タイのサイトが白黒表示に
10月13日にタイのプミポン国王が死去したことを受け、タイ向けのWebサイトの多くが白黒表示になっている。
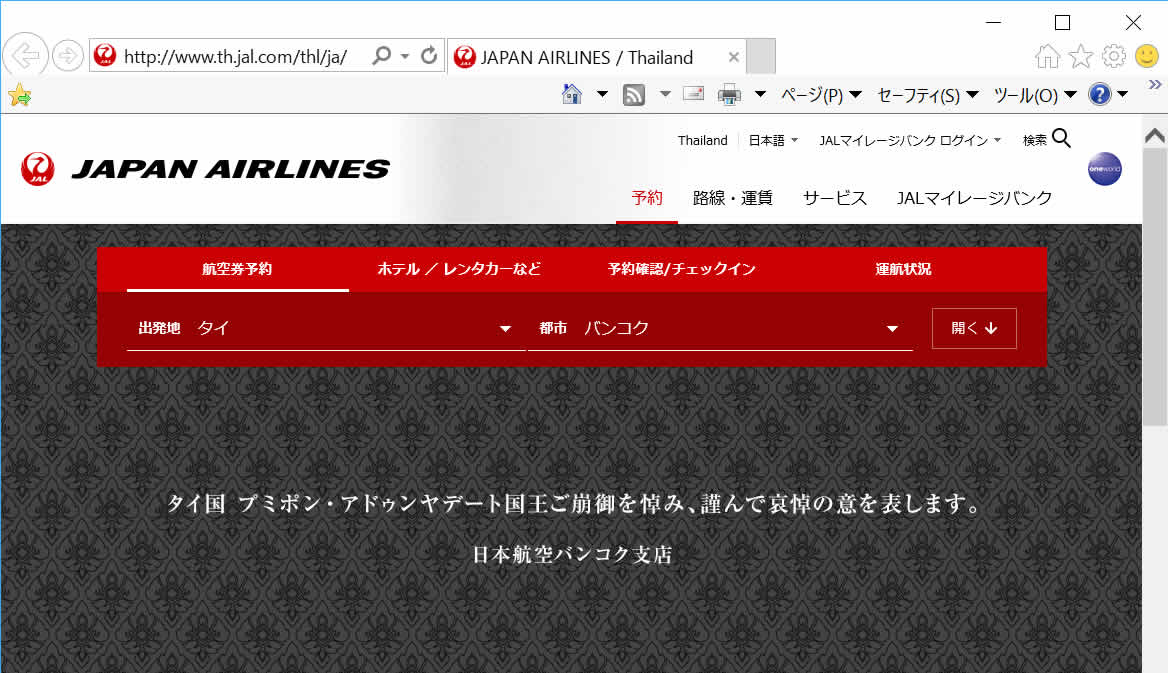
JAPAN AIRLINES / Thailand
これは弔意の表明として白黒にしているのだが元々のカラーのサイトは白黒になることを前提として作成されているわけではないので非常に見づらくなっている箇所がいくつもある。
一時的にカラーに戻す方法
この方法はPC版ChromeまたはSafariを使用することが前提です。
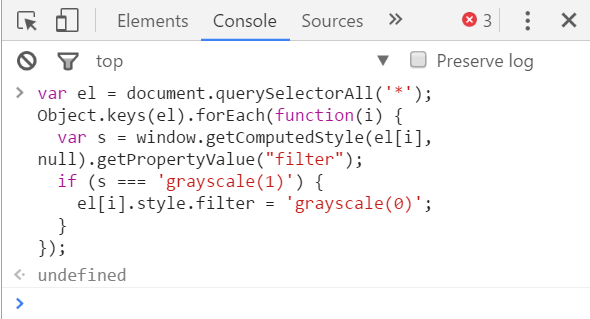
まずChromeで白黒になっているサイトを表示している状態でF12キー(MacはCommand+Option+Iキー)を押す。
コンソール(console)をクリックして以下のコードをコピーして貼り付けてEnterキーを押すと一時的に白黒表示をカラーに戻すことができる。

var el = document.querySelectorAll('*');
Object.keys(el).forEach(function(i) {
