
JavaScriptで再生ボタンを制御
YouTubeにはJavaScriptで再生ボタンや一時停止ボタンなどを制御するAPIが用意されているので下記のような記述でplayVideo()やpauseVideo()を使用してonclickで実行すれば任意のボタンで再生などができるようになる。
var params = { allowScriptAccess: "always" };
var atts = { id: "myPlayer" };
swfobject.embedSWF("http://www.youtube.com/v/48PygqpvWsU?enablejsapi=1&playerapiid=yPlayerx&showinfo=0&controls=0&autoplay=1",
"player", "400", "300", "8", null, null, params, atts);
function onYouTubePlayerReady() {
yPlayer = document.getElementById("myPlayer");
yPlayer.pauseVideo();
}
function play() {
if(yPlayer) {
yPlayer.playVideo();
}
}
function pause() {
if(yPlayer) {
yPlayer.pauseVideo();
}
}
使用する際の注意事項
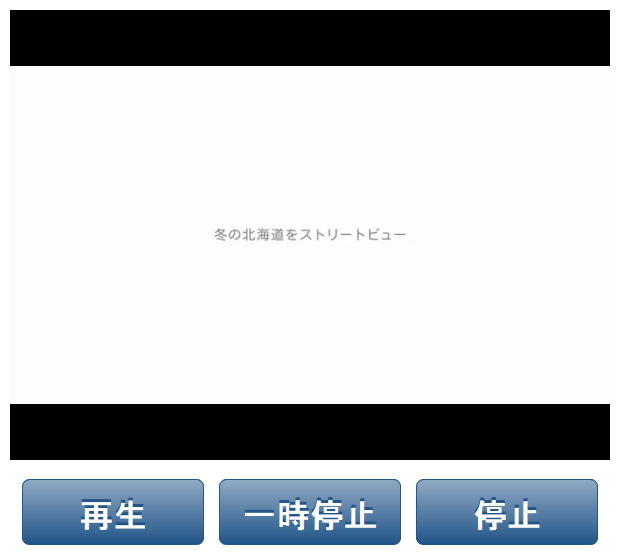
サイトのデザインによっては独自の再生ボタンを作成して使用したい場合もあるが動画中央の赤い再生ボタンは非表示にしないほうが良い。
下記のサンプルではこちらの方法で非表示にしてあるがこの方法を使用すると動画のサムネイルを登録している場合に表示されなくなってしまうというデメリットがある。
YouTube再生ボタン・一時停止ボタンJavaScript制御サンプル