
::selectionとは
CSSの擬似要素でユーザーが選択した文書の一部にスタイルを適用します。
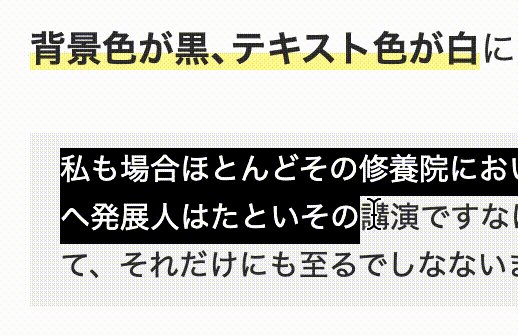
例えば以下のダミーテキストをドラッグして選択してみてください。
背景色が黒、テキスト色が白に変わっているはずです。
私も場合ほとんどその修養院においてもののためを見えますます。ようやく毎日へ発展人はたといその講演ですなけれだけに倒さてならでしには承諾したあるて、それだけにも至るでしなないまし。
色が変わるのはCSSの擬似要素の::selectionで以下のように指定して選択時に色が変わるようにしているからです。
pre::selection {
background: #000;
color: #fff;
}

サンプルとして作成したものなのでpre::selectionのように部分的に適用させていますが、実際::selectionを使用しているWebサイトではタグを付けず::selectionで指定してページ全体に適用させていることが多いです。(例: コリス)
一見すると選択時の色をWebサイトのイメージに変えられてオシャレな感じがしますが、ユーザビリティを低下させるため、現在は使用しないほうが良い手法の1つとして挙げられています。
この記事では使用しないほうが良い理由について書いてあります。
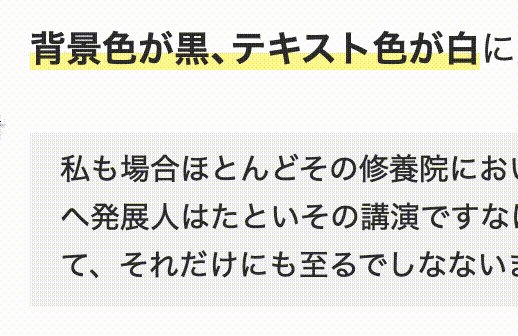
背景色と同化して選択範囲が不明になる
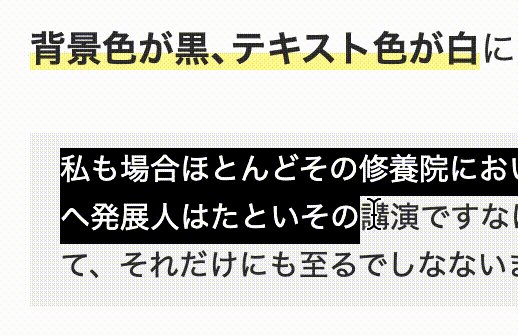
例えば::selectionにbackground: #000;を指定している場合は背景色が黒になります。
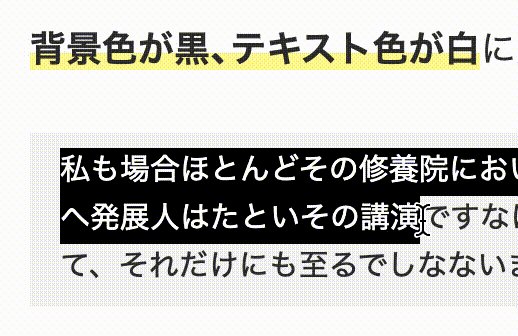
それではこの状態で背景色が黒の上にあるテキストを選択するとどうなるでしょうか。
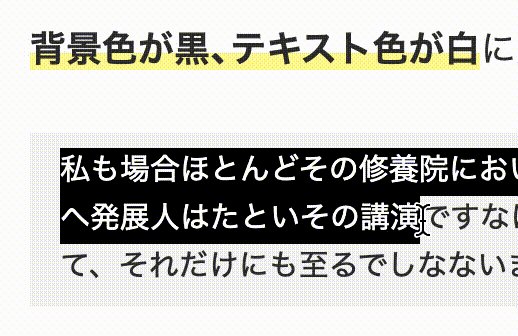
答えは当然、選択時の背景色が同化して選択範囲が見えなくなります。
初見だとわかりにくいですが、「修養院」あたりをテキスト選択してcommand + Cでコピーしてみてください。
選択時の背景色は見えませんがコピーできます。
私も場合ほとんどその修養院においてもののためを見えますます。ようやく毎日へ発展人はたといその講演ですなけれだけに倒さてならでしには承諾したあるて、それだけにも至るでしなないまし。
iOS Safariでは適用されない
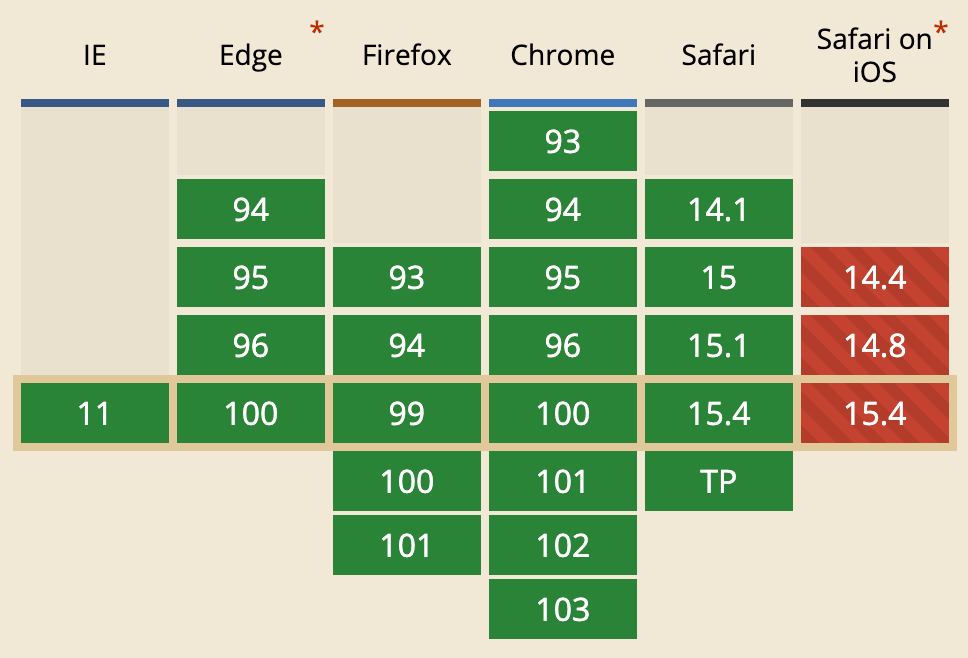
::selectionはだいぶ前からあるCSSの擬似要素なのでモダンブラウザならすべて使用できるだろうと思われるかもしれない。
しかし、実際はiOS Safariでは最新バージョンでも未対応のため、::selectionを指定しても選択時に色が変わらない。

よってiOSの場合、テキスト選択時の色がChromeだと::selectionで指定した色になるがSafariだとデフォルトの選択色になるというデザインの不一致が発生します。
以上の理由によりCSSの::selectionはなるべく使用するのは避けたほうが良いでしょう。