
CSSの:is()とは
:is()とはセレクターのリストを引数に取ってリスト中のセレクターのいずれか一つに当てはまる要素をすべて選択するCSSの擬似クラス関数です。
文章だけだとわかりにくいのでコードで説明すると、例えば以下のようなHTMLがあって、.fooと.bar.bazを赤色にしたい場合以下のように書かれることが多いですが…
<div class="content">
<p class="foo">foo</p>
<p class="bar baz">bar baz</p>
</div>
.content .foo,
.content .bar.baz {
color: red;
}
:is()を使えば以下のように短く書くことができます。
.content :is(.foo, .bar.baz) {
color: red;
}
これを見ると .content .foo { color: green; } をうしろに書くと上書きできるように見えますが、:is()を使用しているとある理由により上書きできません。
.content :is(.foo, .bar.baz) {
color: red;
}
.content .foo {
color: green;
}
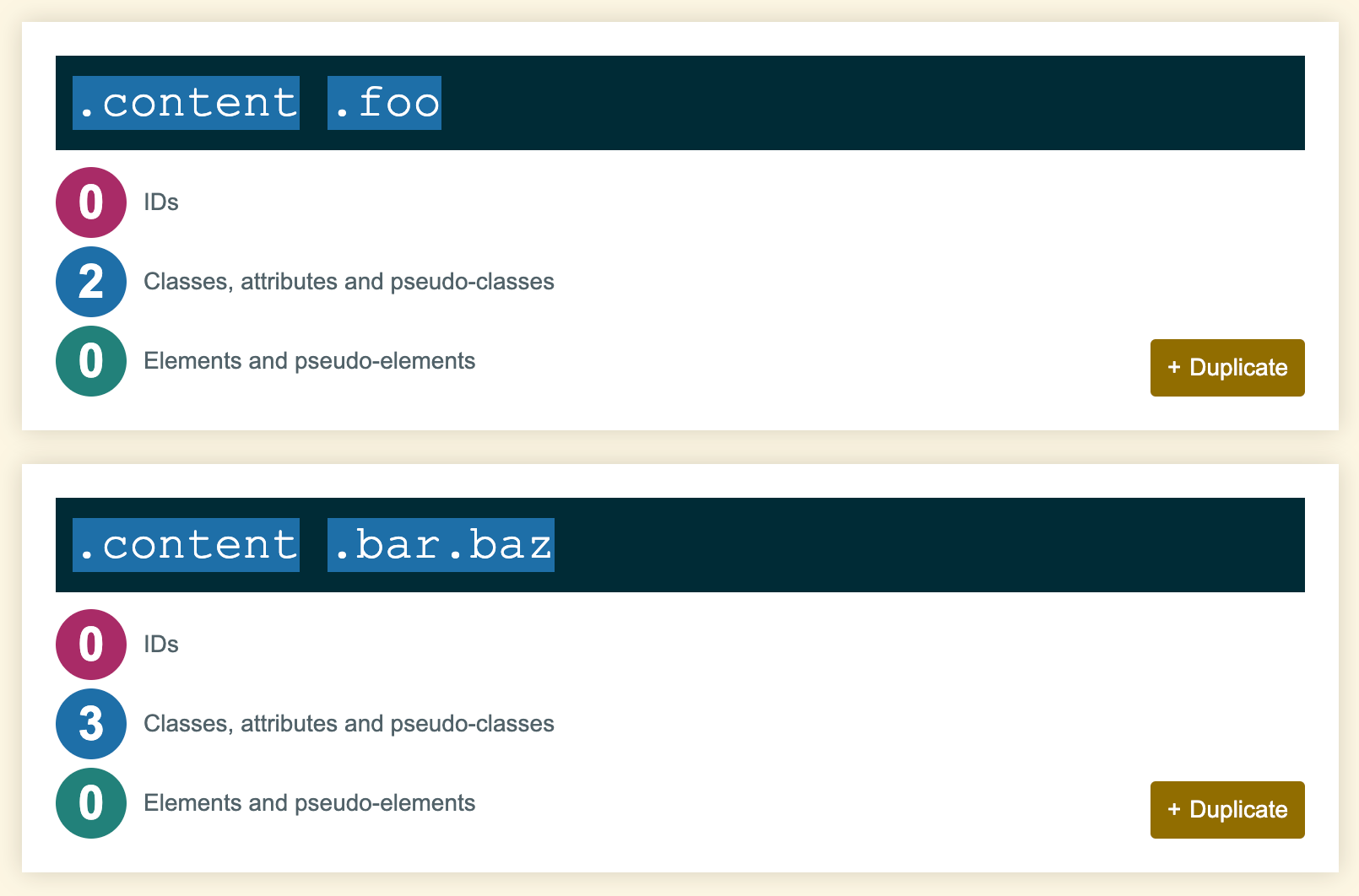
