
aspect-ratioプロパティとは
指定した要素のアスペクト比を設定できるCSSプロパティ。
例えば aspect-ratio: 16 / 9; のCSSプロパティを要素に追加すれば16:9のアスペクト比を設定できる。
16:9
aspect-ratio: 16 / 9;
.ratio-16-9 {
aspect-ratio: 16 / 9;
background: lightpink;
}
レイアウトのアスペクト比の維持に便利なプロパティだがSafari 14.x以下では使用できない。
https://caniuse.com/mdn-css_properties_aspect-ratio
Sassの@mixinでaspect-ratioを使用
aspect-ratioが対応ブラウザが少なく、そのままでは使用できないため、使用する際はpostcss-aspect-ratio-polyfillを使用する必要がある。
しかし、postcss-aspect-ratio-polyfillを使用するためにはNode.jsが必要で使えない場合もあるため、Sassの@mixinでaspect-ratioの代わりのコードを作成した。
コードは以下の通り。CSSはpostcss-aspect-ratio-polyfill実行後に書き出されるコードが秀逸だったので参考にしました。
@mixin aspect-ratio($width, $height, $max-width: none) {
position: relative;
@if ($max-width != 'none') {
max-width: $max-width + px;
}
&::before {
float: left;
content: "";
padding-top: round(($height / $width) * 100% * 100) / 100;
}
&::after {
display: block;
content: "";
clear: both;
}
> img {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
}
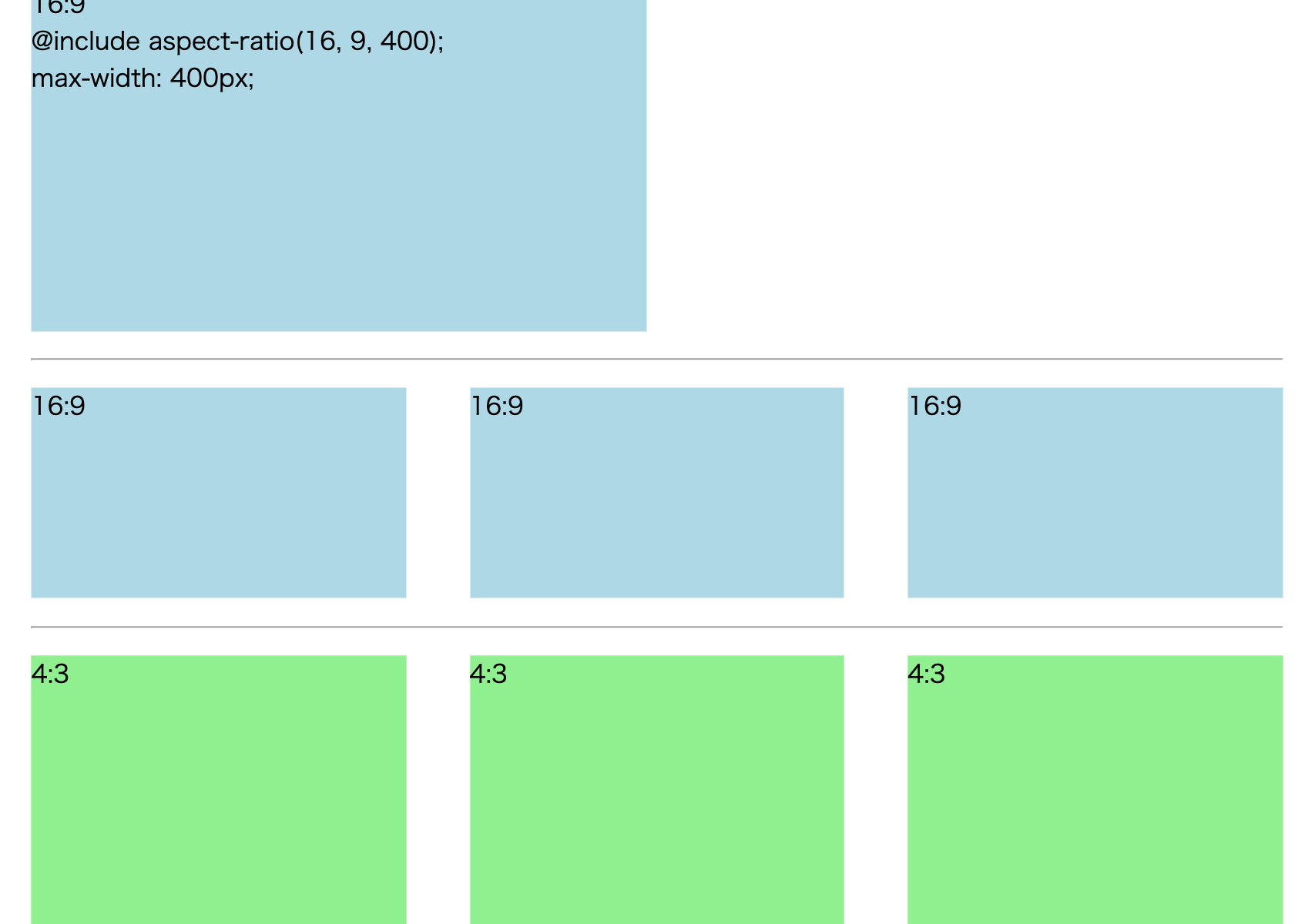
.sample-16-9 {
@include aspect-ratio(16, 9);
background: lightblue;
}
.sample-16-9-400 {
@include aspect-ratio(16, 9, 400);
background: lightblue;
}
.sample-4-3 {
@include aspect-ratio(4, 3);
background: lightgreen;
}
使用する際は aspect-ratio: 16 / 9; の場合は @include aspect-ratio(16, 9); と記述する。
max-widthも指定できるように第3引数に数値を指定すると、その値がmax-widthに設定されるようにした。
@include aspect-ratio(16, 9, 400);
3:2のアスペクト比だと2 / 3 * 100%で66.6666666667%になってしまうのでroundを使用して小数点第2位(66.67%)までの表示にしてあります。
通常のWebサイトであれば小数点第2位まででも問題ないし、コード量を減らすこともできます。
padding-top: round(($height / $width) * 100% * 100) / 100;
imgタグを使用する場合は子セレクタ ( > img) で指定しているので必ずclassの子セレクタとして直下に配置する。
<div class="sample-16-9-400">
<img src="sample.jpg">
</div>