
Xで140文字以下でもポストできない
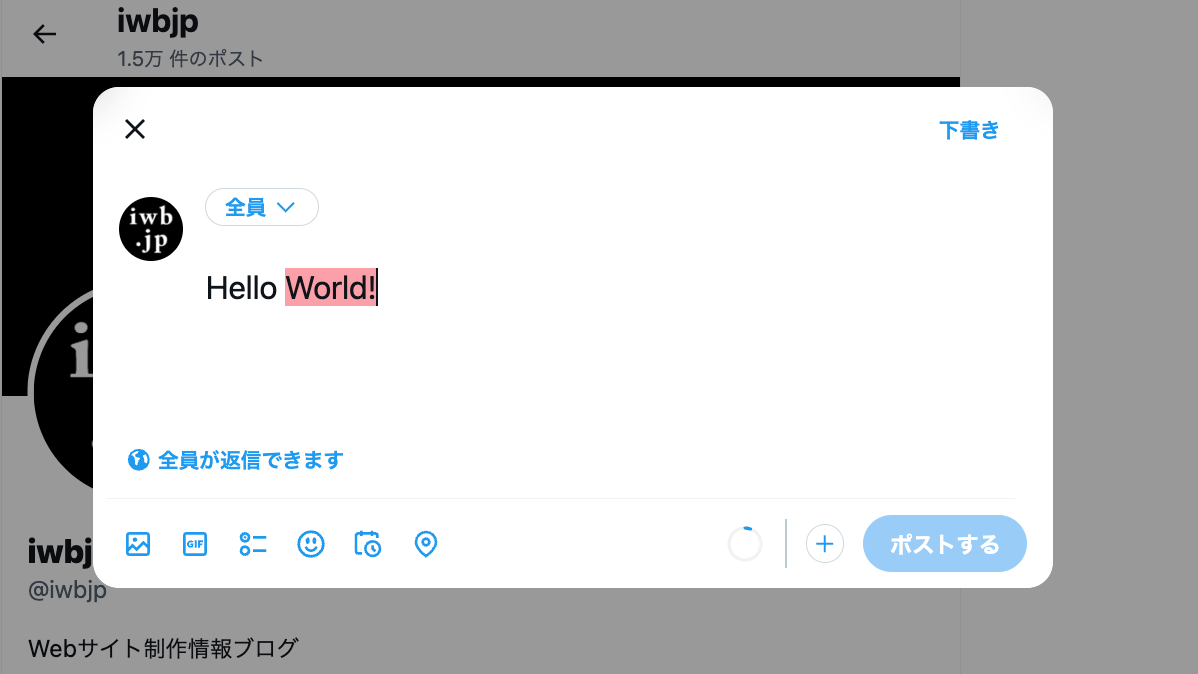
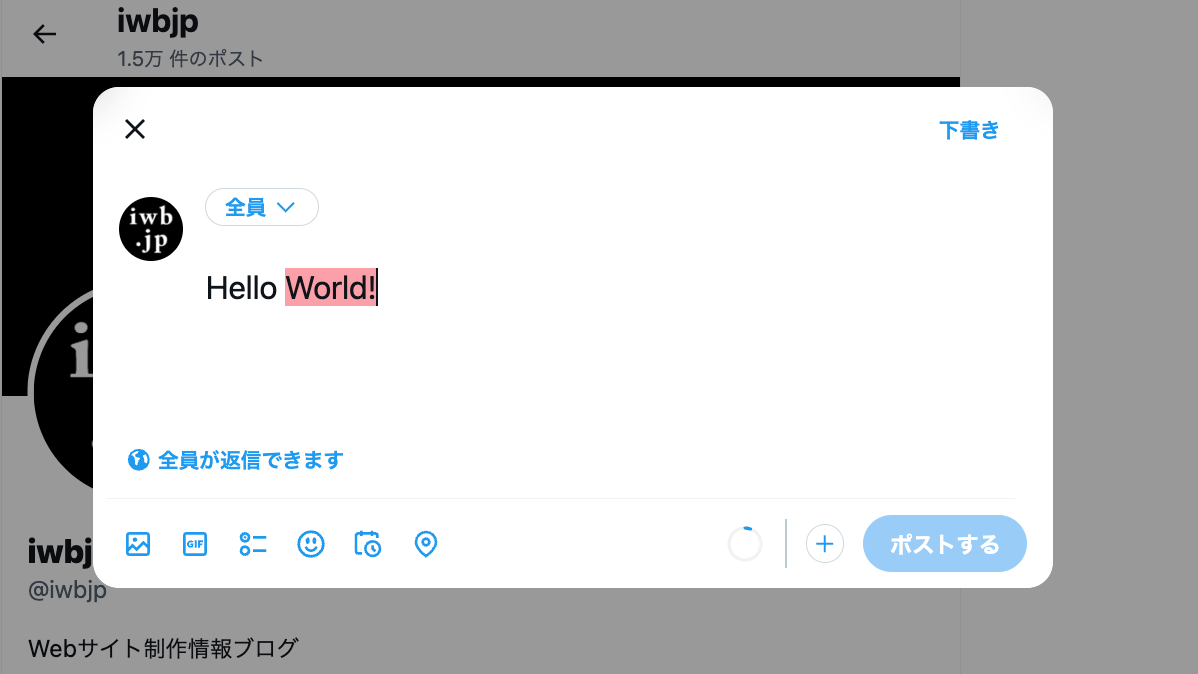
X (旧Twitter)は全角140文字以下でもゼロ幅の不可視文字が含まれるとポスト(ツイート)ができない仕様になっている。
ゼロ幅の不可視文字とは視覚的には表示されず、テキストのレイアウトや挙動に影響を与えることもない、文字幅が0の特殊な文字のことを指します。
Xでは以下のいずれかのゼロ幅文字が含まれていることがあります。(Unicodeで表しています)
\u200B (Zero Width Space) \u200C (Zero Width Non-Joiner) \u200D (Zero Width Joiner) \uFEFF (Zero Width No-Break Space)
例えば以下のテキストファイル内の文字列には「\uFEFF」のゼロ幅の不可視文字が含まれているため、Xでポストできません。
https://iwb.jp/s/txt/zero-width-no-break-space-sample.txt

最近の例で言うと、Yahoo!ニュースの以下の記事の「9」の前に「\uFEFF」のゼロ幅の不可視文字が含まれていたため、ポスト不可になっていました。
「頭がおかしくなりそう」9時17時勤務のハードさに新社会人が涙の訴え
ゼロ幅文字が含むか確認する方法
前述の4種のゼロ幅文字はブラウザ上では不可視のため、視認することはできません。
もし、文字列内にゼロ幅文字が含まれているか確認したい場合は、ブラウザのConsoleでJavaScriptを実行して、指定した文字列にゼロ幅文字が含まれるか確認すると良いでしょう。
確認用のJavaScriptは以下のとおりです。
function convertToUnicode(str) {
let result = ''
for (let i = 0; i < str.length; i++) {
const charCode = str.charCodeAt(i)
