
CSSの:focusとは
:focusはinput要素などのフォーカスを持っているフォーム要素に使用できるCSSの擬似クラスです。
:focusはbuttonタグだとブラウザによって挙動が異なってしまいます。
例えばbuttonに:focusで赤いボタンになるCSSを適用すると、Chromeだとクリック時に赤色に変わりますが、Safariだと色が変わりません。
:focusはクリックした際にCSSプロパティを適用させるという用途には使用しないので、この挙動は好ましくないです。
※ iOS, iPadOSだとChromeもbuttonをタップしても変わりません。
.focus-only:focus {
background: #C00;
}:focus-visibleを使うとクリックで変わらない
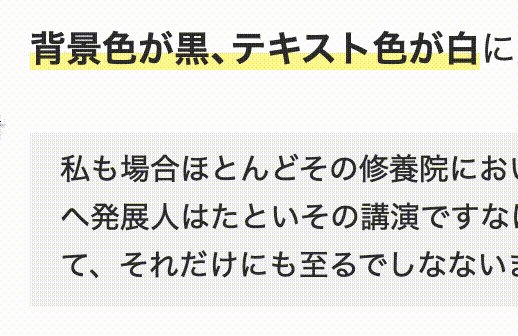
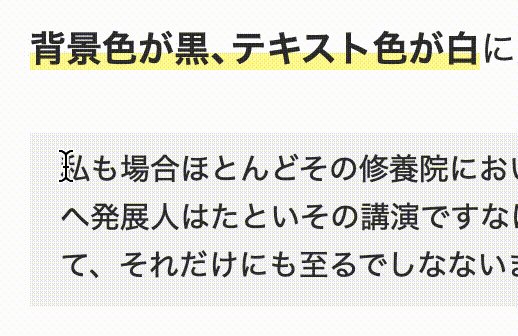
:focusではなく:focus-visibleを使用すると、クリックしても変わらなくなります。
キーボードのタブキーを押した際のフォーカス時は:focus-visibleでもスタイルが適用されます。
.focus-visible-only:focus-visible {
background: #C00;
}以上の理由により、CSSで:focusは使用せず、:focus-visibleを使用することをオススメします。
「私はinputやtextareaにしか:focusは使わない!」という人でも普段から使っていると、クセでbuttonにも使用してしまうことがあるので、常に:focus-visibleのほうを使用したほうが良いです。
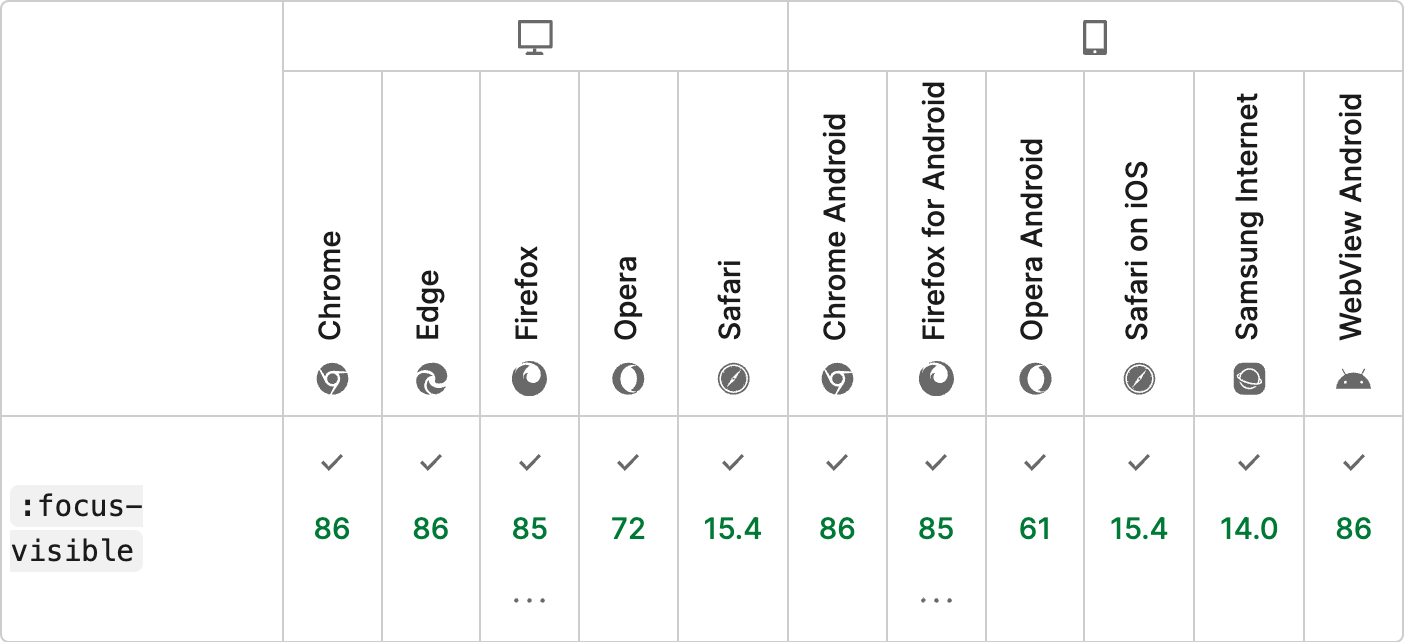
ちなみに、:focus-visibleはすべてのモダンブラウザで使用可能です。