
プレーンなHTMLをコピー
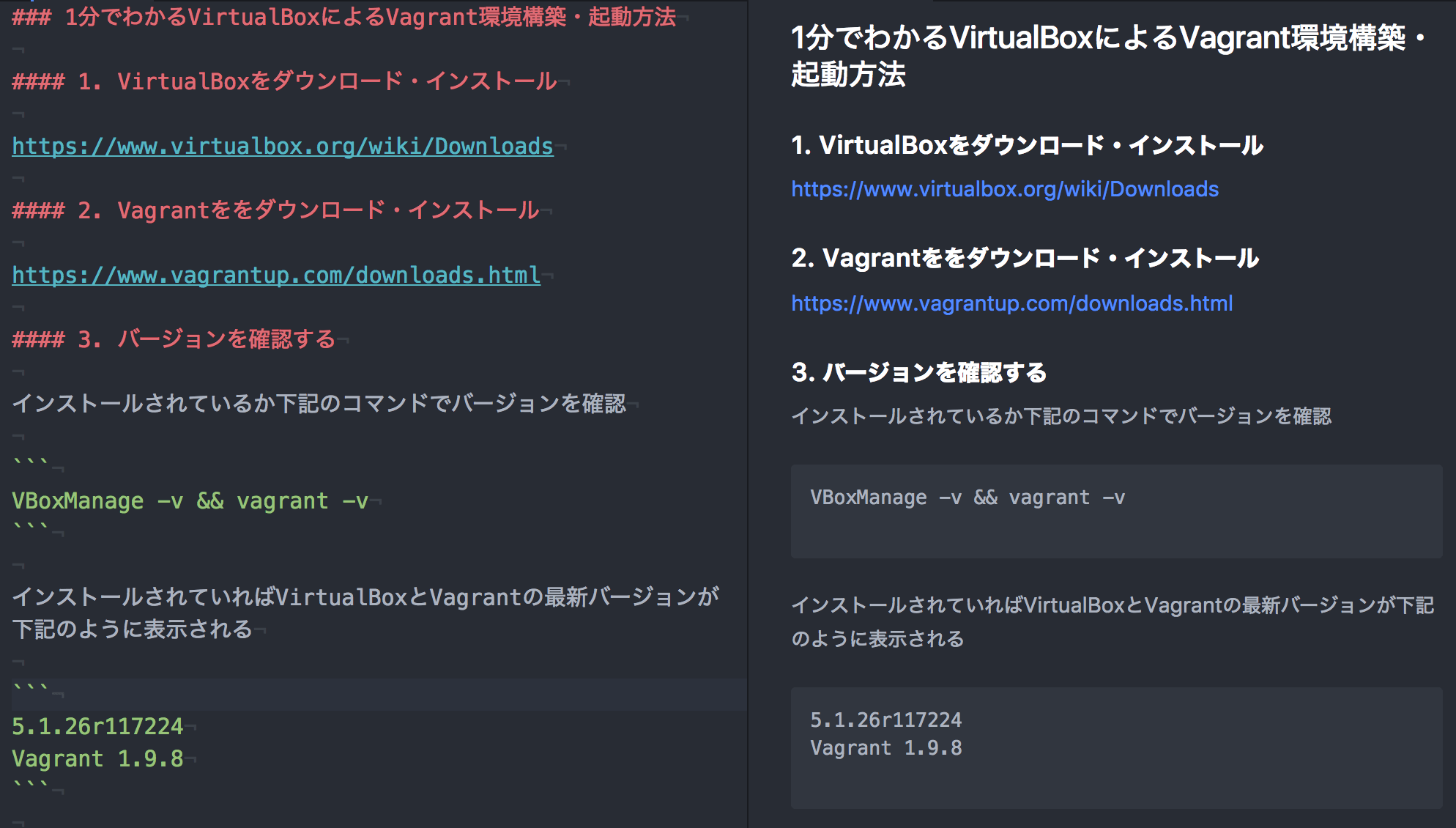
iwb.jpのブログ記事はAtomでMarkdownで記述してMarkdown Previewから「HTMLをコピー」して使用している。

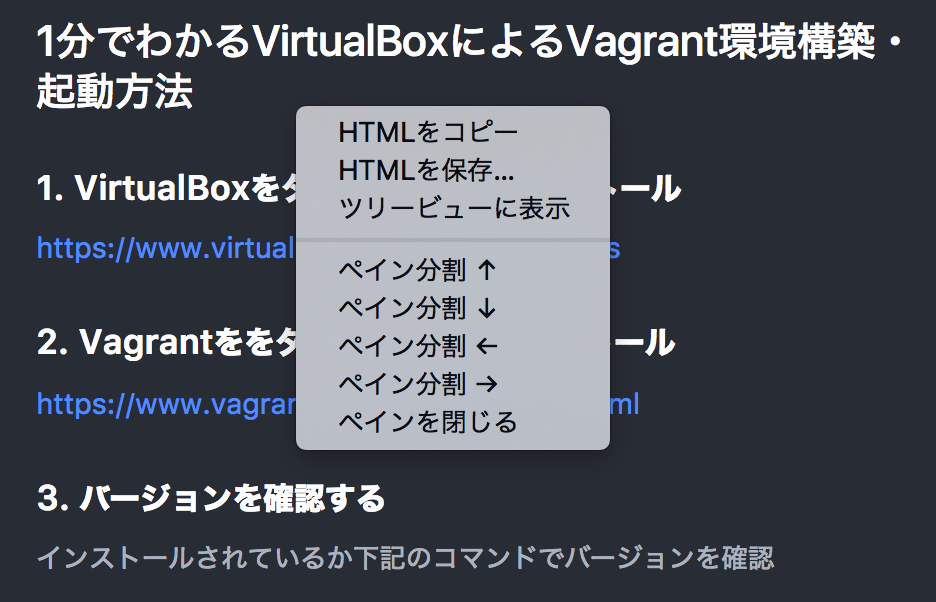
ただし、Markdown Previewから「HTMLをコピー」するとWordPressで使用するには不要なタグはidなどが付いているため以下の正規表現で削除・置換する。
# id, class, spamタグを削除 (?:id|class)=".+?"|</?span.*?> # divは改行にする <div>(.+?)</div> ↓ $1\n # は半角スペースにする ↓ # 先頭に1つだけの半角スペースは削除 ^ $ # h4タグをh2タグに格下げ <(/?h)4> => <$12>
※Markdownをh2(##)で書くと文字が大きすぎるため2段階落としてh4(####)で記述している。
以上のMarkdownで作成されたのが昨日の記事である。
1分でわかるVirtualBoxによるVagrant環境構築・起動方法