var s = window.getComputedStyle(el[i], null).getPropertyValue("filter");
if (s === 'grayscale(1)') {
el[i].style.filter = 'grayscale(0)';
}
});
カラーに戻る理由
全体を白黒にしているサイトのほとんどはCSSのfilter:grayscaleというものを使用している。
これを無効化することで元のカラー表示に戻している。
サイトを白黒にするCSSコード
以下のコードをCSSに追加するだけで白黒にできる。
body {
filter: grayscale(1);
}
タイ国 プミポン・アドゥンヤデート国王ご崩御を悼み、謹んで哀悼の意をサイトを白黒にすることで表したい方はご利用ください。
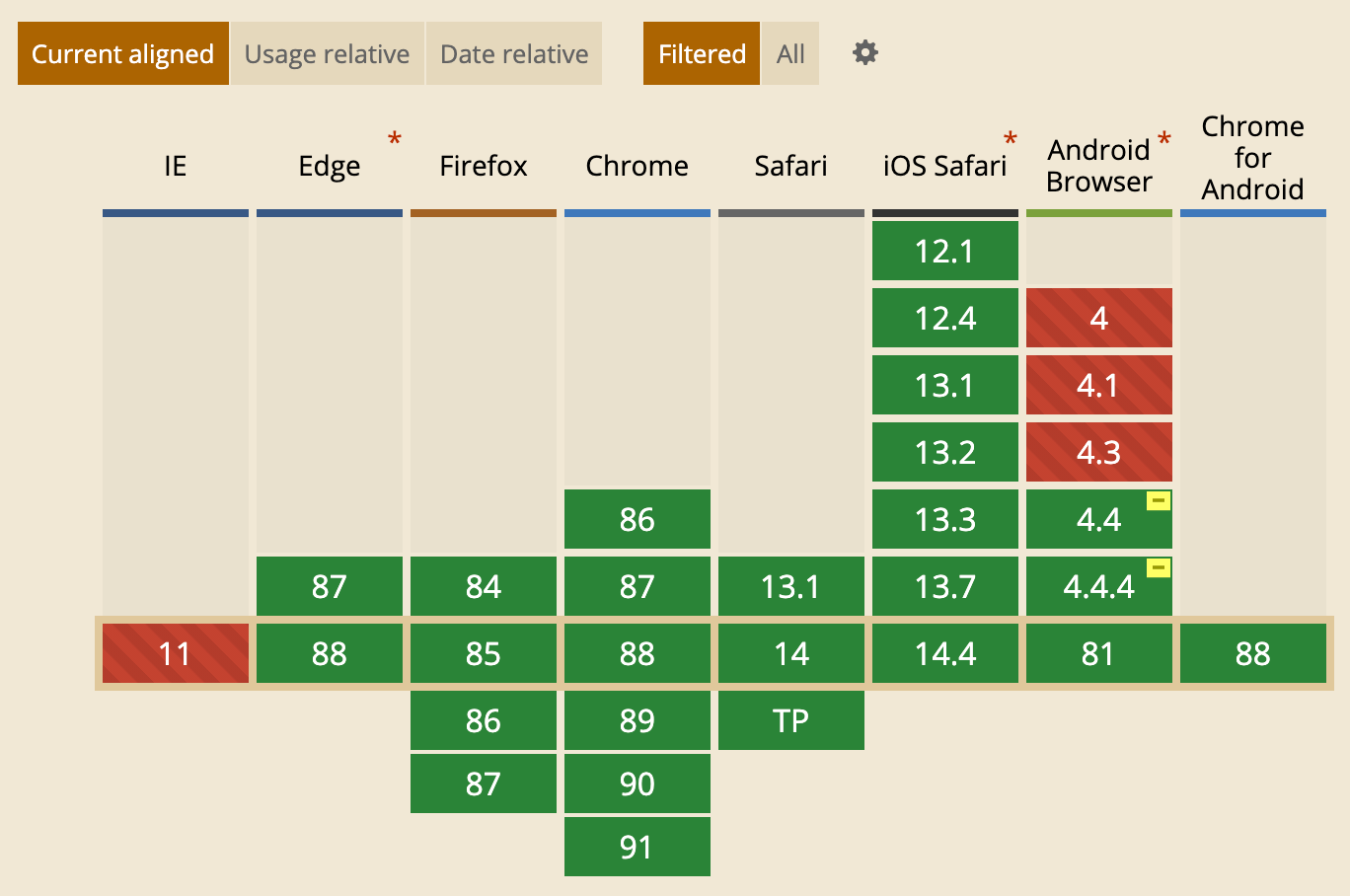
IE11を使用すればカラーになる
filter: grayscale(1)はIE11では効かないためWindowsの方であればIE11でWebサイトを表示するのが一番簡単な方法だ。