
Can I useとは
HTML, CSS, JavaScriptのブラウザ対応状況を確認できるWebサイト。
Can I use… Support tables for HTML5, CSS3, etc
例えば「filter」で検索すればCSSのfilterプロパティのブラウザ対応状況が確認できる。
使用するならFiltered設定必須
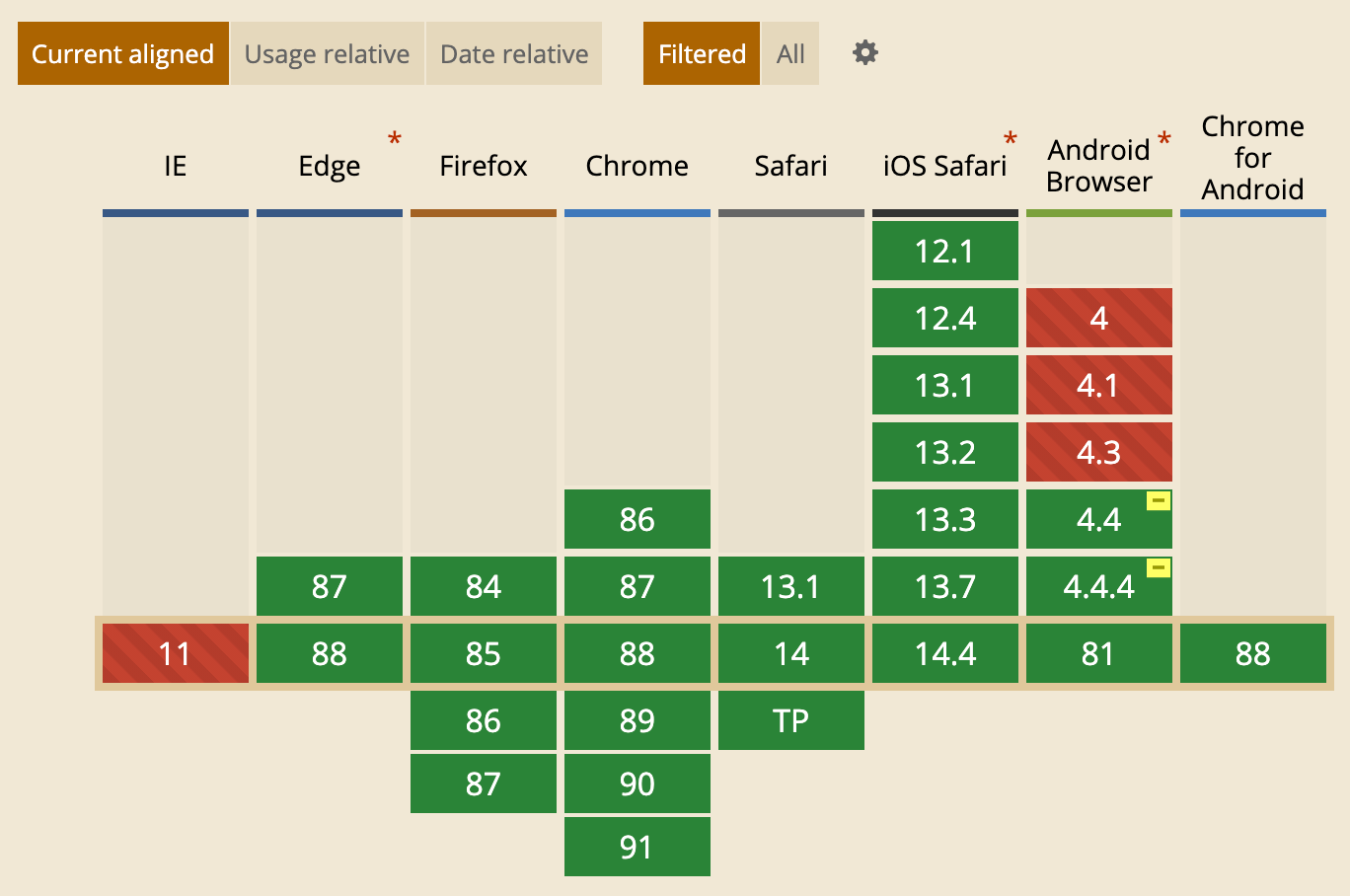
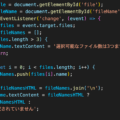
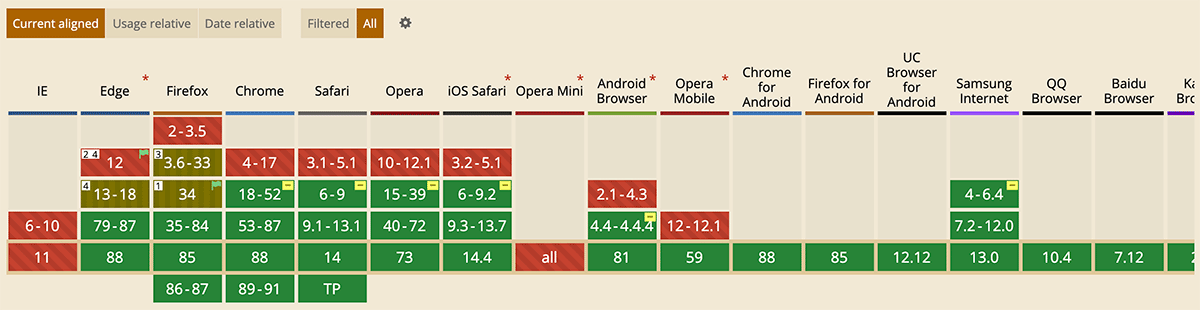
検索するだけでブラウザ対応状況が確認できて便利だが、そのまま使用するとすべてのブラウザの対応状況が表示されてしまい、見づらくなってしまう。

