
Chromeのフォントサイズは下限と上限あり
CSSでfont-sizeを指定することが多いが、Chromeにはフォントサイズの下限と上限があることはあまり知られていない。
Chromeのフォントサイズの下限は10px
Chromeのフォントサイズの下限は10pxであり、9px以下を指定しても10pxで表示される。
これにより、Sketchなどで作成されているデザインが9pxでもChromeだと10pxで表示されてしまい、表示崩れを引き起こしてしまうことがあるため注意が必要だ。
Chromeのフォントサイズの上限は68px
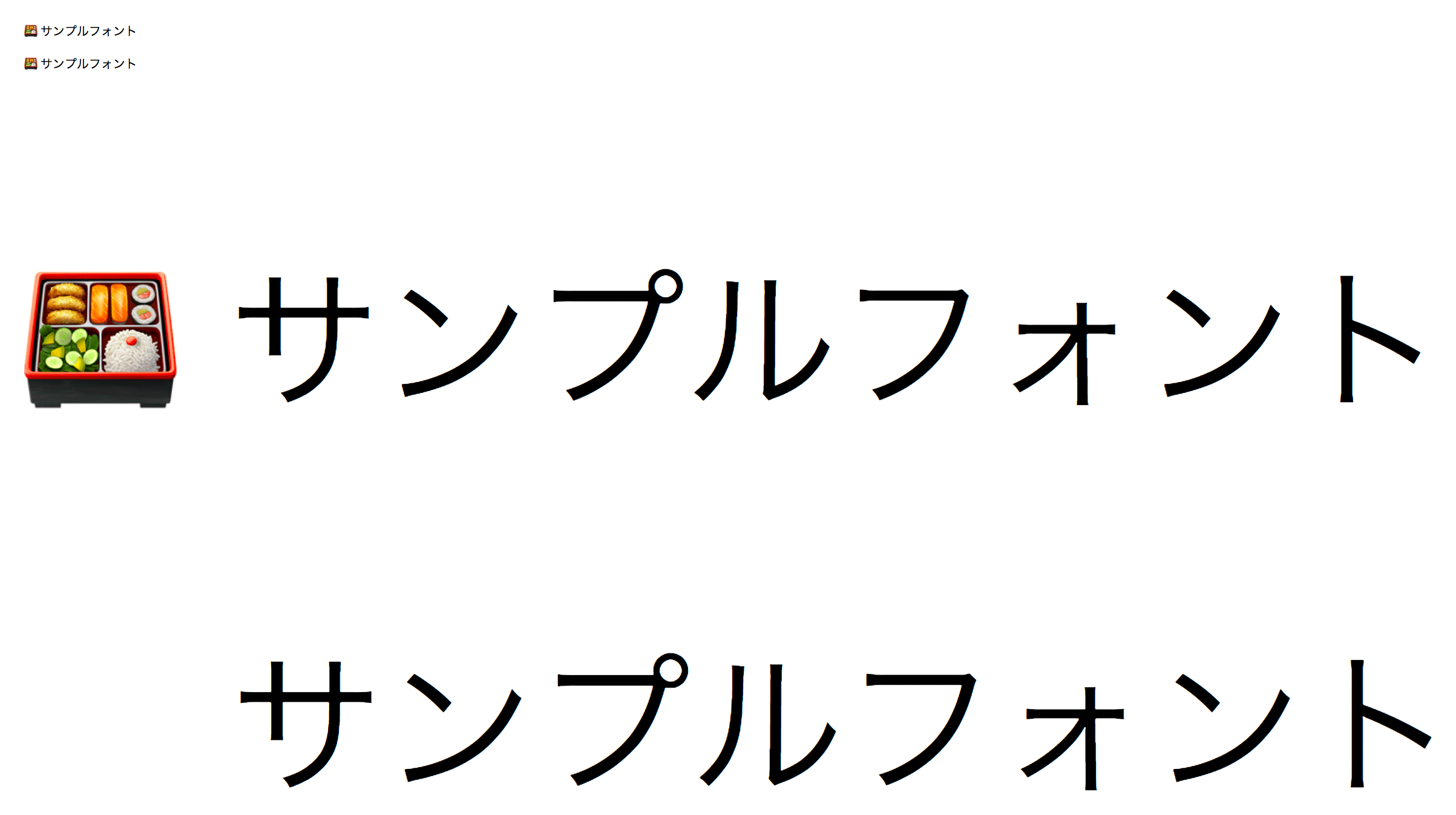
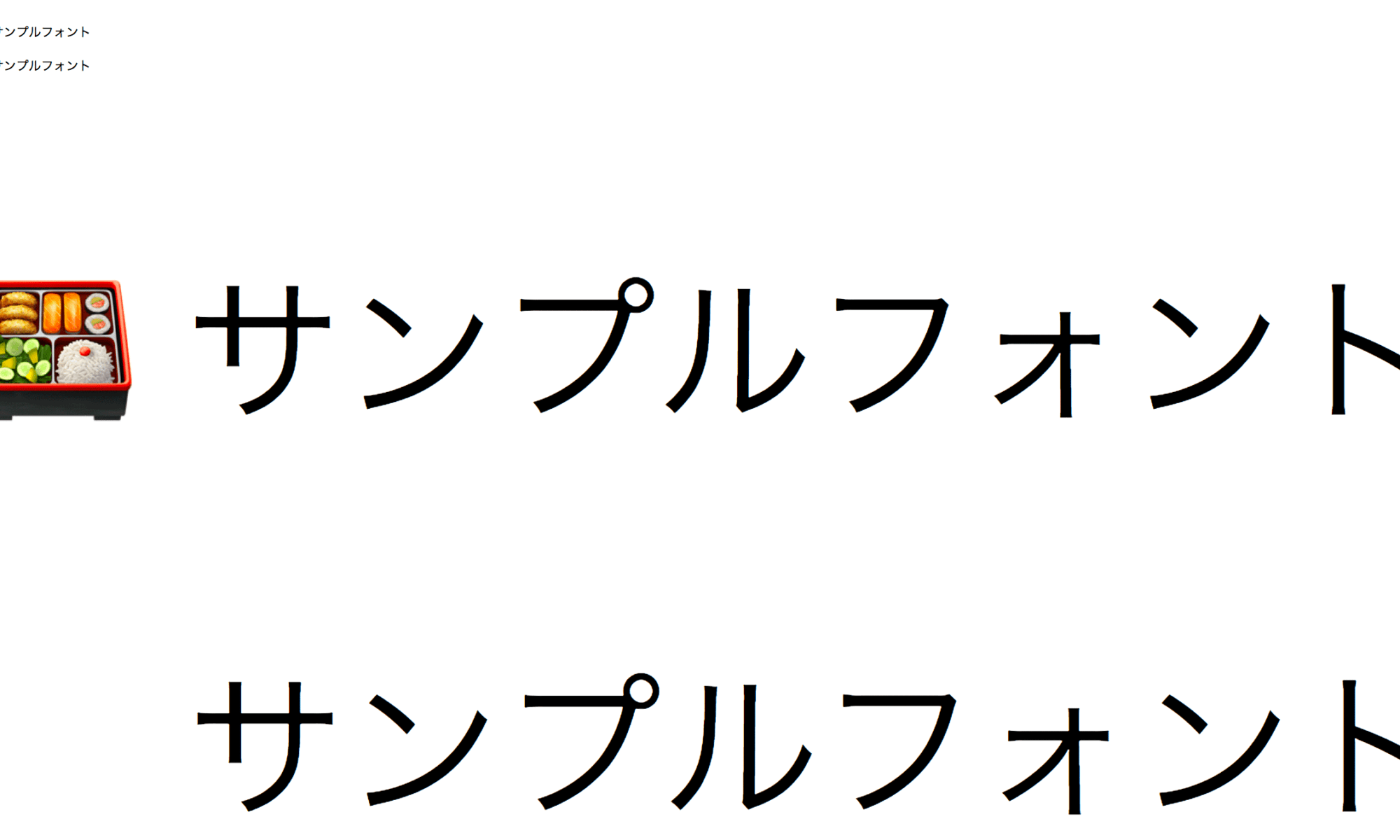
Chromeのフォントサイズの上限は68pxと書いたが、これは正確にはスマートフォンのChromeの絵文字の上限である。
通常のテキストであれば68pxを指定しても表示されるが、絵文字の場合は69px以上を指定すると絵文字自体が消えてしまう。
PCのChromeだと127px以上で絵文字が消える。