const unicodeEscape = '\\u' + charCode.toString(16).toUpperCase().padStart(4, '0')
result += unicodeEscape
}
return result
}
function checkInvisibleChars(str) {
const invisibleChars = [
'\u200B', // Zero Width Space
'\u200C', // Zero Width Non-Joiner
'\u200D', // Zero Width Joiner
'\uFEFF', // Zero Width No-Break Space
]
const chars = []
for (let char of invisibleChars) {
if (str.includes(char)) {
chars.push(convertToUnicode(char))
}
}
if (chars.length) {
console.error(`「${chars.join(', ')}」のゼロ幅の不可視文字が含まれています`)
} else {
console.log('ゼロ幅の不可視文字は含まれていません')
}
}
const text = prompt('ゼロ幅の不可視文字が含まれるテキストを入力');
checkInvisibleChars(text)
このコードを実行すると、「ゼロ幅の不可視文字が含まれるテキストを入力」というダイアログが表示されるので、ゼロ幅文字が含まれているコードを入力して実行してみてください。
ゼロ幅文字が含まれている場合は、Consoleに『「\uFEFF」の不可視文字が含まれています』のようなエラーが表示されます。

まとめ
- 全角140文字以下でもポストができないことがある
- 不可視のゼロ幅文字が含まれているためポストできない可能性がある
- ゼロ幅文字は視認できないので、含まれているか確認したい場合はJavaScriptを使用すると簡単に判別できる