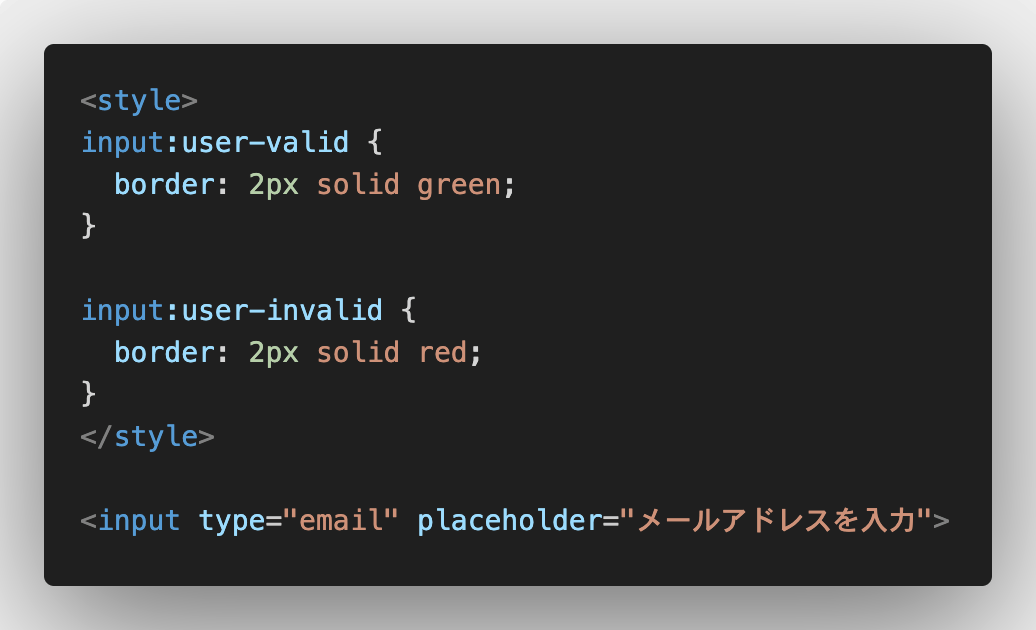
例えば以下のように指定すると、「foo@example.com」を入力してフォーカスをはずした際に正しいメールアドレスの形式なので枠線が緑色になります。
「foo@example.」のような正しくないメールアドレスの形式なので枠線が赤くなります。
<style>
input:user-valid {
border: 2px solid green;
}
input:user-invalid {
border: 2px solid red;
}
</style>
<input type="email" placeholder="メールアドレスを入力">type="number" だと min と max を使用して以下のようにバリデートできます。
<style>
[type="number"]:user-valid {
border: 2px solid green;
}
[type="number"]:user-invalid {
border: 2px solid red;
}
</style>
注文数(お一人様 5個まで)<br>
<input type="number" min="0" max="5"> 個個
適用できるHTMLタグは2種類のみ
:user-valid (:user-invalid) が使用できるHTMLタグは実用的なものに絞るとinputとtextareaのみです。
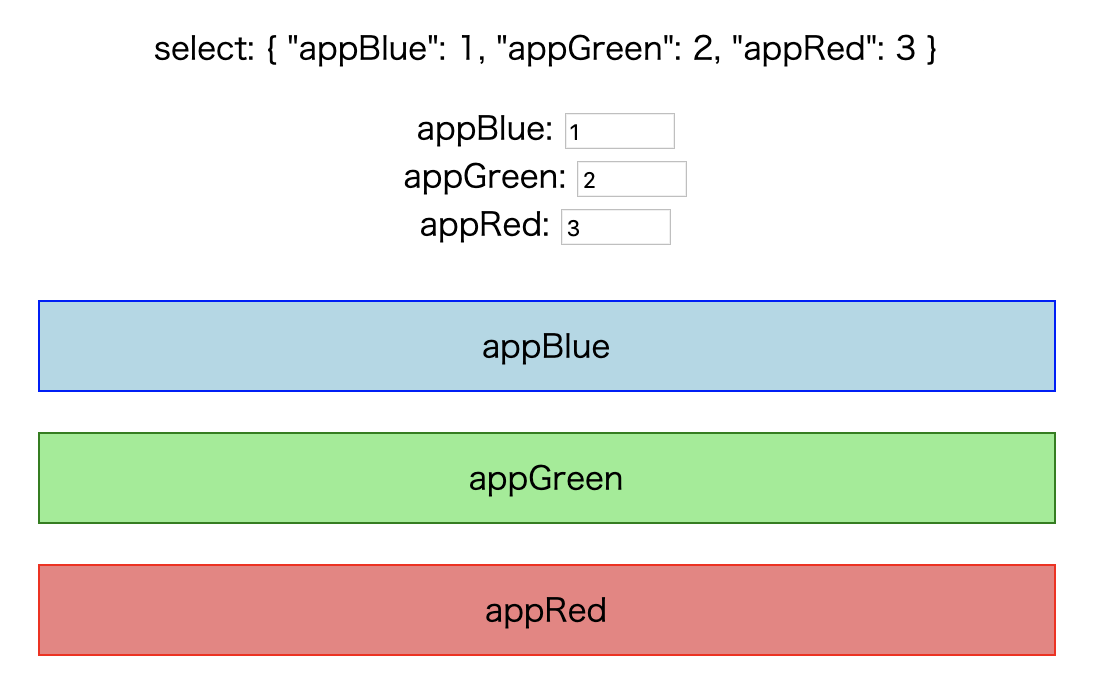
以下のように書くとすべてのタグに適用できますが、selectタグは送信時のみに適用されるという、おかしな仕様になっているので全体に適用するのは避けたほうが良いでしょう。
:user-valid {
border: 2px solid green;
}
:user-invalid {
border: 2px solid red;
}:user-invalidはエラー文言を出しづらい
:user-invalidは以下のようにCSSを書けばエラー文言を表示できます。
[type="password"]:user-valid {
border: 2px solid green;
}
[type="password"]:user-invalid {
border: 2px solid red;
}
#error {
display: none;
color: red;
}
[type="password"]:user-invalid + #error {
display: block;
}暗証番号4桁: <input type="password" pattern="^\d{4}$" required>
<p id="error">4桁の暗証番号を入力してください。</p>4桁の暗証番号を入力してください。
しかし、見ての通り:user-invalidだと1種類のエラーパターンの文言しか表示できないです。
この例の場合はrequired属性を付けているので、未入力の場合は「入力必須です」のようなエラー文言を出したいところですが、そのような出し分けはできません。
また、CSSの兄弟セレクタ (+) などを使用して親の要素からエラー文言の要素を指定して表示させる必要があるため、エラー文言の要素の場所は限定されます。
JavaScriptなら document.getElementById('error') で要素を指定してエラー文言の表示・非表示を切り替えることができますが、:user-invalidだとそれができません。
しかも、inputタグはフォーカスがはずれてから指定したプロパティが適用されていますが、#errorの箇所はリアルタイムで反映されるため、反映に時差が生じます。
以上の理由により、CSSお:user-validおよび:user-invalidで簡単にバリデートを実装できますが、JavaScriptの代わりに使用されるケースは限られるでしょう。