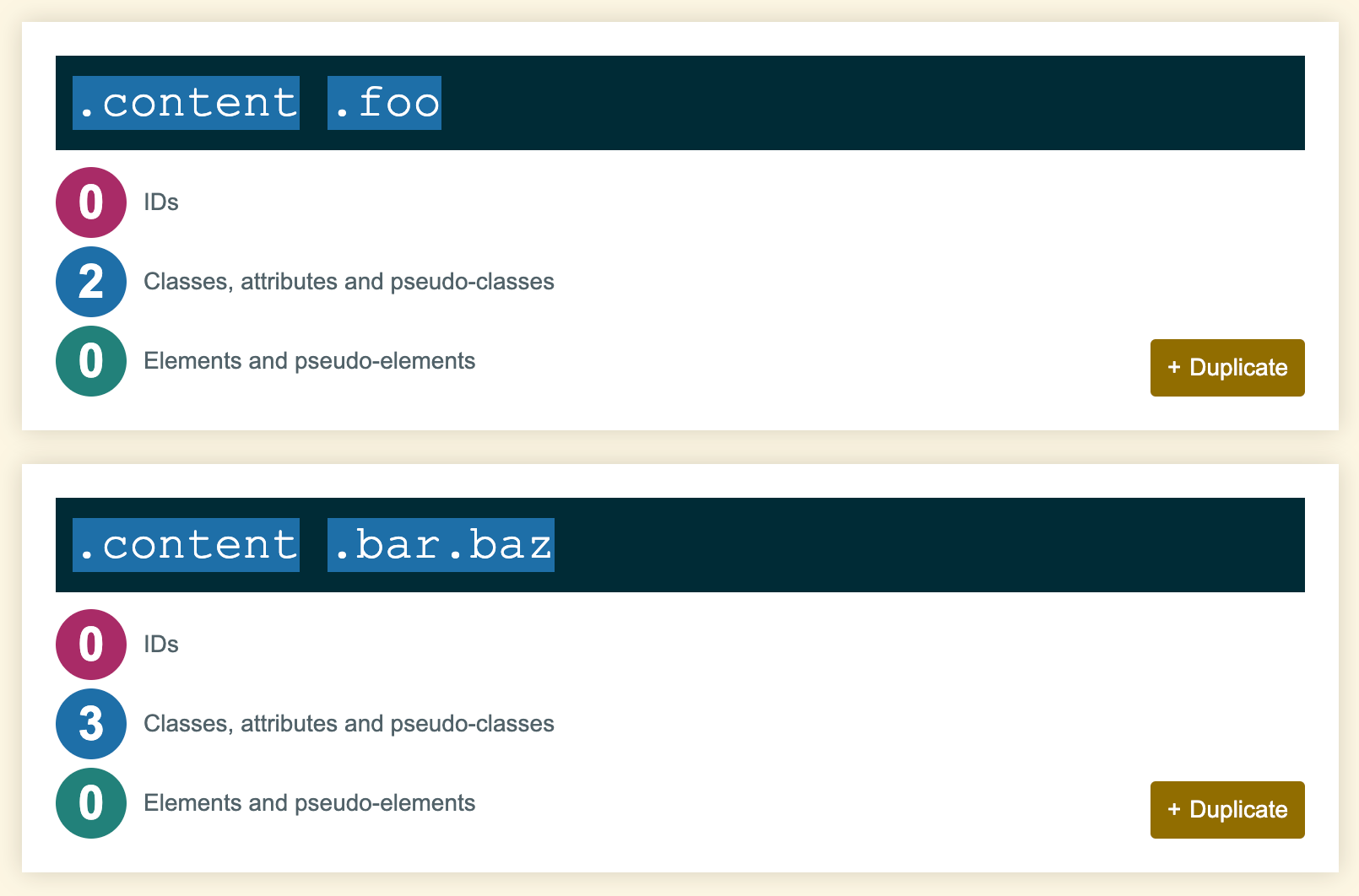
:is()は詳細度を括弧内の一番高いものに合わせる
:is()は詳細度を括弧内の一番高いものに合わせてしまいます。
.content .fooの詳細度は20、.content .bar.bazの詳細度は30のため、.content :is(.foo, .bar.baz)の詳細度は30となり、詳細度20の .content .foo { color: green; } では上書きできなかったというわけです。

:where()なら詳細度が変わらない
:where()は:is()と同じように要素をまとめて書くことができますが詳細度が変わりません。
そのため前述の:is()を使った例とは異なり、 .content .foo { color: green; } で上書きすることが可能です。
.content :where(.foo, .bar.baz) {
color: red;
}
.content .foo {
color: green;
}
2022年6月16日にIE11のサポートが終了したことにより:is()を使用しているコードを見かけることが多くなったのですが、:is()を単純に要素をまとめるだけのものと勘違いして使用しているケースがあるようなので注意が必要です。