
正規表現で検索するには
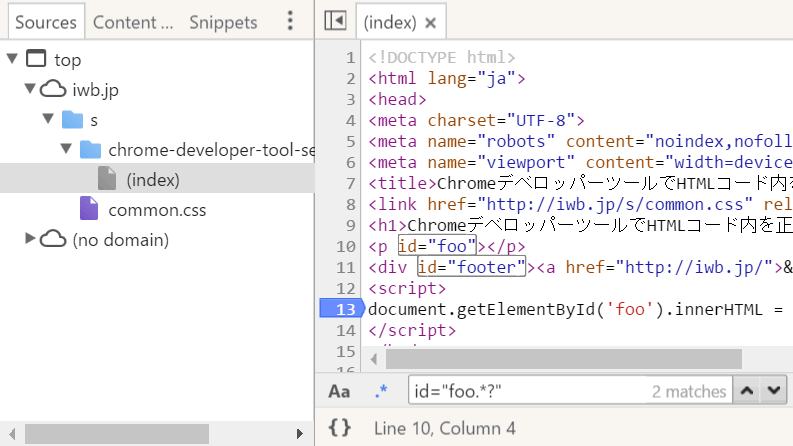
ChromeのデベロッパーツールでHTMLコードを見るには、まずSourcesタブを選択してHTMLコードを選択後にCtrl + Fで正規表現ボタンを有効にして検索するだけなので簡単にできる。
しかし最近ではBackbone.js, AngularJS, ReactJSを使用してHTMLコードを生成することがあり、その場合はSourcesタブではなくElementsタブを選択してJavaScriptで生成されたHTMLコードを確認する必要がある。
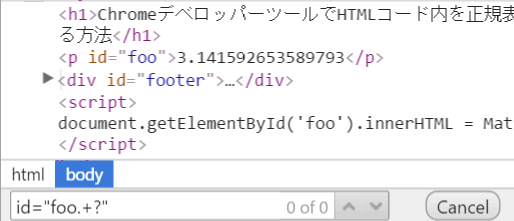
Elementsタブでは正規表現不可
だがElementsタブでCtrl + Fを押しても正規表現ボタンがないため、ここで正規表現で検索することはできない。

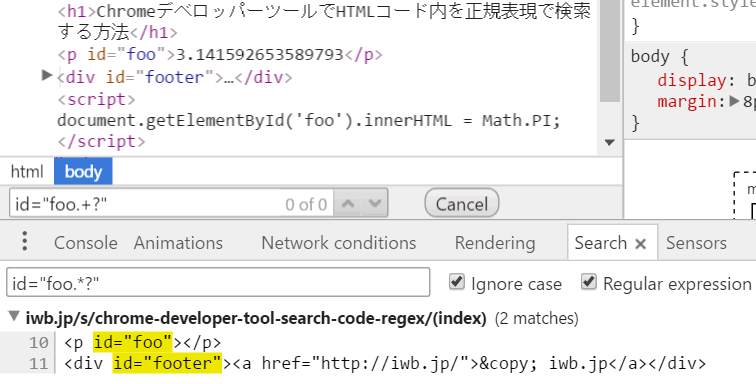
しかし、心配ご無用。
右下にSearchタブというものがあり、ここからRegular expressionを有効にすればJavaScriptで生成されたHTMLコードを検索可能になる。

consoleから正規表現検索する方法
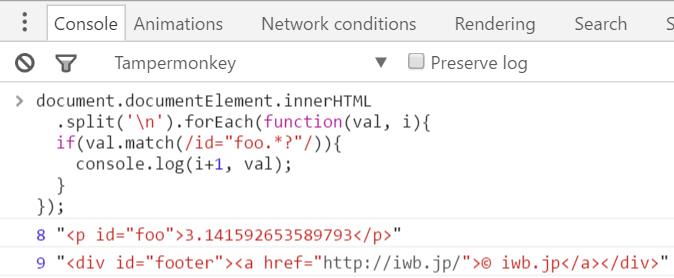
consoleに下記のコード実行して検索する方法もある。この方法だと検索条件を細かく指定できるというメリットがある。
document.documentElement.innerHTML
.split('\n').forEach(function(val, i){
if(val.match(/id="foo.*?"/)){
console.log(i+1, val);
}
});