そのため、Can I useを使用するならFiltered設定を行って表示ブラウザを絞り込んで見やすくしたほうが良い。
Filtered設定方法
Filteredを設定するには、まず「Filtered」「All」の右にある歯車アイコンを押すとSettings画面が表示される。
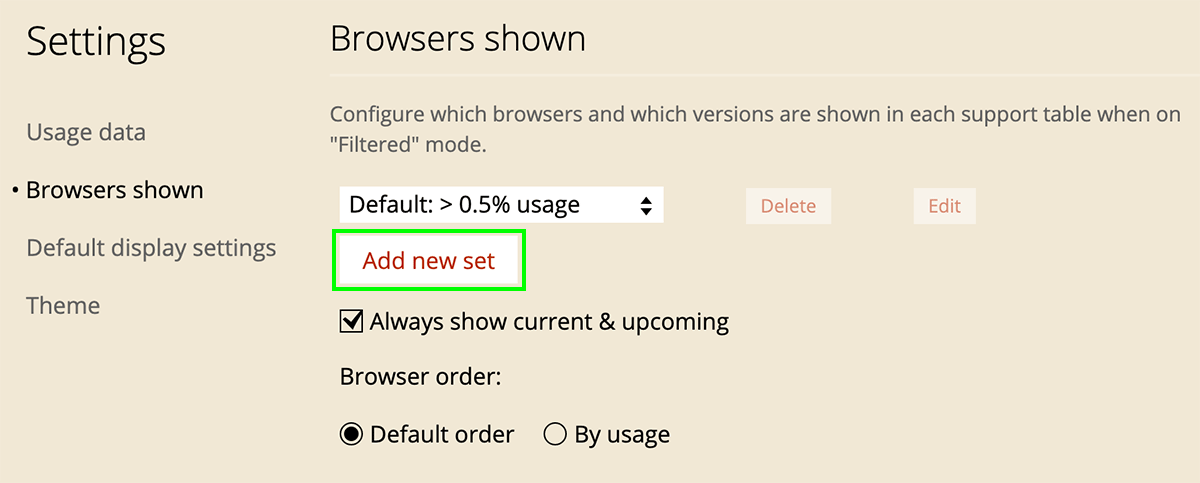
次にSettingsでBrowsers shownにある「Add new set」を押す。

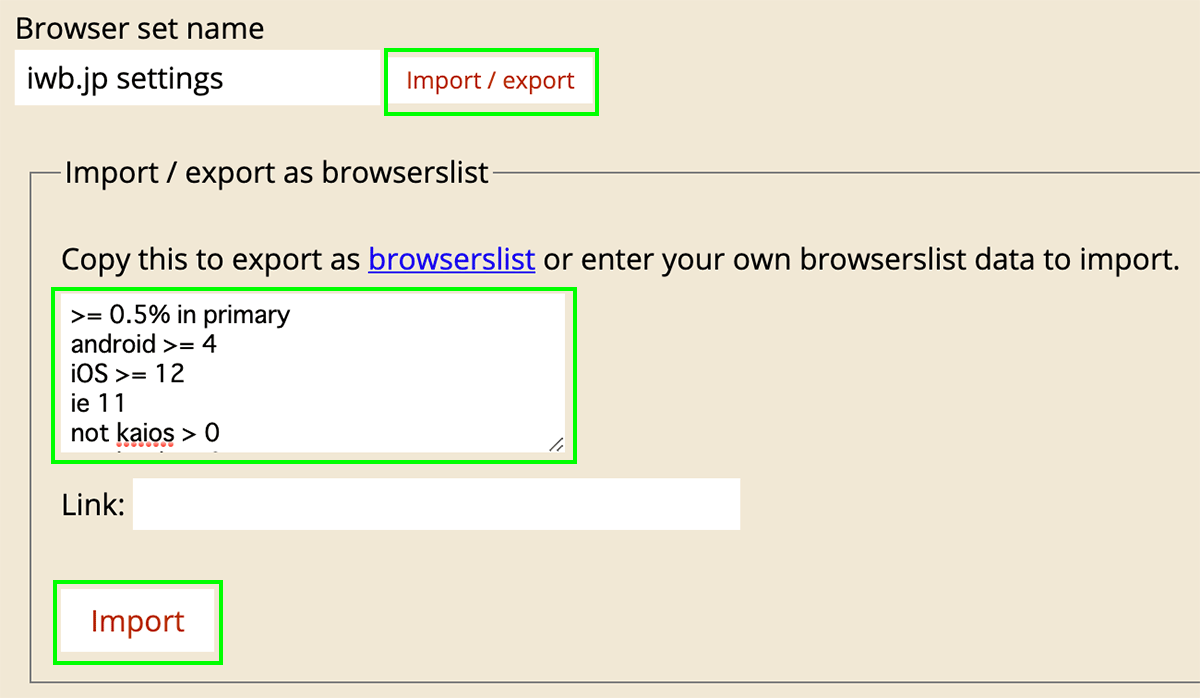
「Add new set」を押すとBrowser set nameが表示されるので適当な名前を入力後、import / export を押して browserslistを入力後、Importを設定して読み込む。
iwb.jpでは以下のbrowserslistを使用している。
>= 0.5% in primary android >= 4 iOS >= 12 ie 11 not kaios > 0 not baidu > 0 not and_qq > 0 not samsung > 0 not and_uc > 0 not and_ff > 0 not op_mob > 0 not opera > 0 not op_mini > 0

あとは画面一番下の「Save」ボタンを押して保存すれば、Filteredタブを選択時に表示ブラウザを絞り込んで表示させることができる。