
headタグ内で有効なHTMLタグ
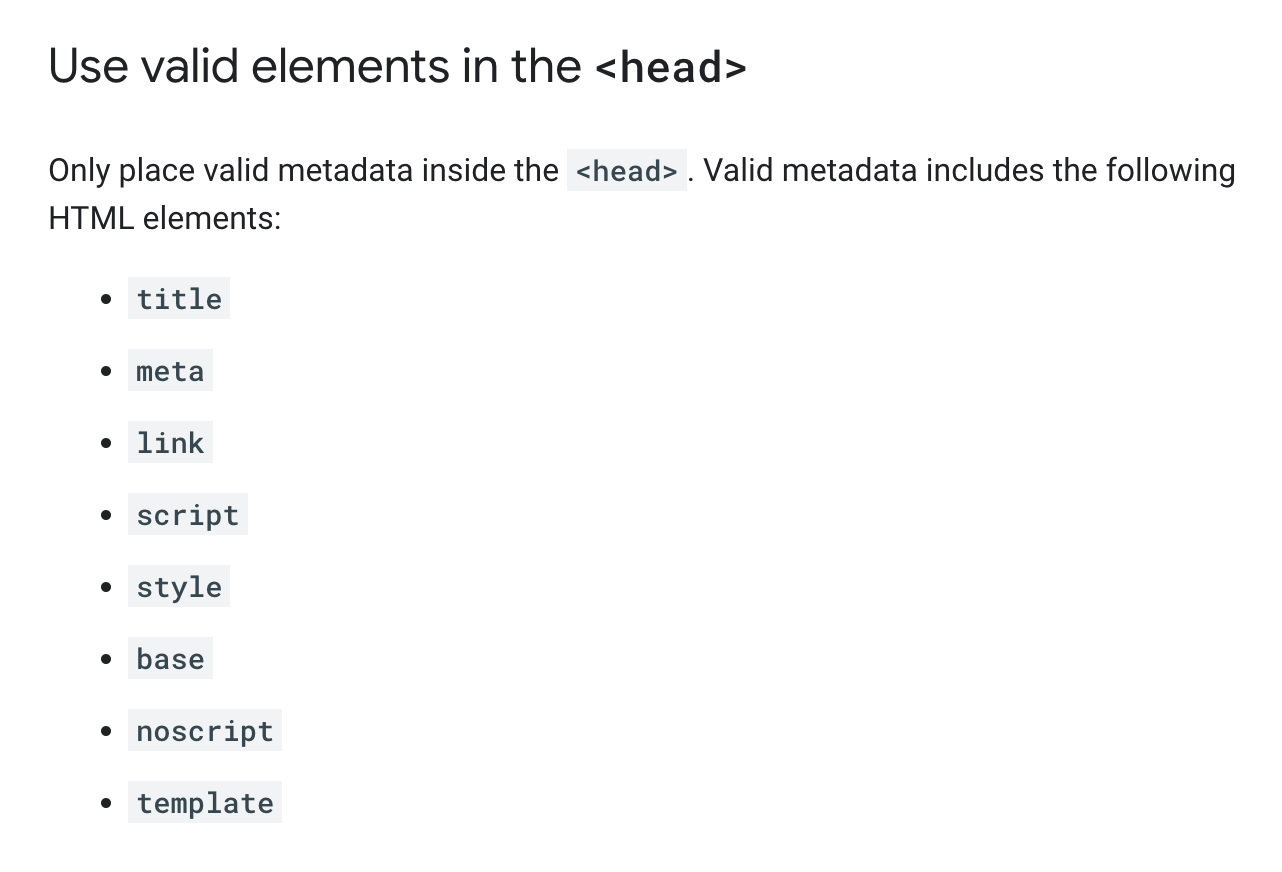
Google Search CentralのUse valid page metadataというページにhead内で有効なHTMLタグについて記述されている。
有効なメタデータには、以下の8つのHTMLタグが該当します。
| title | meta | link | script |
| style | base | noscript | template |
headタグ内で無効なHTMLタグ
前述の8つのHTMLタグ以外はheadタグ内では無効なHTMLタグになります。
そのため、例えばhead内にimgタグがあったとしてもGoogle画像検索の結果には表示されません。
※ 同様にhead内にテキスト入りのdivタグがあっても検索結果に反映されません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<!-- NG -->
<img src="foo.jpg">
<div>bar</div>
</head>
<body>
</body>
</html>
無効なHTMLタグがあるか確認する方法
無効なHTMLタグがheadタグ内にあるか目視で確認するのは非常に困難です。
無効なHTMLタグがあるか確認したいときはChromeのConsoleに以下のコマンドを実行することで簡単に確認することができます。
{
const headInnerTags = [...new Set($$('head *').map(el => el.localName))];
const checkTags = ['title', 'meta', 'link', 'script', 'style', 'base', 'noscript', 'template'];
const errorTags = [];
console.log(headInnerTags);
headInnerTags.forEach(tag => {
if (!checkTags.includes(tag)) {
errorTags.push(tag);
}
});
if (errorTags.length) {
console.error(`${errorTags}はhead内で無効なタグです。`);
} else {
console.log('head内で無効なタグはありませんでした。');
}
}
headタグにimgタグをJavaScriptで入れたサンプル
ただし、ブラウザはhead内に直接imgやdivなどのHTMLを記述している場合は自動的にbodyタグ内に移動させるようになっているため、その場合はスクリプトで検出させることはできない。