
Chrome v112からCSSのネストが可能に
Chromeのバージョン112からCSSのネストが可能になりました。
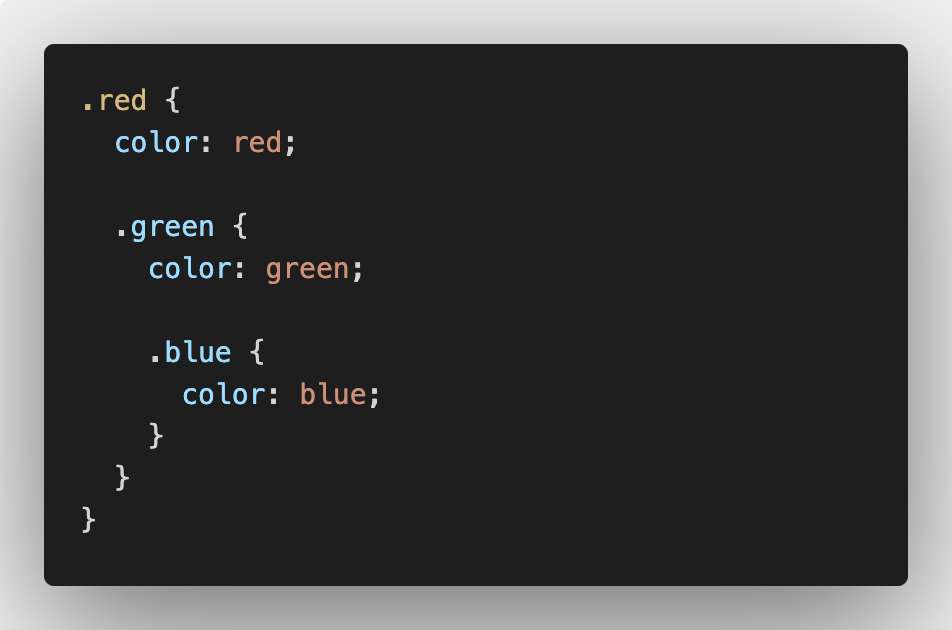
CSSのネストとはSassなどで使用されている以下のような記法のことです。
.red {
color: red;
.green {
color: green;
.blue {
color: blue;
}
}
}
このコードは.red .green .blue { color: blue; } を意味しているので以下のテキスト色はChrome v112以降だとblueになります。
<div class="red">
<div class="green">
<div class="blue">sample</div>
</div>
</div>
sample
※ CSSのネストに未対応のブラウザだとテキスト色が青ではなく赤になります。
CSSのネストに未対応だと無視される
CSSのネストに未対応のブラウザだとネストされている部分のコードは無視されます。
逆に言うと今まで間違えてCSSのネストを書いて無視されていたコードはv112から適用されるため、それが原因で表示崩れなどを発生させる可能性があります。
通常はCSSファイル内にネストしたコードを書くことはありませんが、Sass (SCSS)で書いたコードをコピーしてCSSファイルに貼り付けてしまった結果、ネストしているコードがCSSコード内に存在してしまっているケースは稀に見かけるので注意が必要です。