
CSSのフォントの種類を調べる
最近だとChromeでCSSのフォントの種類を調べる際は拡張機能のWhatFontが使用されることが多い。
しかし、Chromeのデベロッパーツールを使用すれば拡張機能なしでも調査は可能で、値の変更も容易なため、できれば拡張機能は使用しないほうが良い。
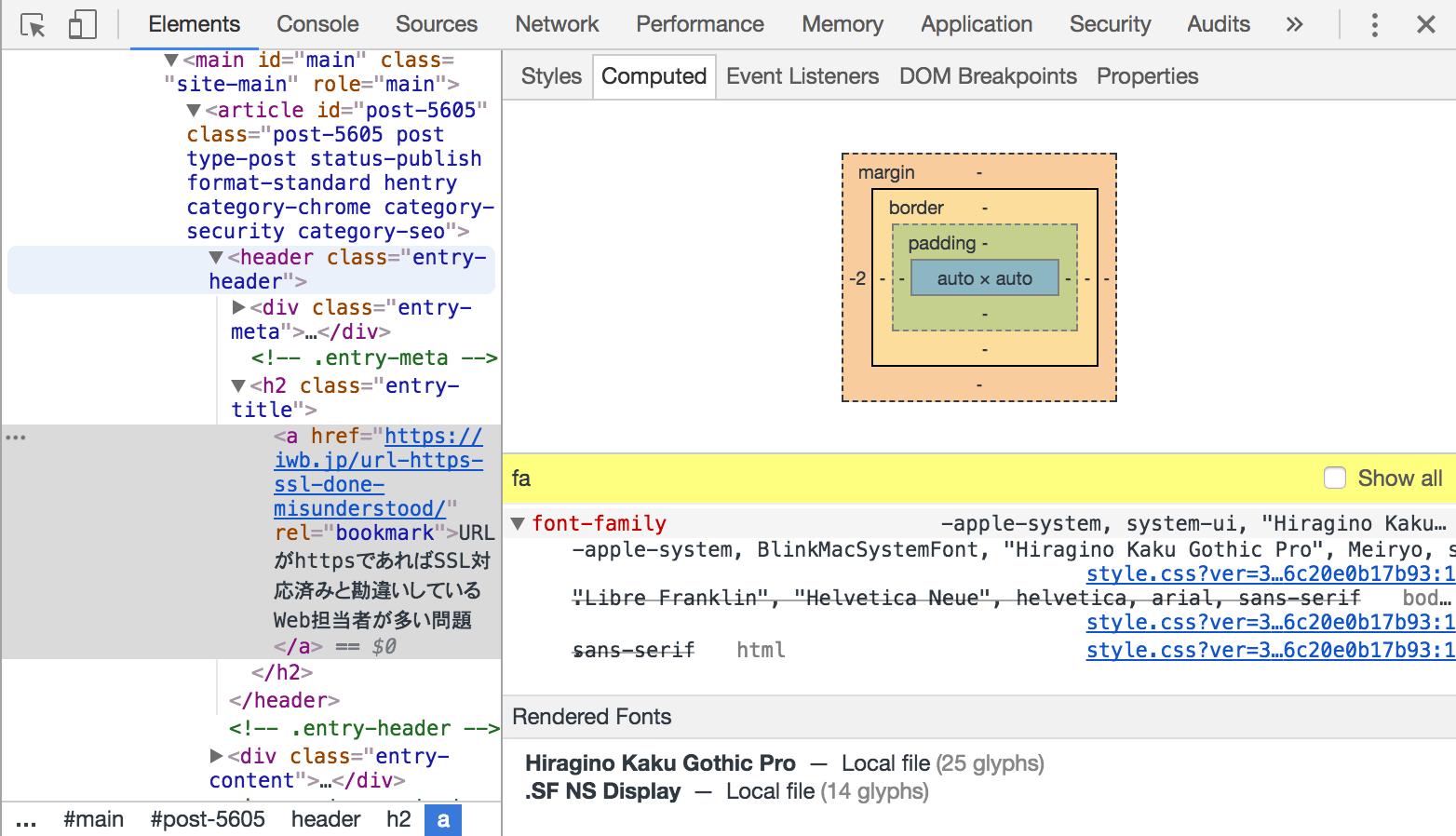
ElementsのComputedで調査する
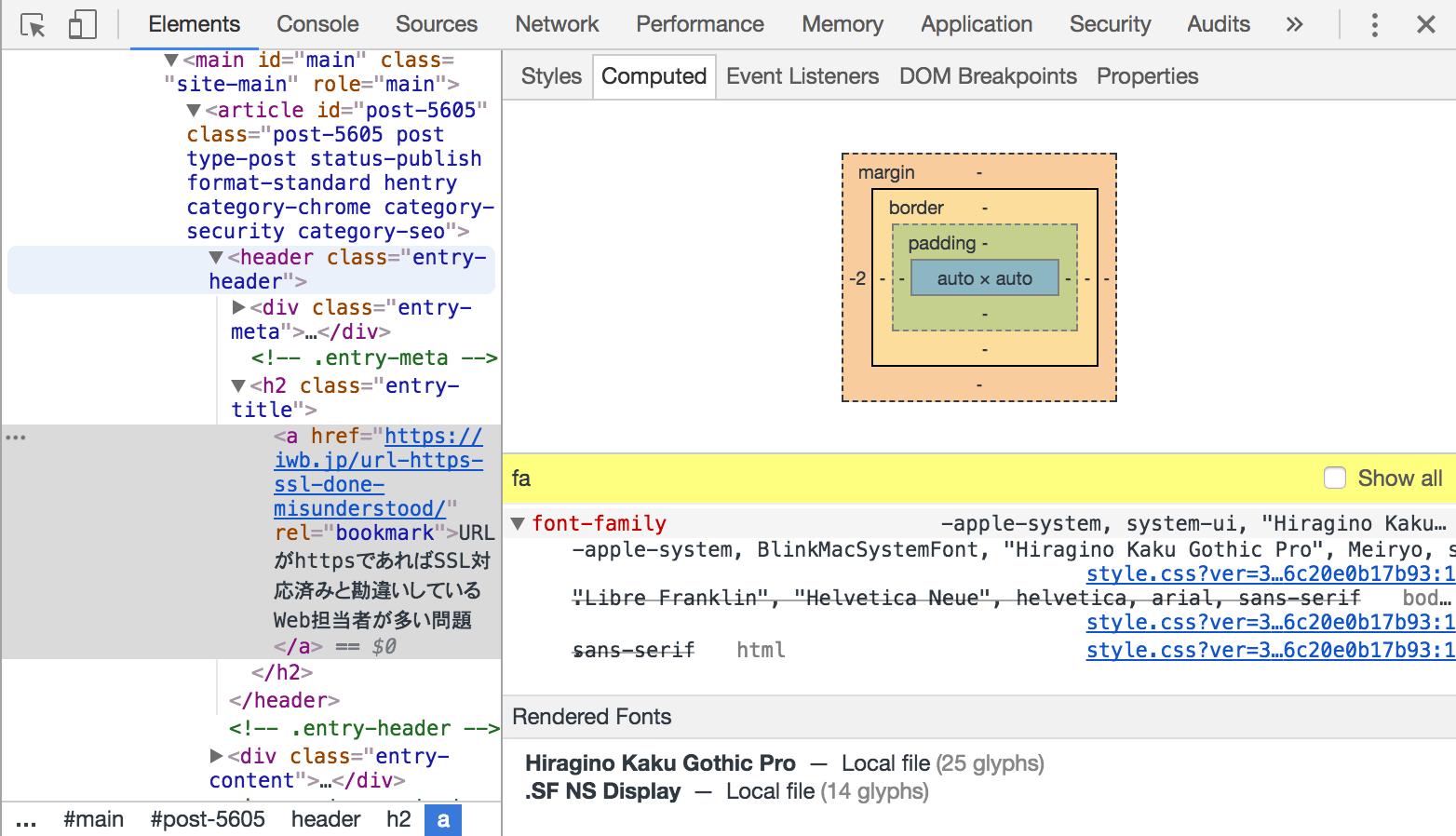
フォントの種類はElementsのComputedで調べることができる。
フィルターに「fa」と入力し、font-familyを絞り込むと確認しやすい。
ただし、font-familyの指定はここで確認できるが実際のフォントのレンダリングはその下のRendered Fontsで確認する。
iwb.jpの場合、font-familyに-apple-systemが先頭に記述されているが-apple-systemはフォントではない。
ちなみにComputedのfont-family部分をマウスオーバーすると➡が表示され、これをクリックすると指定元のCSSセレクタが表示されるため、より詳細な調査が可能になる。