
Live Expression機能とは
ChromeのConsoleで値をリアルタイムで監視できる機能。
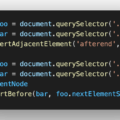
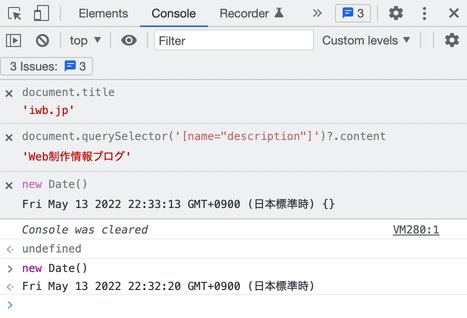
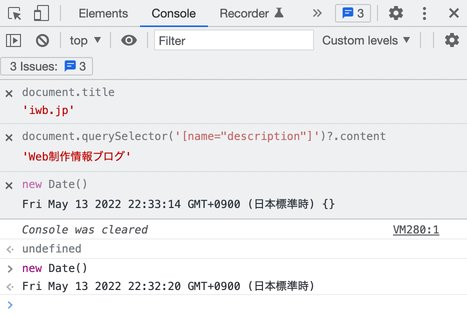
例えばConsoleでnew Date()を実行した場合は実行したときの日時が取得されるだけだが、Live Expressionだとリアルタイムで監視して値が変わる。

Live Expression機能の使い方
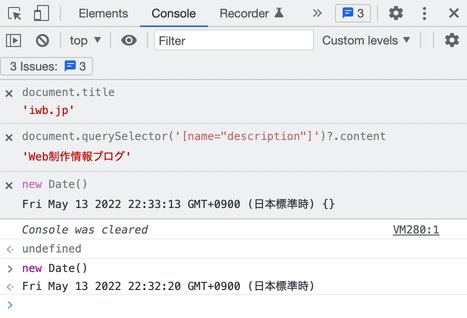
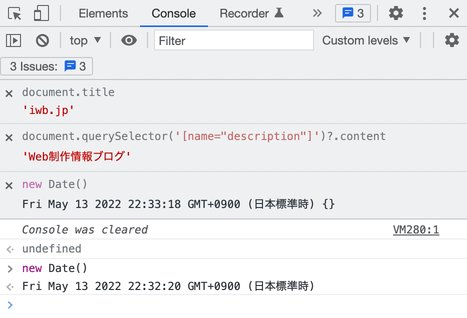
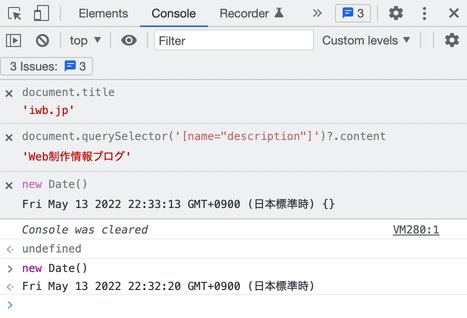
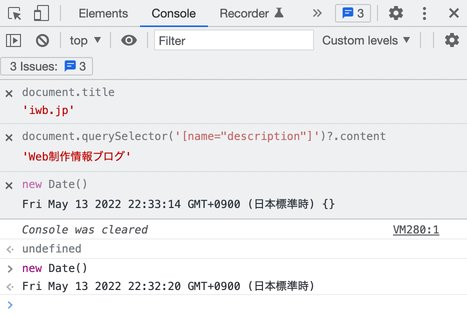
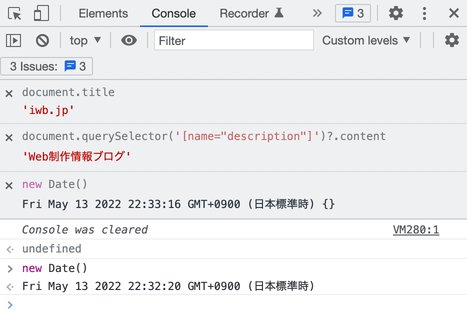
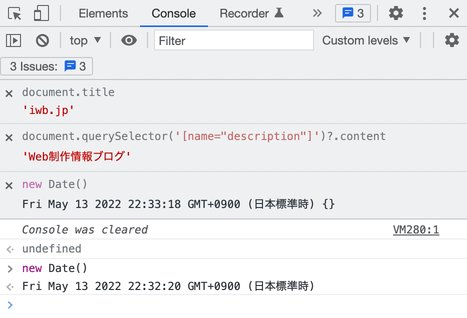
デベロッパーツールのConsoleの👁(目)のアイコンをクリックして式を入力するだけ。
入力した式はLive Expressionのバツボタンを押すまで消えないのでtitleとdescriptionを確認できる以下の式を入れとくと超便利です。(ブラウザの再起動でも消えない)
document.title
document.querySelector('[name="description"]')?.content
titleとdescriptionを「ソースを表示」やChrome拡張機能で確認している人が多いと思いますが、Live Expression機能ならSPAなどの動的に変更されるページでもリアルタイムで確認可能です。