
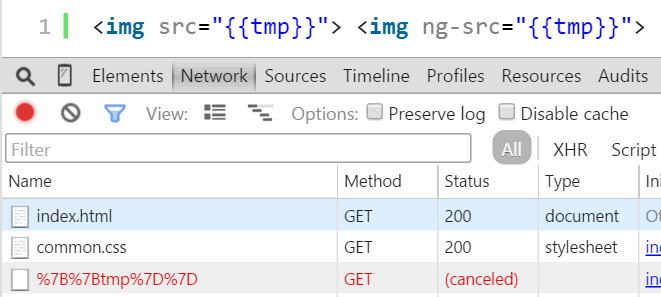
src="{{tmp}}"だとエラーが発生
Angularマークアップを使用した際にsrc属性が{{tmp}}のようになっていると最初はsrc="{{tmp}}"で読み込むため開発ツールのネットワーク上ではエラーが表示されてしまう。
そのあとsrc="{{tmp}}"はsrc="s.jpg"のように置き換わるためブラウザ表示上は画像が問題なく表示されるためエラーが発生されていることに気づきにくい。
また、ng-srcのほかにもng-hrefやng-valueなどもあるがhref="{{tmp}}"やvalue="{{tmp}}"のような記述をしても開発ツール上でエラーが表示されないためこの2つはng-src以上に見落としがちになるので注意が必要だ。
AngularJSのsrc="{{tmp}}"とng-src="{{tmp}}"の違い
